Goes in this category.
Category: Documentation S20
Galaxyze: the final documentation
For our group project, Shenuka and I worked on Galaxyze, an open-ended VR environment that allows the following interaction/engagement:
- user controls the stars in the night sky by rearranging pebbles on a beach.
- user is able to impact on a cosmic level with a trivial action.
The goal for this project is to let the user become a creator in a fictional world that is also quite relatable, in the sense that it’s a deserted island surrounded by the sea (much like Saadiyat bubble). The user can draw patterns in the sky with trails and constellations, feeling powerful but also isolated by their limited mobility in the world.
This idea first arose from a chapter from Italo Calvino’s Invisible Cities and we wanted to explore the “stuff of story” – about makes a story, the lack of a narrative and he open-endedness of it.
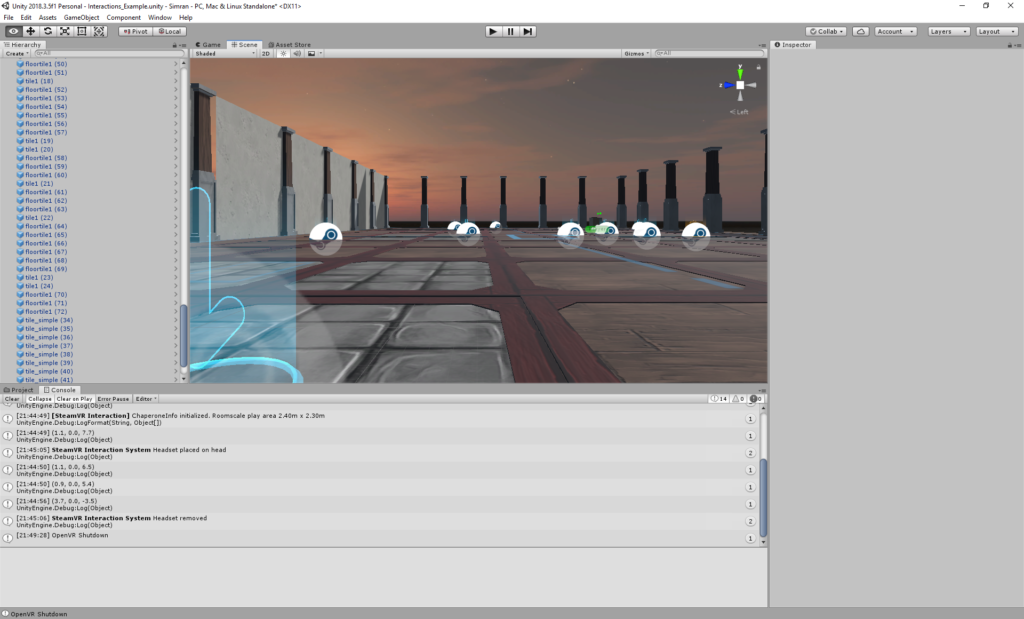
The environment consists of the following, based on the idea that the user must feel small in the vastness of the cosmos above and the ocean below.
- Island: Terrain tool
- Pebbles/ Water: Unity Asset Packs
- Stars: Spheres with glowing material
- Sky: Night sky skybox
- Trails: Particle systems set to fade with time
The scripts we wrote are the following:
- Mapping the position of the stones (x and z values) to the positions of the stars.
- Detecting when all the stones have been thrown in order to play the ending animation.
- Switching from the ambient music to the ending music.
Looking back, our project came out differently from how we imagined it in the first place. We were able to complete this project thanks to multiple player testing, experiments, and feedback from peers and Sarah.
Here’s a footage of Craig testing it out at the IM Show exhibition (mute sound, a little noisy):
Some challenges we faced were mainly in writing the scripts because it was the first time for both of us to use C#. However, after ample research, late-night experiments, crazy amount of logs, tests, and help from friends, we were able to solve them all!
If we had more time, I think we could work more on the environment and making it feel more alive. This could involve adding:
- splashing noises and wave sounds
- dolphins jumping out of the water from afar
- more stars in the sky
- shooting stars here and there
- different types of assets to pick up – not just pebbles, but also shells and other broken/abandoned remnants that we find on the beach these days. I think this could add more to the backstory and give more contextual evidence as to where they are
Documentation-Let it out!
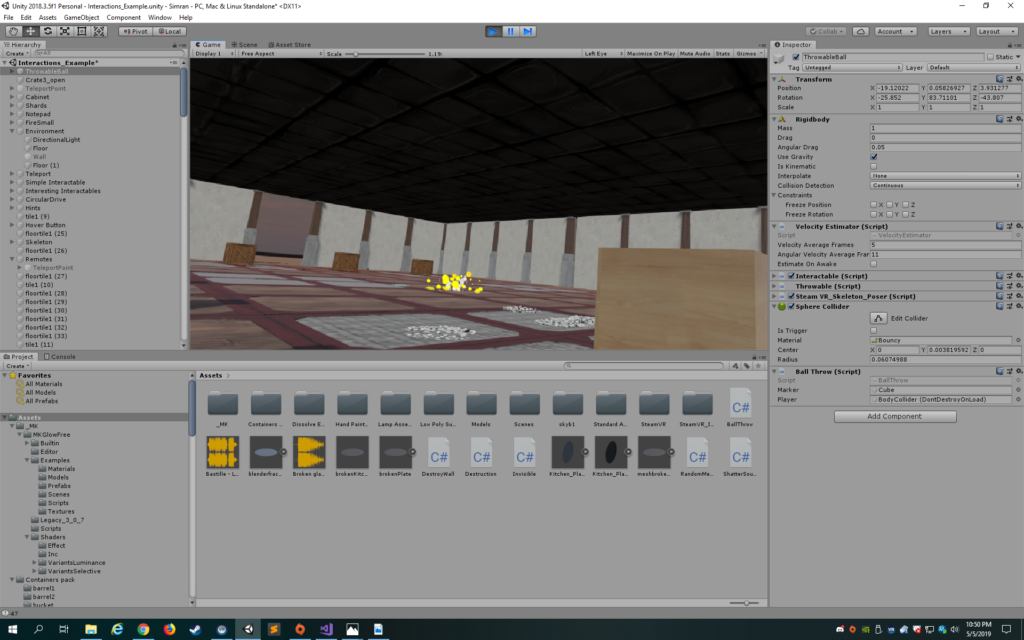
Inspired by my first project of creating a meditative space and the second project of observing users hijacking the intended goals of my project to throw trash as far as they could, I wanted to create a stress relief room that would explore users’ destructive tendencies in VR and also challenge myself to depart from the normally slow, poetic experiences I design. I had seen several videos of “Rage Rooms” where the players just started smashing plates and breaking computers. All for the price of $45/hour (or along those lines). The existence of such rooms seemed terribly wasteful and also inaccessible to the everyday person who could not afford to shell out so much money in the name of self-care. I also knew that I wanted to create a project that had a compelling need to be done using the medium of VR. Thus, I began thinking of interactions I could create in this room. I began with smashing plates, hitting a punching bag, and burning things in a fire.To create a sense of story, I thought of dividing one wall into three partitions-one for each interaction. As each interaction was done, one part of that single wall would fall onto the ground, revealing an open forest sky. The room itself was going to be a typical living room with a couch and TV and a shelf of china plates. I decided though that I wanted to have a more peaceful environment to promote stress relief, but I also didn’t want it to be soothing because I wanted players to feel motivated to break things apart. Thus, I was inspired by Japanese training dojos, I created an environment in the same spirit…meditative but still conducive to action-oriented interactions.
The interaction of smashing plates turned out to be very satisfying. Once I fixed performance issues of instantiating so many objects at once, I made the plates the focal piece of my experience by placing them in the center of the room near the player. I placed them on wooden tables to match with the ambience of the room, but if I’m being honest, I would have liked to design my own tables had I more time as I was pretty dissatisfied with the aesthetic of the tables in the asset store.
I had a fire in the middle of the room and when one threw a notebook in the fire, the notebook would dissolve. This was pretty dissatisfying and the fire looked weird, so I scrapped this almost immediately. An interaction that I felt sad destroying was the ball throwing. I really liked how if the player threw the ball in the box, a white line appeared, marking the site of a successful throw. I thought players would be excited to get the ball in from further away, but in comparison to the plate smashing, less satisfaction was derived from the ball interaction. Furthermore, the ball was just annoying to get inside the box and its bounciness differed too much from the rhythm of the plate smashing, so I had to scrap it, though I felt a bit sad doing so.

