Documentation
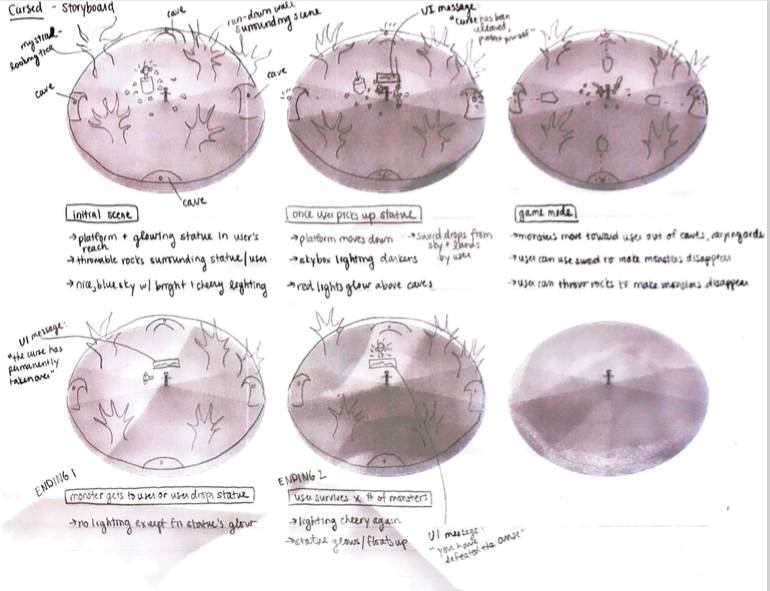
The initial scene where the player is placed does not give any direct instruction but suggests a certain behavior (fig.1). There is a statue on a podium that seems very attractive to pick up but there is no voice or direction to actually do so. This lets the player have full control of when do initiate the game; a voice with instruction, background music, sword dropping, and monster spawning all only start once the player has decided to pick up the statue. This design makes the player feel like they are the origin of the story to come because all the chain of action only started with their own action. Once the player has picked up the statue they are told to protect the curse within from those that want to release it. By giving the player an explanation of what they have just done, it gives them a goal for the story ahead as well as a better understanding of what is to come. The rest of the virtually reality experience, including the logic of the world and the interactions the player is capable of, then continues to play wholly off the premise of protecting the statue.

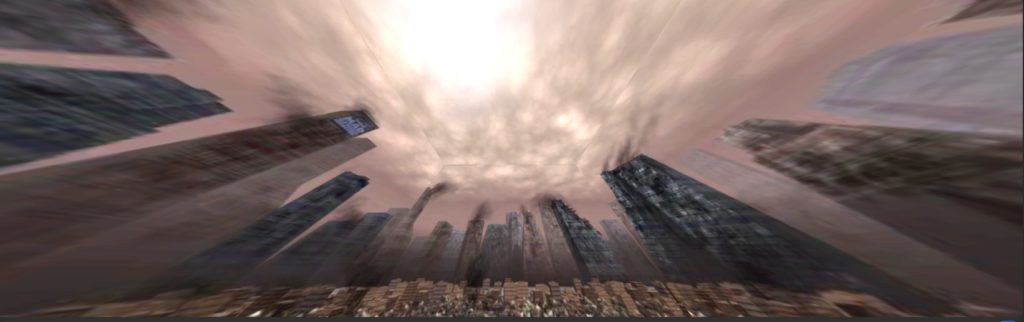
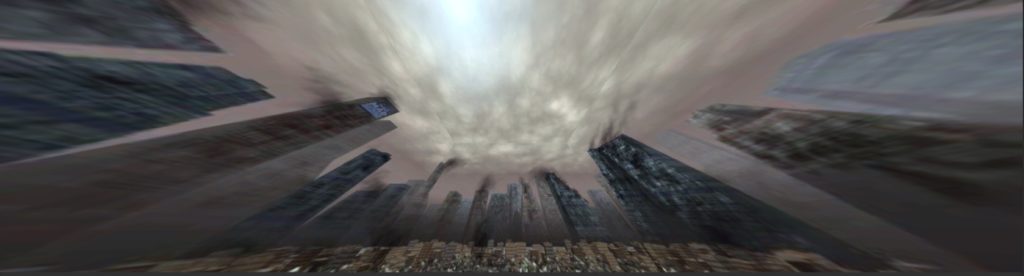
The spawning of monsters as well as the dropping of the sword from the sky make sense in the world because it is a situation in which the player can protect the statue from those that want the curse released. If the player drops the statue the logic also agrees because the statue was broken when I touched the floor. The player has the opportunity to either defeat monsters that appear using long range stone throws or short range sword swings (fig.2). If the player is capable of protecting the statue from enough monsters, by killing enough, then the curse is cured and the statue disappears from the player’s hand and the surroundings become bright and peacefulness is restored. On the other hand, if the player fails to protect the statue, the surroundings become dark and grim and the player is given a possibility to go back into the past and retry in protecting the statue by grabbing a mystical orb. Giving a change in scenery along with two possibly endings to the narratives convinces the player that their actions had a consequence on the world and they either succeeded in curing their mistake or failed in protecting the world.

Since we knew that our game was going to be fundamentally based on the spawning of monsters randomly from four directions, in order to use the VR world to its fullest, I started the development of the game by making a rough design of the area. I placed the player in the middle of the world and placed from gates out of which the monsters were going to spawn (fig.3). Once I had the monsters spawning and moving to the player correctly I then added in the remaining features. The next part to come were the method to destroy the monsters, meaning the sword and stones, then came the logic of the world. The logic meant the detection of winning and losing conditions as well as respawning of weapons or deaths of monsters. The environment was built in independently of the logic because they didn’t necessarily interact with the logic directly. We knew that the environment and game mechanics were going to follow the foundations of games and scenes we had previously seen so we had a good framework for our development. The environment was largely based on the idea of Indiana Jones and the classic old ruins and temple scenes seen in movies and games (fig.4) while the game mechanics were mostly based on simple hack-and-slash games (fig.5).

We wanted to make sure the player felt a sense of urgency for the actions that they made so we implemented several features that enforced such emotions. Surrounding the player with monsters from all sides and having them spawn at random imposed panic and stress. Changes in scene, which only occurred with a certain action taking place, occurred alongside a change in sound and lighting which also imposed awareness on the player (fig.6). Making the player realize that their actions actually have an effect on their surroundings both made the player feel more immersed and responsible for what they have done. A successful game in my opinion is one in which a player feels like they have done something, thus having truly experienced something, after they are done. Our collection of features and plotlines were all created with the goal of giving the player a purpose and reason for something they have done and have to do.

With the goal of giving of giving the player a new experience, possibly fundamentally based on panic and fear for an action they have caused, a successful result should be obvious. We expected players to be a bit frightful when playing the game and to want to continue until they have won. This meant that when they played the game we wanted them to be making certain actions displaying panic or fear, such as backing away, screaming, constantly looking around, crouching or determination. Not only was there a desire to impose emotions but we also wanted the final piece that was reflective of an obvious narrative, this meant having a beginning, middle, and end. Our final project did indeed succeed in both of these aspect, players would scream and be afraid of monsters and would also know if they lost of won. Another unexpected result that occurred sometimes with players was that they would continuously attempt new ways of winning, whether this meant switching the hand the statue was in or relying solely on stones or a sword, if they lost often. This result showed that players were indeed determined to win and since they were human, and intelligently wanted to adapt, they would try and find the best method to win. All in all, our final product has replay value and makes players feel like they have gone through an experience, which is fundamentally all we wanted and that means a successful project (fig.7).