Welcome to Nerudia, a mystical land of trees, mountains, and all things mother nature!

Projection Description:
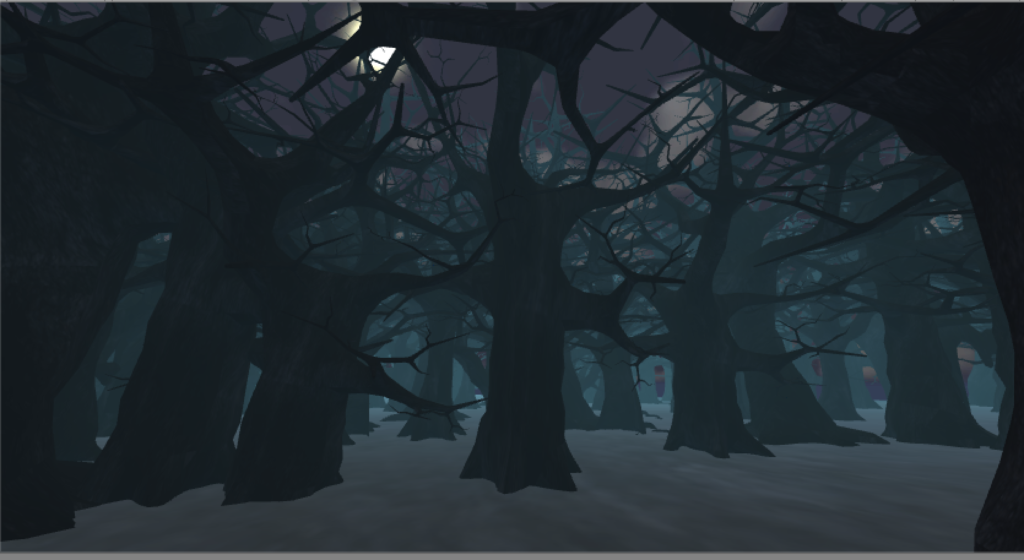
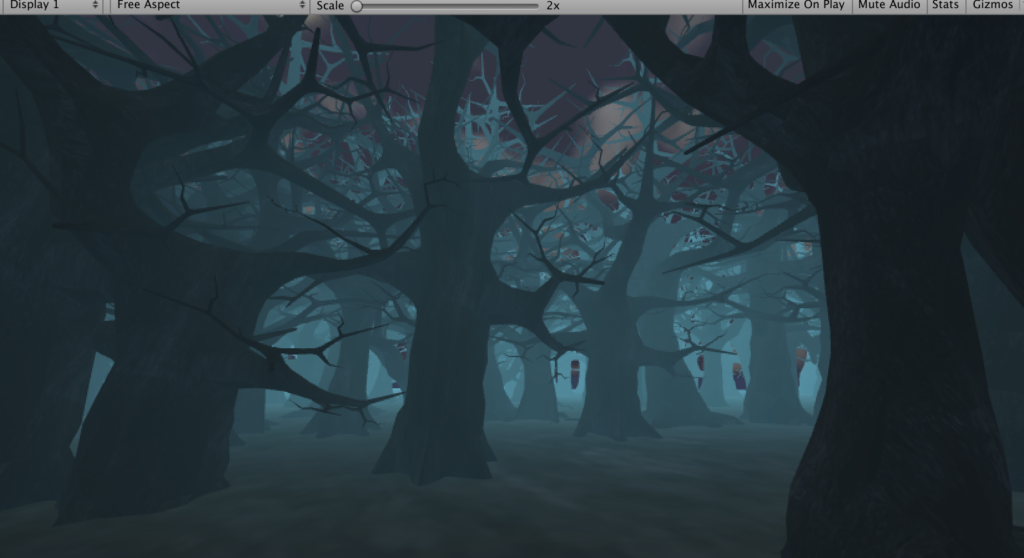
Nerudia is a nature-filled land characterised by its tall hills, bountiful trees, plants and rocks. I’ve chosen “mystical” and “grandiose” as my main direction for the identity of Nerudia.