I began with a sunset skybox that was slightly dark with stars in the sky. I intended it to be spiritual, but playtesting revealed that it was really just spooky. I loved the aesthetic of it, but did believe I needed to have a more relieving feeling outside the room. I ended up creating an open sky so that there would be a more openness juxtaposed with the constraints of the room.

I found a cool hatchet in the asset store, so I decided to incorporate it into the experience. I thought it would be fun for the player to smash printers with it and break the printer into pieces. However, the breaking of the printers was into awkward clumps that I couldn’t seem to adjust no matter what in Blender. Thus, I decided to just destroy the printers and have an explosion, which I hoped would create a satisfying feeling.
Having a hatchet though added a specific affordance to the piece. In having access to a hatchet, the player would expect to be able to smash more things beyond the printer. Thus, I added the ability to destroy the walls…instead of having a partition for each interaction, I just split the walls evenly separated by columns. I tried to change the texture to crack the wall everytime it was hit with the ax to give it a stronger depth of experience and make the user feel more powerful, but it looked quite horrible as the crack was not at the site of collision. Thus, the wall was destroyed with each hit.
With the destroying of the walls, the sky looked quite open and I wanted to add something that contrasted with the interior of the room. Something that felt playful and nostalgic. I began with bubbles, but they felt too light. Clouds looked too bad. Then, I settled on balloons and ended up having bubbles blow out each time the balloon was popped just because I really like bubbles (I originally had a laser gun). I decided to replace the laser gun which felt too light with a bow and arrow because I remember how powerful I felt using the bow and arrow in the VR Maze experience during our class trip.
However, having balloons when the walls were opened up really contrasted with the remaining floor in the room and I also wanted to convey a sense of resolution to the player. I ended up switching the floor to white and removing the roof, creating a colorful marquis at the end and adding bright white particles that danced to the floor and changing the music. The combination of all this with the balloons conveyed a sense of nostalgic playfulness and magic.
I tried to make the logic of the space clear through the placement of objects. I tried to make the plates the first things the player saw so that they used their hands to pick them up and throw them. On the right, the hatchet was placed on a table, but the printers were on the floor so that the player knew not to try to pick them up. The longbows were placed on the ends of the room, one on each side so that the player could use them to pop the balloons.
In terms of music, the main background clip was an instrumental of Do I Wanna Know by Arctic Monkeys because it is quite pumped up and energetic but not overly intrusive. Listening to it makes me feel ready for anything. For the ending song, I chose a specific piano cover of Kygo’s Firestone because the song conveys a sense of happiness with a tinge of melancholia and is light in tone to contrast with the heaviness of the first song. I also tried to provide feedback to the user through sound. The shattering of the plates was accompanied by a glass shattering sound that I think contributed to the satisfaction of that interaction. Hitting the hatchet produced a thud sound. Popping the balloons also had a satisfying popping sound. Smashing the printers also produced an explosion sound, but to be honest, I wish I had used a shorter sound as the one I used was a bit too unnaturally long of an explosion for that specific collision.
Reflecting on the overall experience, I am proud of what I accomplished as a one person team. I really wanted to challenge myself to become more comfortable with Unity script, so I wanted to create interactions that didn’t necessarily rely on the SteamVR interactions (though I love the Throwable script. Makes life so much easier). I had a lot more scripting than my last project and feel quite comfortable now. I also really enjoyed hearing the positive user feedback at the showcase-no one noticed the bugs surprisingly. It was nice to hear a couple of people expressing how it was a stress relieving experience despite me not mentioning my objectives to them. Overall, I have a tendency to go off on tangents, which is great when trying new things creatively that improve your project or take it in a new direction, but it’s not so great when you divert too much off course that you end up breaking something. I broke my project so much I don’t know which branch is the real one. I also realized that because I don’t necessarily have clear objectives of what I want to accomplish, but rather just see what happens through the process, there’s never a finished state…there’s always more you can do.
There is definitely a lot of room for improvement. For one, I’d fix the buggy walls: the walls that just would not register a collision and break. I’d polish the design of the interior in terms of the objects in the room. I’d make the explosions smaller and closer to the site of collision. I’d improve the aesthetic of the instructions. I’d add the restart button. I’d fix the particles so they only started coming down during the ending.
Project 3 Documentation
Windows XPerience
By Junior Garcia and Juhee Noh
Development Blog: https://alternaterealities.nyuadim.com/2019/05/19/project-3-development-blog-2/
- Project Description: describe the space, the “storyness” it conveys, and the inter-relation between modes of interaction and the logic of the world.
As a kid, I was always fascinated by computers. How could they achieve tasks that are so inherently complex in a matter of seconds and with seamlessly little effort? Now that I am studying Computer Science, I know that every single computer-based task takes hours of algorithm design and coding implementation that breaks down the difficulty for the end-users. As such, I wanted to convey the difficulty of a computer-based task as simple as submitting an assignment through Gmail by taking full advantages of the features lent by Virtual Reality through the Unity Game Engine. In addition, I wanted to explore the idea of space, and how space is defined in a medium as nascent as Virtual Reality where the artists have a full range of control of the experience they want their audience to feel, see, listen, and fully engage in. As such, me and my partner Juhee decided to bring back a vintage piece of technology in Virtual Reality: the Windows XP computer. We want the users to feel enthralled by the space inside of a Windows XP computer, to enjoy the iconic green mountains laying against the beautiful blue sky. This scenery will be juxtaposed by the clock-ticking task of submitting an assignment via email. The user has to enter the computer, physically juggle through a bunch of documents that come from the folder icon to look for the assignment, enter google chrome, and submit the assignment. However, the former task is not as easy as expected as the internet connection is lost and our player must face the jumping dinosaur from Google Chrome. To submit the assignment, the user must kill the dinosaur with giant cactus. This allows for the mailbox to appear, where the user can submit the assignment and win the game.
Our project is a combination of a linear-storyline game with the abstractive storytelling of an iconic space. We hope that combining both elements will provide users with an experience that is both sensory satisfying and competitively fulfilling.
Originally, the theme we chose for this project is “close the door”. However, after implementing the project, we believe the scope of our theme expanded. The theme is touched upon when the internet connection is lost and the user is stuck in the Chrome environment with the dinosaur, with no escape other than to garner the courage to fight the dinosaur or succumb to their inevitable death. However, given the exploratory nature of our ideation process, the user can interpret the storyline the way they best see fit. Is the door really being closed after entering inside a computer or are we opening the door to a world where humans can live in a digital environment? Is the dinosaur a friend or a foe, acting out of spite towards an intruder or merely following the strings of ones and zeros that tell it to jump on top of every obstacle that lies in front of it? These are the questions we hope our users take with them, and we expect that our projects leave users with more questions than answers.
2. Process and Implementation: discuss how you built the space and design choices you or your group made. What did the brainstorming process involve? How did you go about defining the logic of this world? What were the steps to implementing the user’s role? Share images or sketches of visual inspiration or reference, including the storyboard/layout.
Idea Development:
Initially, our team was just excited to play with the idea of entering inside the Windows XP Environment. However, given the limitless provided by this idea, we relied heavily on several playtest sessions and feedback from different individuals in order to narrow the scope of our project to the point where it was playable, achievable, and entertaining enough.
Prototype for feedback generation:
Our initial prototype we relied for user-feedback and playtesting was composed of two scenes. One scene was just a monitor and that was interactable and the second scene was just a green terrain with three computer icons.
We partook in a total of 4 playtest sessions and one idea-critique session with our Professor Sarah Fay Krom. After the playtest sessions, we decided to use the task of submitting the assignment in order to give the users some form of direction in this highly exploitable world. The storyline after the playtest sessions was the following:
However, after talking with Sarah, we fixed several logical mishaps that were affecting our storyline. The first one was that the Google chrome Dinosaur signified lack of connection and it didn’t make senses that the user would get stuck in the internet after loosing against the dinosaur. The second one was that initially we wanted to kill the dinosaur with the assignment itself. Sarah recommended that we instead kill the dinosaur with the cactus as this is what happens in the real-life version of the game. We incorporated this two pieces of feedback into our ultimate version of our storyline:
Storyline
- User is in a room, the user clicks on computer
- The user is inside the Windows XP computer
- The user must get the assignment from the folder file
- The user must go to google chrome to submit the assignment
- The user is inside google chrome. The dinosaur approaches the user and attempts to jump on him/her. The user must grab the cactus to hit the dinosaur three times and kill it.
- If the user gets attacked by the dinosaur three times, then he is sent back to the initial room scene. Go back to step 1
- If the user attacks the dinosaur three times with the dinosaur, then the dinosaur disappears. Go to step 6
- Gmail icon appears and the user must put the assignment in the icon. Game ends
Technical Implementation
Scene Design:
All three scenes were placed in the world and the transform.position of the player was changed in order to bypass the issues provided by the Scene Manager in Unity. The initial scene was the monitor was located in was designed with the early 2000s look in order to match the old-look of the monitor. The 2nd scene was designed to emulate the Windows XP background, with mountains created by modifying the height of the terrain and the skybox changed with one found in the asset store that we believed best resembled the cloudiness and blueness of the Windows XP background. The third scene was a combination of a combat studio and the style of Google Chrome’s design. .We wanted to give the world an appearance similar to that of a combat studio because the user would be confronted, 1v1, with the dinosaur. As such, we went with a confined box environment, which creates the solitary, depredatory aura that we want the user to feel. We also decorated the box with Google Chrome’s iconic green, yellow, red and blue colours on the sides of the cube, with one side being the google chrome icon itself in order to let the user know where they are at all times. The entirety of the project was accompanied by the Windows XP startup music in order to fully encapsulate the user with the illusion of being trapped in a Windows XP computer.
Scripts
- Destroy Monitor: This script is attached to monitor in initial scene to ensure it is destroyed after the player is moved to the next scene.
- Mailbox Script: Script attached to the mailbox that ensures the game is restarted after the user wins the game by submitting the assignment to the mailbox
- Follow Target: Controls the behaviour of the dinosaur and ensures that the dinosaur follows the user by using the Vector3.Movetowards function. A force is added to the rigid body to simulate the jumping. And counters (namely “lives” and “hits”) are used to know the times the dinosaur is being hit.
Important code design in this script;
- Vector3.Movetoward: This function simplified my code immensely. It boils down a lot of the code that I did before to make the dinosaur follow the target as it literally makes the object follow the object with an incremental change in position after every frame and it also changes the rotation of the object so that it looks at the target.
- Rigidbody.addforce: Before, I was trying to literally hardcode the position the dinosaur had to be when it jumped, which seemed unnatural as the dinosaur would disappear and then appear somewhere in the air and then fall down. By setting the ForceMode to Impulse and determining the position in space you want the dinosaur to be after the jump, this line of code creates a natural jump of the object to the desired height.
- Quaternion. Euler: Something that was happening after the force was added to the rigidbody was that the dinosaur would move amongst its own axis in space. In order to stop this, I froze the rotation of the Game object using the quaternion.euler function in the Update function so that it remains in place within its own axis after every jump.
- Lives and hit counter: The lives and hit counters are an essential variable in the dinosaur that determines a lot of functionalities in my project. Whenever the number of hits is equal to the number of lives assigned to the dinosaur in the inspector, the mailbox appears. The mailbox then detects a collision between itself and the assignment to determine the win condition. This can be further appreciated in the mailbox script I attached to the mailbox.
- Coroutine and Delay function: I also learned about coroutines and implemented them in the script as well. I used them to cause a delay between every jump as the jumps were happening very frequently frame after frame. I also added the coroutine on the collision detection so that the number of hits between the dinosaur and the player was reduced as a lot of collisions were happening frame after frame too.
- Foldercoll: Script that instantiates papers and the assignment when the folder icon touches the ground.
- Sceneswap 2_1,scenesawp 2, and sceneswap: Changes the transform.position of the user whenever the user throws the monitor (scene 1 to scene 2) , the user puts the assignments in chrome(from scene 2 to scene 3). In scene swap 2 and 2_1, 2 detects a collision between assignment and chrome icon and sets the assignment collide boolean to true, which is then referenced be Sceneswap 2_1 to change the transform of the user to the next scene.
- Dino attack; Script that keeps track of the number of times the dinosaur attacks the player. If the lives are exhausted, the user loose and the game is restarted.
- Reflection/Evaluation: This should discuss your expectations and goals in the context of the what you felt was achieved with the finished piece.
All in all, the project succeeded in raising questions on the possibilities allowed by VR by allowing us, the designers of this world, to exploit the untethered territory of vintage technology by bringing it to life. We believe that this project was able to achieve its goal from an ideological perspective as it proved to spark questions and positive comments on every user we player tested it with. Indeed, most users started questioning the reason why they had to fight with the dinosaur. Others saw the dinosaur as an immediate threat as evidenced by their screams after they first had the majestic creature in sight. Others would just spend a couple of seconds enjoying the scenery of the Windows XP background. This was really fulfilling as we wanted each user to have a different experience when playing our game under the same assigned task of submitting the assignment and fighting the dinosaur. However, there are some technical bugs that need to be fixed:
- In chrome world, the assignment goes far away
In the hastiness of fighting the dinosaur with the cactus, some players would throw the assignment far away and wouldn’t be able to catch it after beating the dinosaur so they could win the game. Maybe adding teleportation would have solved this problem, in order to give the user more freedom of movement. Also, teleportation would have made the final fight scene against the dinosaur more exciting as the user could escape the dinosaur and fight it at the same time. This problem could have also been solved by adding box colliders to prevent the assignment from going beyond reach.
- The initial scene is too big
Scaling our scene was a big issue. When we made the scenes, they were done at a very small size, which also affected the gravity of our objects. Resizing all of the game objects to an appropriate Unity-unit size would have made the experience more enjoyable.
- Make a more robust, complete UI system
Definitely, the UI we implemented in our project wasn’t as complete as it could have been as we still needed to vocally guide users through our game despite the fact that we added the UI canvas with the instructions. Maybe incorporating audio feedback in every scene would have helped the users know what to do at every step in a more succinct manner.
In retrospect, this project was a nice way of culminating a semester long endeavor of exploring the possibilities brought forth by Virtual Reality and it empowered me to be an artist,designer, technological philosopher, and software engineer all at once.
theWardrobe. Documentation
Project Description:describe the space, the “storyness” it conveys, and the inter-relation between modes of interaction and the logic of the world.
The prompt that I decided to extend on was “close the door”, and the reason for choosing it was the idea of having doors as portals. When creating my projects “storyness”, I always kept the passing through the door as the middle, as a way to go from the beginning to the end.
THE STORY
- You wake up in a room with no knowledge of who or what you are.
- Clues around the room written on post-its, posters, books assist (or remind) you of what you should do.
- Going through the wardrobe using the key, you get teleported to your spaceship, now taking your natural form (an extraterrestrial).
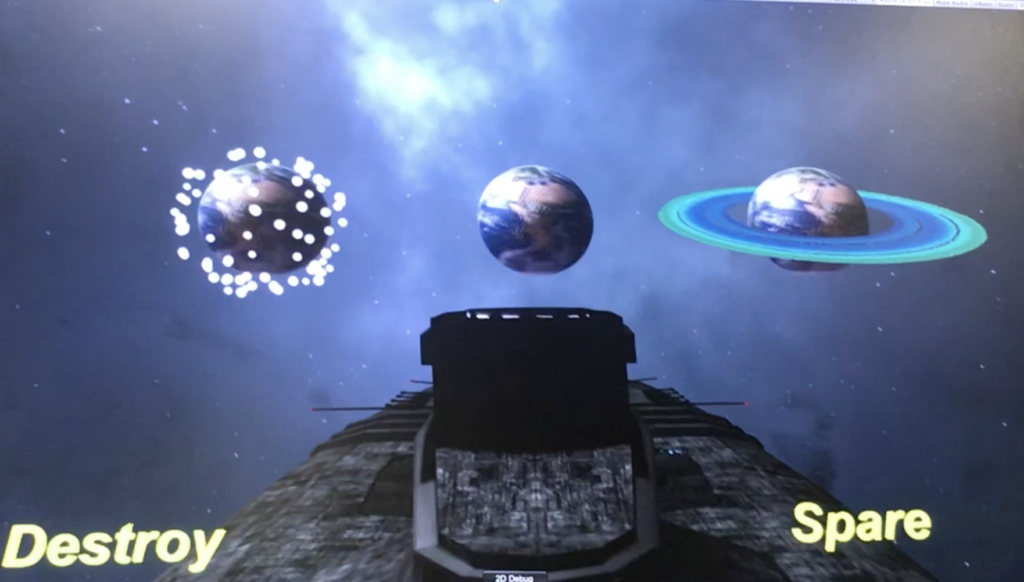
- You are presented with a choice of what you should do to the Earth you have left behind, Destroy or Spare.
- After choosing, a button appears and you move on to your next mission elsewhere.
Process and Implementation:discuss how you built the space and design choices you or your group made. What did the brainstorming process involve? How did you go about defining the logic of this world? What were the steps to implementing the user’s role? Share images or sketches of visual inspiration or reference, including the storyboard/layout.
I had a hard time choosing where the ending will be, I knew I wanted to start in an ordinary mundane room. And I wanted it to end in a location that would juxtapose that, but at the same time have the player be able to interact there as well. Because when I was play testing in the beginning, when the user would reach the second part their reactions would be “oh thats it?”, as if the clues in the room, the key, the leading up to the hidden door, all that climax was to something that did not satisfy. So deciding to make the location in Outer Space, with a busy, colorful, noisy environment achieved what I hoped to. And including even simple choices made the user feel like they had a mission, they accomplished something.