Process and Implementation:
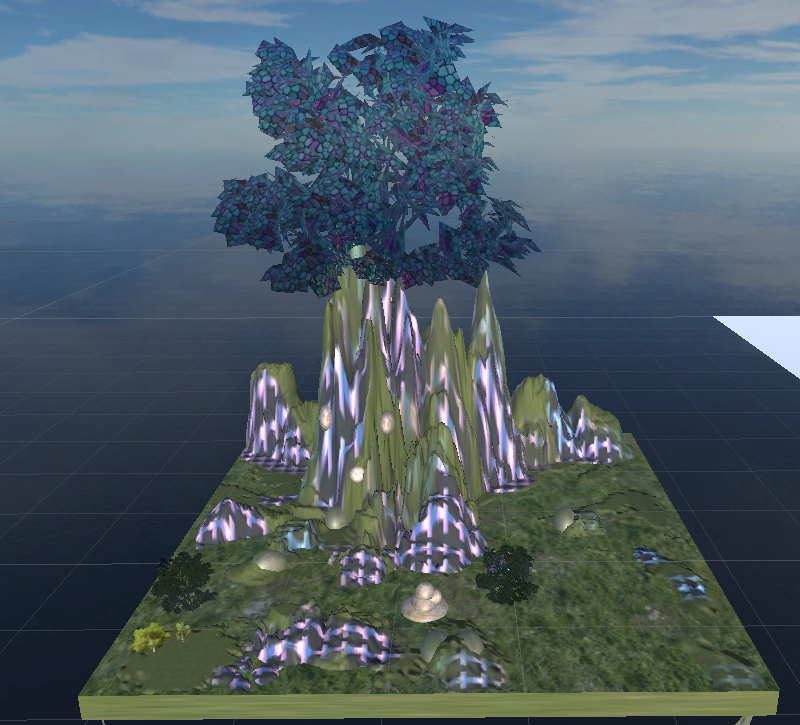
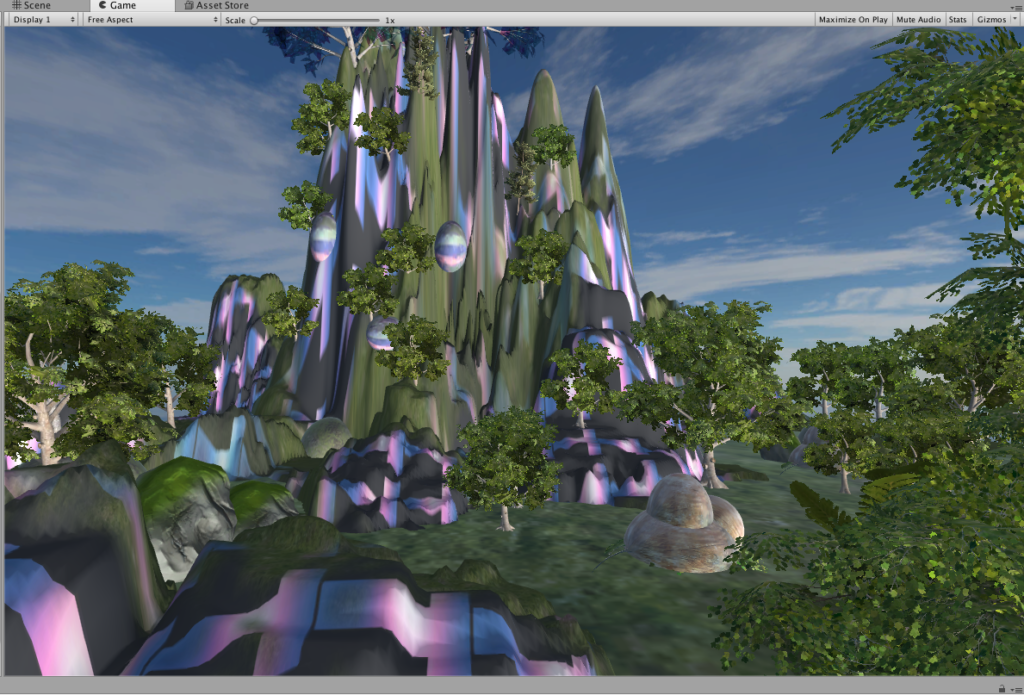
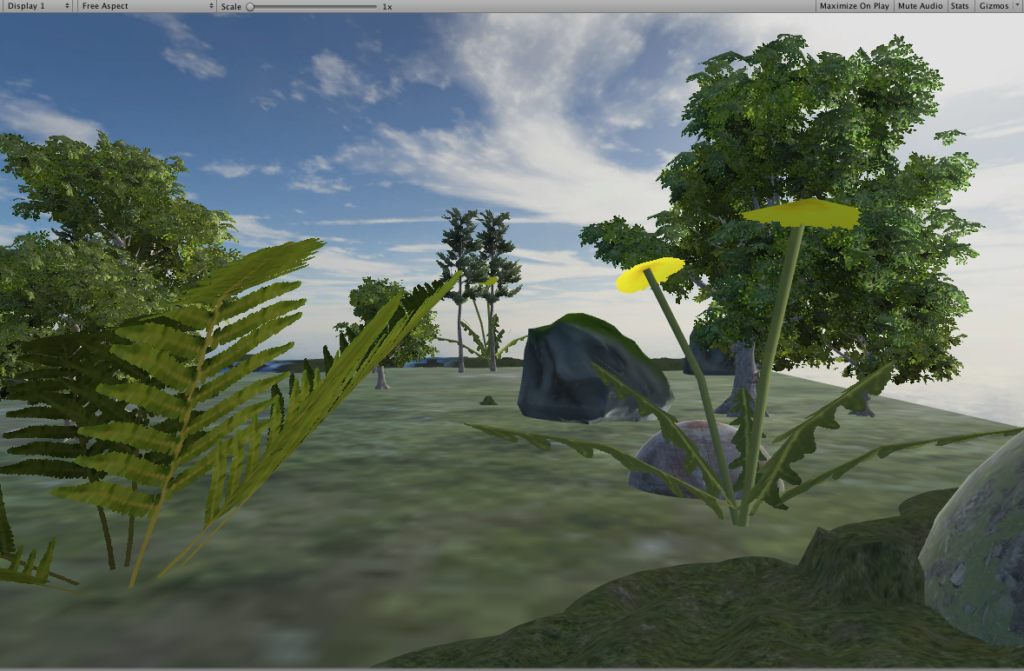
Knowing that I wanted to create a grandiose effect with tall mountains and hills, I started playing with the terrain feature to experiment with different heights for the ground. I initially built mountains and trees all around but after quickly realizing not all this will be visible from a single point where I put the player, I redesigned it so that the tall hills are on one side. I ensured the other side is more sparsely packed with trees and with shorter ones as well, so as to emphasize the tall hills more and create a contrast between the two. Building contrasting materials is a design strategy that I’ve repeatedly used for this project – emphasizing something and making it pop out more by creating others that are unlike it.
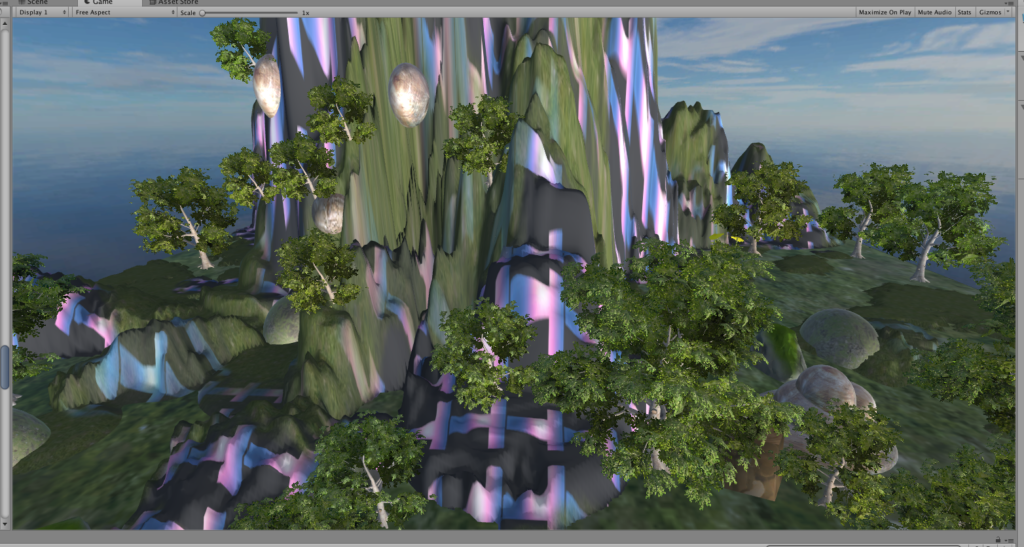
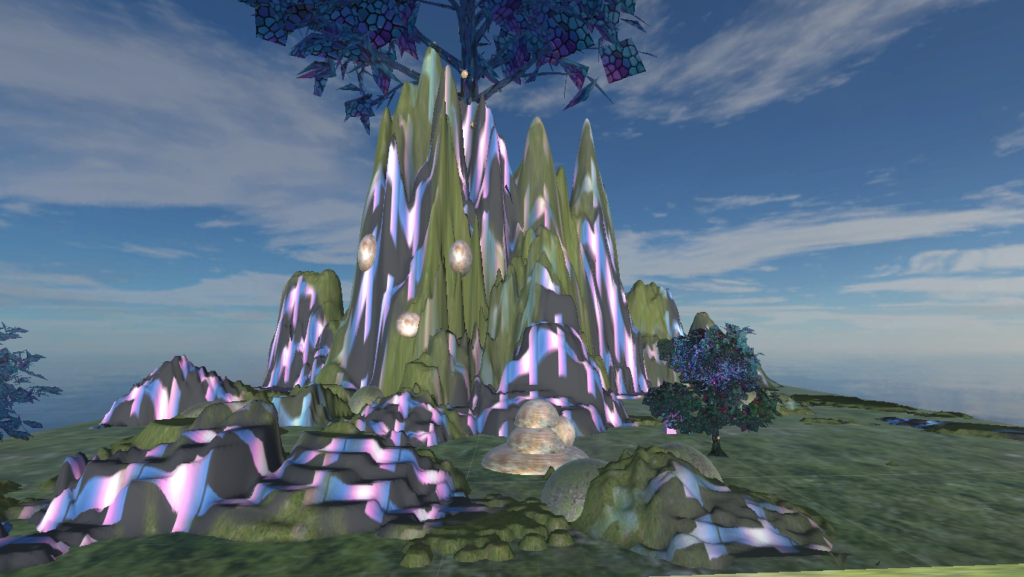
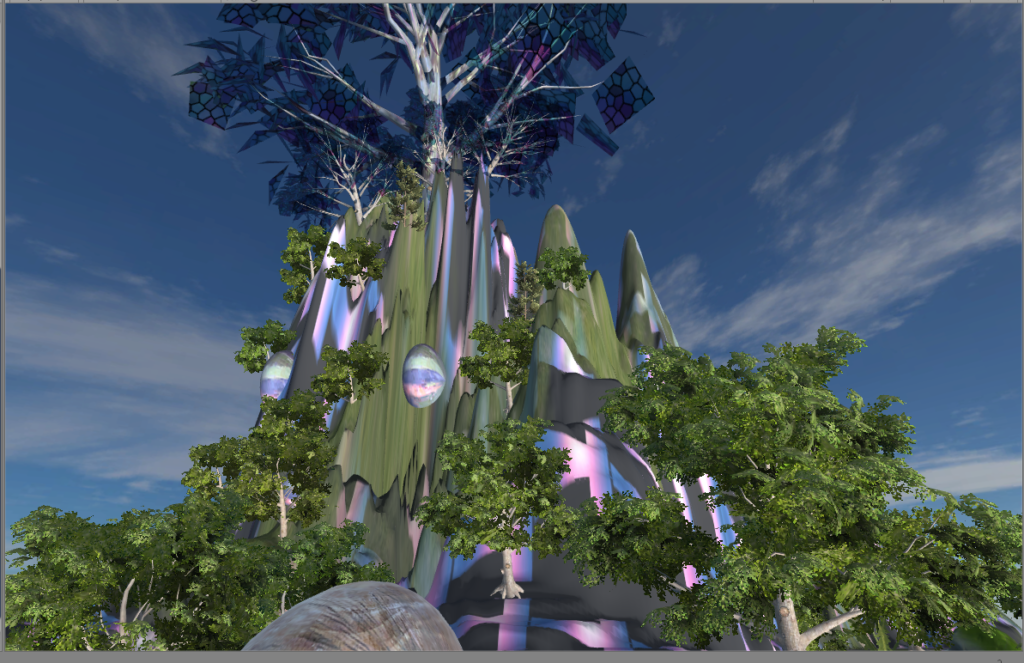
To add to the grandiose component, I decided to add a Mother Tree for Nerudia – an evident landmark that is symbolic of the place. So I placed a giant tree on top of the mountain, so the player can look up from the ground and really feel the power of its size and elevation. Again to make the Mother Tree stand out more, I made sure all the other plants and trees were properly colored green. I also added a Directional Light that lights the hills up from the bottom to brighten up the hills and Mother Tree more.