My projects inspiration mainly came from two ideas;
- Doors as portals; Narnia, Monsters Inc., Howls Moving Castle
- By this video I saw about how escape rooms are incorporated into a VR environment
Reflection/Evaluation:This should discuss your expectations and goals in the context of the what you felt was achieved with the finished piece.
This project was a great learning experience for me. In my two other projects, I didn’t really expose myself much to scripts and code writing. That made the beginning quite hard for me, but I was determined to use my resources to make what I had in my mind into the project space I have now.
I would often get carried away in the process, wanting to add more and more. Restricting myself from doing too much but at the same time letting myself be able to include what I saw as needed or fitting was important.
I’ve always had a special fondness for games that required the user to pay attention to the details to receive the “full experience”. I wanted to implement that ideology into my game; thus having every item in the room tailored specifically to bring more “story” to the story. I really enjoyed that part, creating details and seeing how different users catch up on different things.
Walkthrough
https://drive.google.com/file/d/1ON0vu3VS2NtIqVaRGOR7UMPtmfEMcjNo/view?usp=sharing
The IM Show footage
https://drive.google.com/drive/folders/1vkDYMsGLx4VgVP2DLWwTON-UWsPOWIyH?usp=sharing
I was debating before whether to put the hint on the UI canvas “Use the post its as clues” or not. I figured that since they stand out and are scattered around the room, they would act as the singular item that is constant. But I noticed I tended to tell users that post its are clues to use. Another thing was the issue with door #1, which required the pushing of a button. The issue was that when you’d press the button, the animation and sound would take a second, and that would prompt the user to press the button again. That makes the door open and then close. I noticed other users that would try the key at the first door, ignoring the button. So maybe if I put a label on top of the button to make it more obvious and to have the animation/sound start immediately it would fix that issue.
Project #3. Detoxification documentation.
Detoxification.
Goal of game:
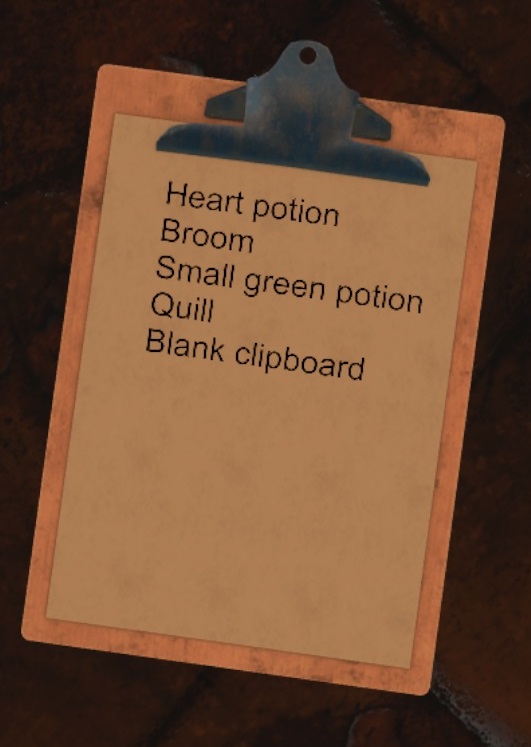
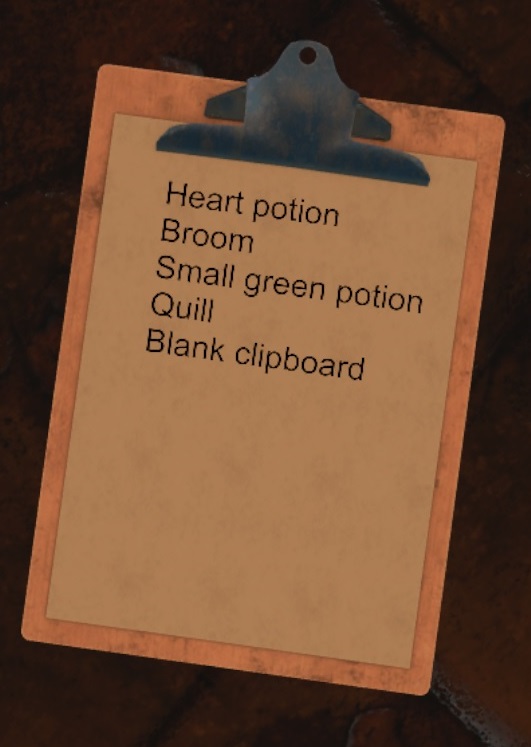
The goal of the game is to gather ingredients on the list (which is generated randomly) and put the items into the cauldron to cure yourself from poison.
Was the goal met? Yes it was. The list is generated randomly each time the scene is started. 5 items of 34 are picked from the list using random number as an index to that list array. The game changes its state to won as soon as the items in the cauldron match the items in the winning list (with up to 5 mistakes possible).


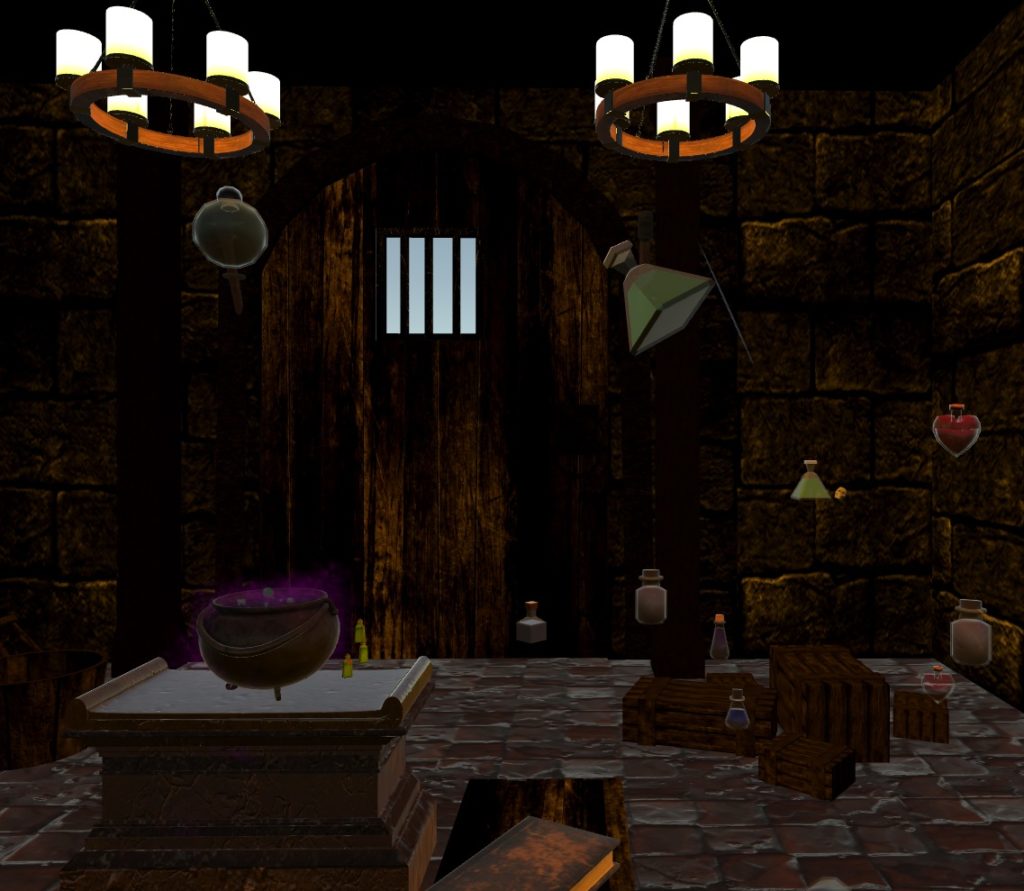
Space description:
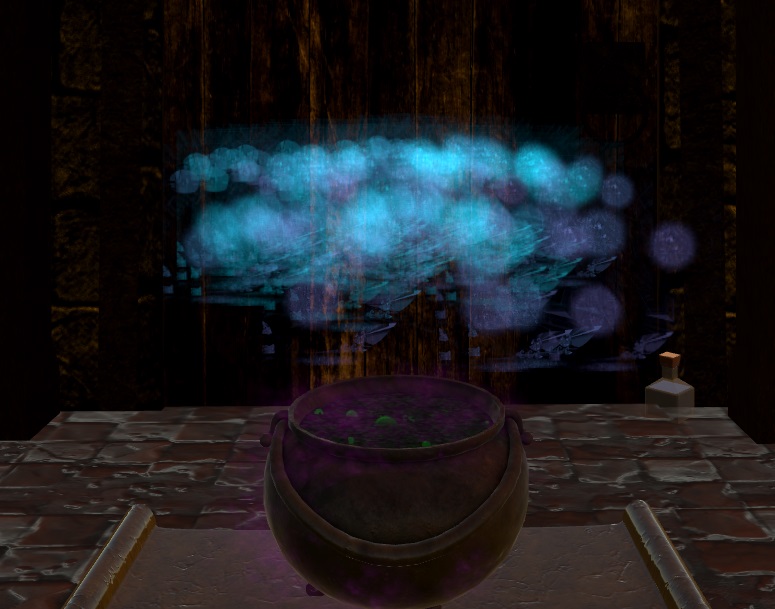
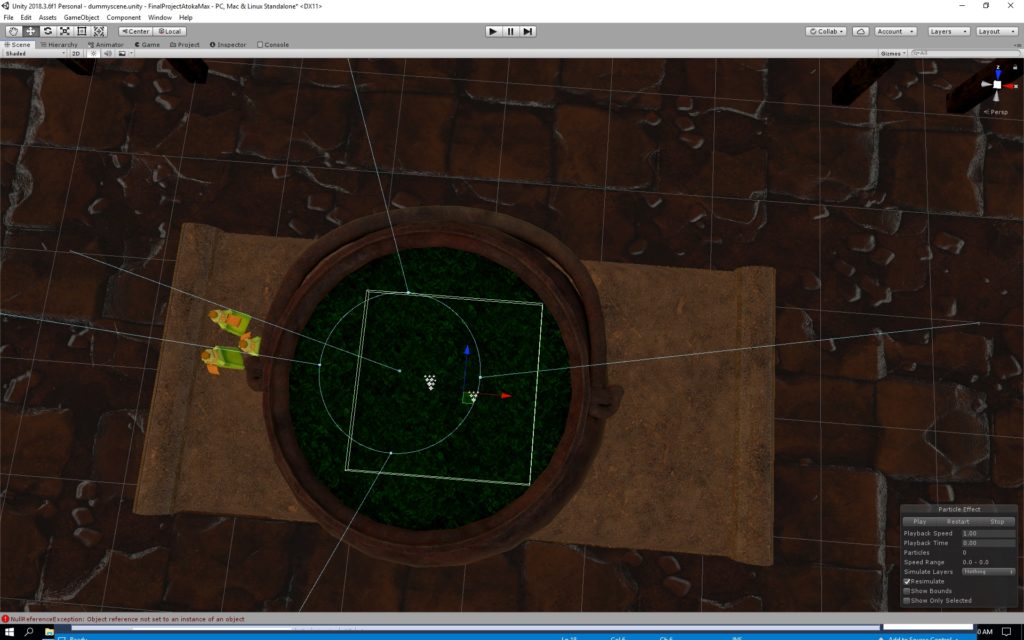
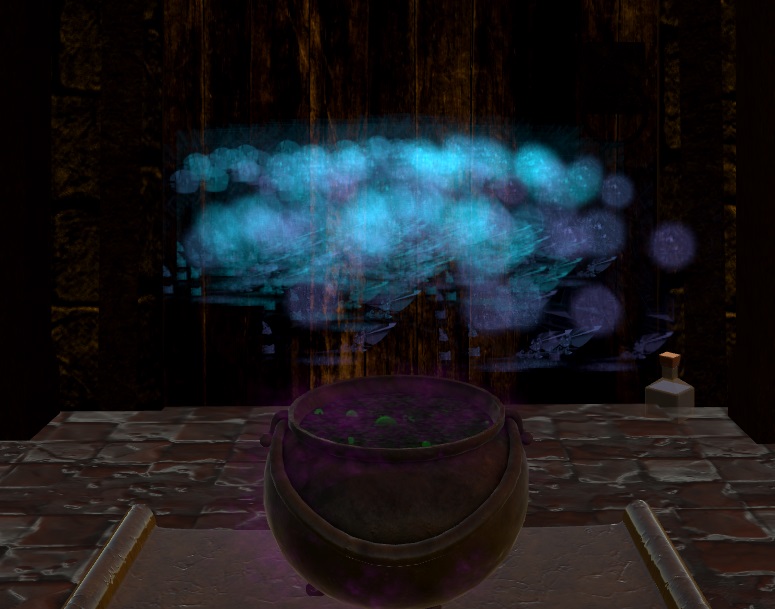
The space was a dungeon looking area, with random objects flying around like potions, skulls, books, cat statues and etc. In the middle of the room there was a sarcophagus with a cauldron on it.