I also experimented with the color and texture of the mother tree leaves, and eventually went with a glass reflective material I found in the Asset Store. I also decided that color was key to tackling the “mystic” identity. To do this, I looked for various different textures that I could apply to the hills and mountains. I discovered a purple-blue-neon-colored stripes that added lava-like effect to the hills. I was careful not to overuse it and applied it only here and there to build up to the hills and the Mother Tree.
On the other side of the hills, I left the space less dense and only populated it with small plants so the player is not overwhelmed with too many materials around him/her. This relatively empty space was to create some breathing space for the land and the player. I also designed and made some stone-like structures to place around the ground. I also designed and made some stone-like structures to place around the ground.

Reflection/Evaluation:
I think Nerudia turned out quite well and I’m happy with its overall design and aesthetics. I’ve asked for feedback from my friends and they agreed that they felt the “grandiose and mystic” vibes from Nerudia. One friend even commented that she felt like “going on an adventure up the hills.” Designing a concept that suited the identity was central to my goals for this project so I was happy to hear that my friends agreed.
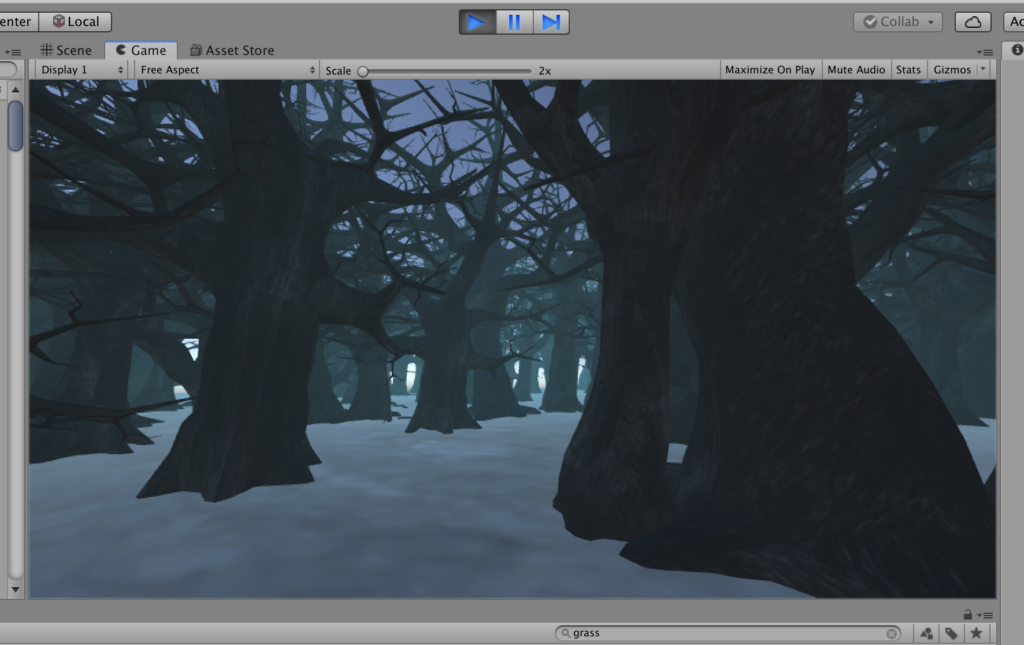
In the beginning, I was struggling with how to convey the “mystical” element because before adding the neon texture, it looked like a normal forest to me. Searching for an interesting texture really helped my concept and I think it played a big role in shaping the identity of Nerudia. Both the color scheme and the use of glass reflective material for the Mother Tree really defined the “alternative world” for me – something that we can identify as making sense but is different from the norm and what we expected. In other words, we would expect to see leaves on trees, but might not anticipate them being made of glass materials. Similiarly, we would expect to see mountains to be green in most cases, not some neon-colored stripes running down the hills.