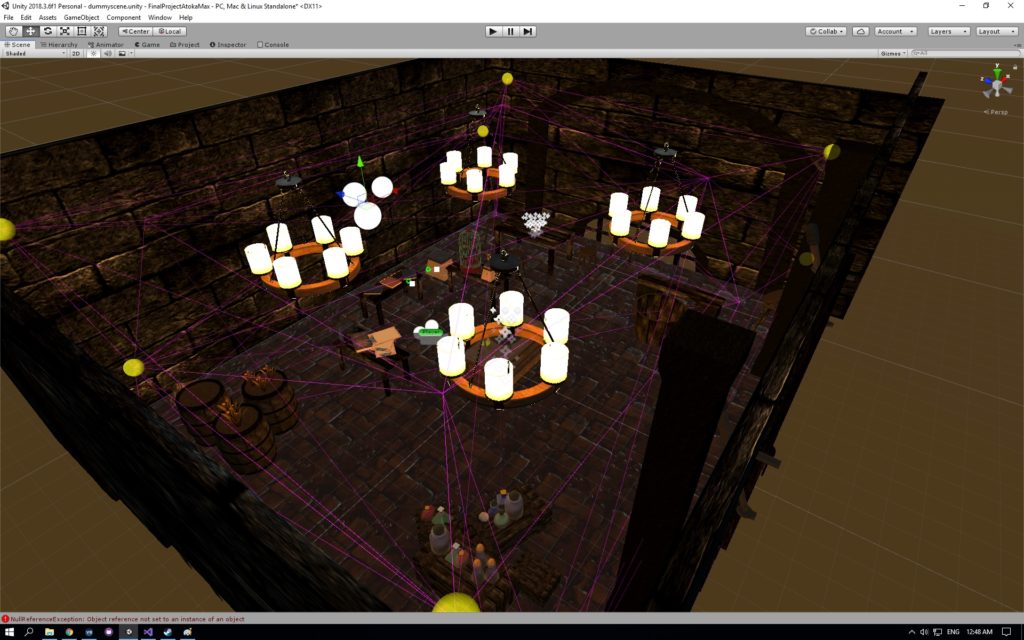
Light:
Light emission was used as the main source of light. None of the direct light sources was used. The emissive texture was placed on the chandeliers and the light probes were scattered around the room for the non-static objects to receive lights.

Process and implementation:
Since our topic was poison, we came up with the idea to make the user be poisoned and make him do an antidote. The initial expectations matched the result and we are extremely happy with that. It can be imagined like an escape room where the user has to meet the goals to escape.
We started of with just placing a cauldron and and a sarcophagus in the middle of the room and tried writing the scripts.

Then we added a collider inside of the cauldron to destroy the objects when they are collided.

Afterwards we added the particle system to play on the collision with that object)destroyer collider

Then we added the list of object and made it randomize

Later on we added the winning list and made sure the it is randomized each time and printed on the clipboard. We also made a list that keeps track of objects that are being put in the cauldron and the winning condition became true as soon as the winning list matched the items in the cauldron. Also sounds were added. The main sound was the ticking clock sound which made the user feel more pressured.

Reflection/Evaluation:
The goal of the game was to make the user to gather ingredients on the list (which is generated randomly) and put the items into the cauldron to cure yourself from poison. As can be seen above, the goal is met and the user feels pressured due to the ticking sound. As soon as the user meets the goal, it makes him/her feel free and continue, alive or dead it depends on how the game goes (:
Documentation [Cursed]
Documentation
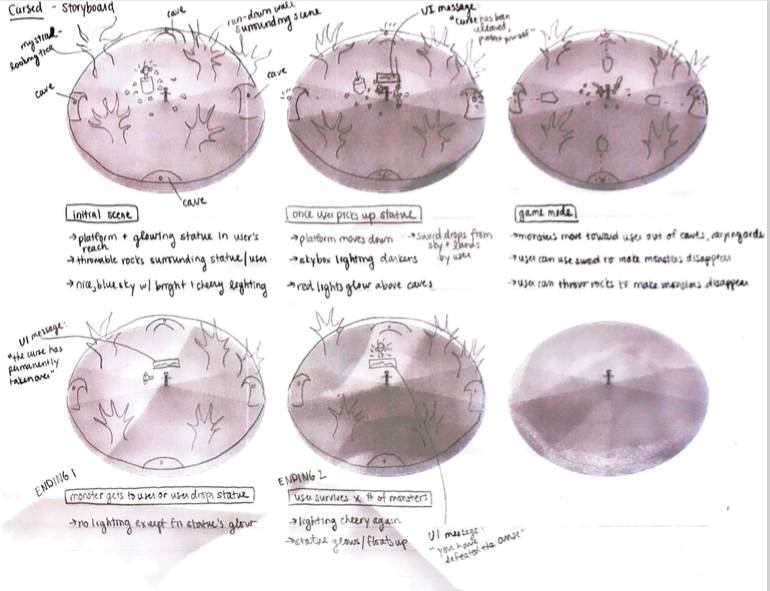
The initial scene where the player is placed does not give any direct instruction but suggests a certain behavior (fig.1). There is a statue on a podium that seems very attractive to pick up but there is no voice or direction to actually do so. This lets the player have full control of when do initiate the game; a voice with instruction, background music, sword dropping, and monster spawning all only start once the player has decided to pick up the statue. This design makes the player feel like they are the origin of the story to come because all the chain of action only started with their own action. Once the player has picked up the statue they are told to protect the curse within from those that want to release it. By giving the player an explanation of what they have just done, it gives them a goal for the story ahead as well as a better understanding of what is to come. The rest of the virtually reality experience, including the logic of the world and the interactions the player is capable of, then continues to play wholly off the premise of protecting the statue.

The spawning of monsters as well as the dropping of the sword from the sky make sense in the world because it is a situation in which the player can protect the statue from those that want the curse released. If the player drops the statue the logic also agrees because the statue was broken when I touched the floor. The player has the opportunity to either defeat monsters that appear using long range stone throws or short range sword swings (fig.2). If the player is capable of protecting the statue from enough monsters, by killing enough, then the curse is cured and the statue disappears from the player’s hand and the surroundings become bright and peacefulness is restored. On the other hand, if the player fails to protect the statue, the surroundings become dark and grim and the player is given a possibility to go back into the past and retry in protecting the statue by grabbing a mystical orb. Giving a change in scenery along with two possibly endings to the narratives convinces the player that their actions had a consequence on the world and they either succeeded in curing their mistake or failed in protecting the world.

Since we knew that our game was going to be fundamentally based on the spawning of monsters randomly from four directions, in order to use the VR world to its fullest, I started the development of the game by making a rough design of the area. I placed the player in the middle of the world and placed from gates out of which the monsters were going to spawn (fig.3). Once I had the monsters spawning and moving to the player correctly I then added in the remaining features. The next part to come were the method to destroy the monsters, meaning the sword and stones, then came the logic of the world. The logic meant the detection of winning and losing conditions as well as respawning of weapons or deaths of monsters. The environment was built in independently of the logic because they didn’t necessarily interact with the logic directly. We knew that the environment and game mechanics were going to follow the foundations of games and scenes we had previously seen so we had a good framework for our development. The environment was largely based on the idea of Indiana Jones and the classic old ruins and temple scenes seen in movies and games (fig.4) while the game mechanics were mostly based on simple hack-and-slash games (fig.5).

We wanted to make sure the player felt a sense of urgency for the actions that they made so we implemented several features that enforced such emotions. Surrounding the player with monsters from all sides and having them spawn at random imposed panic and stress. Changes in scene, which only occurred with a certain action taking place, occurred alongside a change in sound and lighting which also imposed awareness on the player (fig.6). Making the player realize that their actions actually have an effect on their surroundings both made the player feel more immersed and responsible for what they have done. A successful game in my opinion is one in which a player feels like they have done something, thus having truly experienced something, after they are done. Our collection of features and plotlines were all created with the goal of giving the player a purpose and reason for something they have done and have to do.

With the goal of giving of giving the player a new experience, possibly fundamentally based on panic and fear for an action they have caused, a successful result should be obvious. We expected players to be a bit frightful when playing the game and to want to continue until they have won. This meant that when they played the game we wanted them to be making certain actions displaying panic or fear, such as backing away, screaming, constantly looking around, crouching or determination. Not only was there a desire to impose emotions but we also wanted the final piece that was reflective of an obvious narrative, this meant having a beginning, middle, and end. Our final project did indeed succeed in both of these aspect, players would scream and be afraid of monsters and would also know if they lost of won. Another unexpected result that occurred sometimes with players was that they would continuously attempt new ways of winning, whether this meant switching the hand the statue was in or relying solely on stones or a sword, if they lost often. This result showed that players were indeed determined to win and since they were human, and intelligently wanted to adapt, they would try and find the best method to win. All in all, our final product has replay value and makes players feel like they have gone through an experience, which is fundamentally all we wanted and that means a successful project (fig.7).

Project #3 Documentation
Project Description
MemoryBox is an immersive experience for people to explore the love story buried in one’s memory. The aim is for users to interact with objects in the environment, and form their own understanding of the story based on how they interpret the hint they get from the scene. The experience was set inside someone’s memory, and user, upon they entered the scene, would have the choice of deciding whether they want to hear the female version or the male version of the story. After they make the choice, they enter an empty wedding scene inside the memory, and there are multiple daily objects and a cardboard box on the red carpet. Users will be instructed to pick up the objects, and put them into the box in pairs. There are five pairs of objects, the voiceovers triggered by which, when organized in order, make up a whole story, and one single object, which is supposed to be the “leftover” and the end of the story. However, the order in which user puts objects into the box does not matter, because we wanted to provide the users with freedom to interpret the story and blend in their own imagination. When all the objects are put into the box, the box will disappear, indicating that this story is erased from the memory.
Process and Implementation
The tasks were divided into two parts: environment and interaction. Initially I made a prototype to test out whether the pairing of the objects we chose make sense to the user. However, we failed to find prefabs for some of the objects we wanted, such as passport and flight ticket, and we had to modify the storyline a bit based on what kind of prefabs we were able to find. After having all the objects placed in our environment, we felt like rather than situating the scene in an abstract environment, a more realistic scene will make the interactions more intuitive for the user, so we decided to use the wedding scene as our environment. For the skybox, we used a skybox for a city at first. Then during the play testing, people said they were distracted by the skybox a bit and were really focusing on the details. Thus we decided to change the skybox to a more abstract one, which could at the same time strengthen the dreaminess of our scene.

My main task was to make the objects in our scene interactable, and to trigger different effects. By adding the interactable script and the throwable script to each object, and checking collision between the paired objects, I could attach the story pieces accordingly. When positioning the objects, I made sure that everything is placed within the play area, so that user can definitely reach the objects by walking around, which makes the experience of cleaning up and pairing up objects more real. Then during the play testing, we found that players might want to through objects away, and by doing so, they will never be able to get them back. To address that problem, I added a box that is the same size of the play area and made it transparent. Then by making the box collider as “isTrigger”, I checked whether the object stayed within the box. If not, I will reset the position of the object to its original position.
Then when Vivian and I was testing the game, we thought it is weird that the game does not have an ending scene. We initially thought about adding an animation of the box closing, when every object are put into the box and paired up. However, since the prefab we found for the cardboard box cannot be animated, we decided to make the box disappear, and have some visual effects when all the story pieces had been played. And for the first scene, as we planned, I set up a menu that allows user to choose which side of the story they want to hear about, and there’s also an instruction on the menu. The instruction was made “unclear” by purpose, so the user kind of know there task is to pair up objects, but do not know what they will see and what will actually happen in the scene.

Here’s some videos of people playing with our project during the IM showcase.
Reflection/Evaluation
Two main takeaways from this project:
- Details matter. Most of the issues I had during the process were due to my ignorance of details. For example, in order to make an object to be movable, the box says “static” should be unchecked.
- User do not always read the instructions. Even if we did more that three rounds of user testing and made adjustments to our project based on the feedback, our project was still kind of “hacked” during the showcase. This is true for all the IM projects I have made in the past: users can always interact with your project in an unexpected way. User testing is really really important.
I liked the idea of our project, but I hope if we have chance in the future, we can turn it into something more than an interactable love story. I always believed that VR can be an effective tool to assist with the treatment of mental health problems. If we can dig deeper into the story, we might be able to come up with a project that helps people who suffer to recover from their breakup.
Project 3 Documentation – Cursed
Project: Cursed
Partner: Nico
Project Description
Cursed creates narrative through a game-like approach. The user starts off placed in a strange place: they are surrounded by ruins in a forest, though it is still a bright and sunny day.

In front of them is a golden dragon statue sitting on a podium, like it is waiting to be picked up. But when the user picks it up, the podium suddenly goes down, everything becomes darker and spookier, and a voice evilly laughs and says “the curse has been released…now you must protect the statue or risk releasing the curse forever.” A sword then drops down from the sky in front of the user, and monsters randomly come out one at a time from one of the four gates surrounding the user.

From here, there are several different possibilities. The “winning” possibility is that the user either uses the sword, stones, or a combination of both to kill forty monsters, all without dropping the statue. When this happens, it becomes bright and sunny again, peaceful bird chirps can be heard, and the voice says “congratulations…the curse has been contained, and peace will be restored.” However, there are two ways the user can “lose.” The first is if a monster touches the statue, and the second is if the user drops the statue on the ground. When this happens, the lighting becomes darker and the voice evilly laughs and says “you have failed to protect the statue…the curse has taken over.” The user can then restart the game by grabbing a floating sphere that appears in front of them, and try again. There is also a cheat to the game – if the user throws the statue into one of the ruins that looks sort of like a well upon restarting the game, they don’t have to worry about holding onto the statue or losing if a monster catches up to them, allowing them to win by destroying forty monsters with ease.
Process and Implementation
This project was largely inspired by an Indiana Jones-type adventure game – we wanted to create a narrative through a game.

Environment-wise, we were inspired by fantasy-like forests, both mystical and slightly spooky at the same time.

In terms of execution, Nico did most of the coding while I did most of the environment and sound design. For the environment, I created a border of ruins to give an arena-like feeling once the game starts. The other idea behind the ruins is that they would spark a slight curiosity in the user, inspiring additional narrative: why are the ruins there? What is this strange place they are in? On the outside of the walls, there are sections of raised terrain so that everything doesn’t seem so flat, as well as trees. Within the walls, there are more trees, rocks, logs, mushrooms, and grass to fill the space. Nico created a layer to place all of these objects in so that they wouldn’t disrupt the monsters’ path.
Another part of the environment design was changing the skybox and lighting to help set the mood within the “cursed” narrative. Before the user picks up the statue, it is a bright and sunny day. When the user picks up the statue, it turns dark and gloomy. When the user wins and the curse has been contained, it becomes bright and sunny again. For these changes, I used code to change the skybox material as well as the ambient intensity.
For the sound design, there are three major components: the voice instructions, the background music, and the sound effects. I ended up combining a few sounds together in Audacity in order to get the desired sound for the voice instructions and some of the sound effects. The purpose of the voice instructions are to help with the narrative – I think that if they weren’t there, it would be a little confusing for the user to know what to do or what is going on. This was also something we learned throughout our play-testing and feedback sessions. The background music was also selected to help put the user in a certain mood – there is scary, ominous music playing while the curse has taken over, and peaceful ambient bird chirps playing after the user wins. As for the sound effects, such as the monsters being destroyed or the podium moving down, they are there to create cohesiveness and to enhance the interactive experience, giving the user auditory feedback for their actions.
Reflection and Evaluation
Overall, I’m really happy with how Cursed turned out. I think we successfully created an experience in which the user experiences an adventure-like game within a narrative, taking them through emotions from curiosity to panic to determination, and if they win, triumph and relief. If we were to expand on this project, however, I would like to focus more on the experiences the user has before and after the game component. Perhaps there could be more they can interact with before they happen to pick up the statue, since the user doesn’t really have anything to do besides maybe look around for a couple seconds and then pick up the statue. There are also many unanswered questions – why exactly is the user in this place? Where is this place? Why do the monsters want the statue? Who does the statue belong to? If we were to work on this project more, these would be the questions I would want to focus on answering.
Project #1 Documentation
Project Description
I was inspired by the Chinese Sci-fi movie called The Wandering Earth. The whole story was based in 2075, where the Sun is gradually dying out. The people of Earth are trying to build giant thrusters to move the planet out of orbit and sail to a new star system.

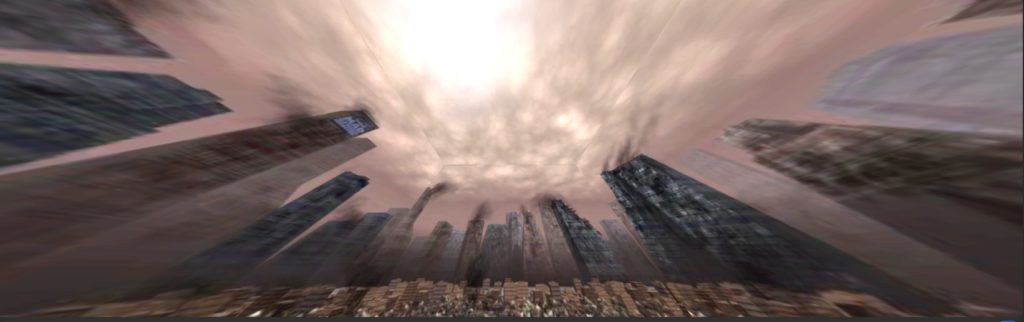
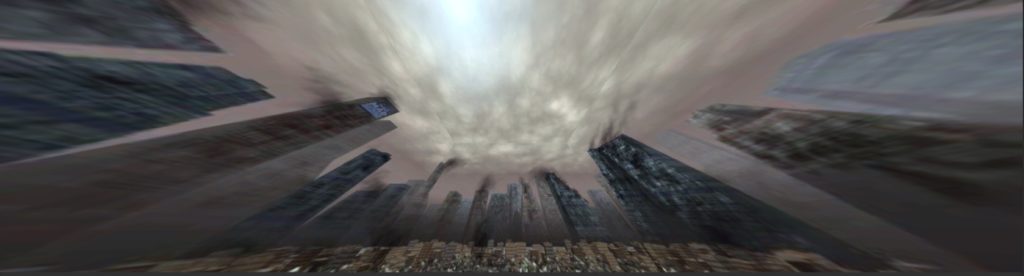
For my first project, I decided to create an apocalyptic scene, which raises people’s awareness of the environmental impact of our actions: if we keep polluting our nature, we will end up entering apocalypse without any uncontrollable factors (say, the sun dying out). However, rather than a recreation of what’s currently happening on the planet, a preview of the future which human beings might witness within the next century should serve as a more effective warning to trigger concerns about our environment. I decided to set the scene at an abandoned park, a place that’s full of sweet memories. The contrast will be thought-provoking.
Process and Implementation
After deciding the theme of the project, I started to search for sets of skybox materials online that resembles the scene in The Wandering Earth – abandoned city covered in snow. At first, I used “abandoned city” as the key word, because I thought I could always change the color tone and brightness of the image. So I found the following material and modified it a bit.


Then I looked for pre-fabs online that could make up an abandoned park, and I found the package: “Apocalyptic City 2”, which has assets for a video game of zombies, and after adding the assets to my scene with the background of an abandoned city, it looked just like a city invaded by zombies, which differed from my original idea. All the assets somewhat blended in with the background, so that you couldn’t really tell which are the objects I added. Plus, I failed to change the color tone of the image to a level that resembles the snowed city, so I decided to change the skybox material to snow, and the conflict between the color of the assets and the color of the background worked out quite well.


As entering the play mode, I found that my skybox looked like a box: there are edges between each side. It was because I didn’t change the “Wrap Mode” of the image from “Repeat” to “Clamp”.
Also when I planned out the layout of the assets, I didn’t take into consideration the angle of the camera: in fact, I thought I should be able to see everything because its in 3D. However, because of the height of the camera and the scale of the assets, some assets might be blocked by something behind it so that I couldn’t really see it. After testing in the play mode for several times, I moved objects around so that everything can be view clearly.

At last, I added a background music to my scene, which sounded to me had a mixed feeling of sadness & creepiness, and happiness from the past.
Reflection/Evaluation
This is the first 3D project I have ever made using Unity, and I realized how hard it is to work with 3D objects since you have to consider all three dimensions of the object to ensure its visibility. The layout of the scene was also harder than laying out things on flat space (say, webpage). It will be helpful if I could planned out the scene in real life: using blocks and boxes to represent the objects, and see how it looks in the space. Also, I used a lot of prefabs for my project, and realized how powerful they are: they made the whole process much easier. I am more than willing to learn how to build pre-fab from scratch.
Another take-away from this project is the importance of background music. At first, the scene didn’t seem to be arousing for me. I thought it was because I was so familiar with the scene. However, after adding the background music, I actually felt like I’m part of the environment, and I guess the purpose of raising people’s awareness of our environment should be achieved by really engaging people into the scene emotionally.

