I’ve had a few ideas for my final project. Here are some of the things I’ve been bouncing around:
- A tycoon style cake shop game where the player has certain goals to make per day. This is largely inspired by my love for these computer games like Diner Dash or Hot Dog Bush as purposeless as they might be ultimately. I have ultimately decided not to go in this direction as I would want to put a lot of effort into character development, into creating an alternate universe with meaning and I don’t have the tech capability in Maya yet. Additionally, the rhythm of the experience would be particularly important to me and I think I’d need at least two months of user testing to get that perfect balance of speed and seeing what movements/baking processes need to be simplified while still retaining the meaning of baking a cake.
- Some sort of inceptiony VR experience in which the viewer builds their own VR experience within the environment rather than needing access to software like Unity to create VR. They are then able to view what they built. It’s especially the part of wearing a headset while already wearing a headset that leaves me unsure of how to proceed.
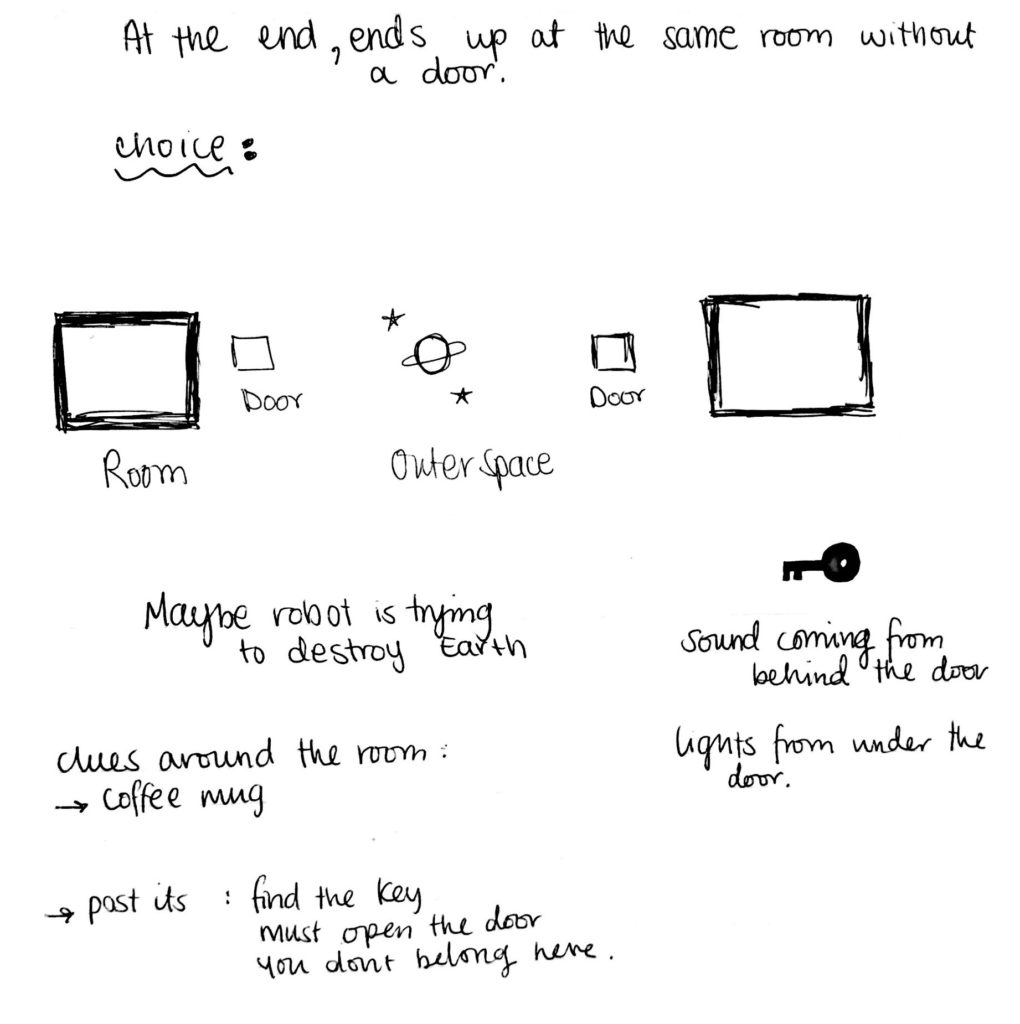
- A sort of whack-a-mole in a beautiful, mountainous alternate reality where post it notes keep appearing as an interface not leaving until you’ve clicked them to convey the never ending to do list. But I want the viewer to have a way to break the cycle and I can’t really think of a creative way that makes the most of VR to do so.
After reaching a dead end in all my project thoughts, I decided to revisit my previous projects to understand my biggest takeaways from them and to see what input they could provide to my final project.
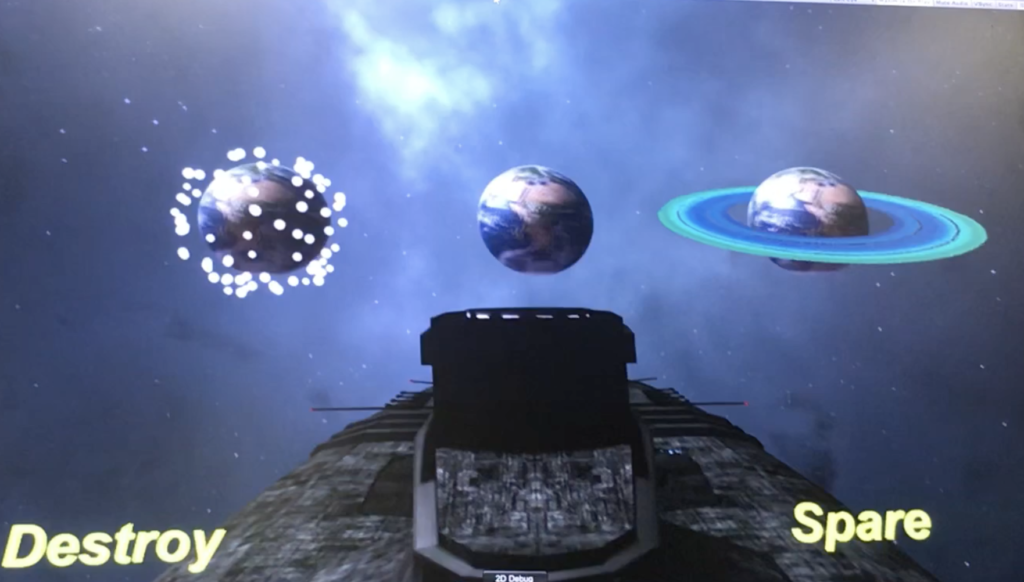
From my first project, I really liked the concept of using VR in meditation given what an immersive space it is. I have found myself using the world I created and playing a guided meditation in the background as I get easily distracted in the physical world. My second project made me realize how important user testing is, but also how users tend to gravitate towards the destructive: throwing things in the wrong places, teleporting into colliders, etc.
Can I confess? Despite all our readings and looking at cool VR projects, I still am not entirely sold on the necessity of VR. I understand its incredible applications for museums, medical training, marketing, etc. However, I get so irritated when I see a project that has been made for VR for the sole purpose of it being made in VR. In other words, I think a lot of VR out there doesn’t maximize the potential of VR and hasn’t been designed for VR. It’s simply a game from the physical world adapted for a VR headset. Thus, for my final project, I want to create something that has a clear advantage and purpose for being designed in VR. This, combined with my insights from my earlier class projects, have made me realize that I want to create a therapeutic project like my first that is in line with the theme of “Renewal.” However, I do want to try something that is different than a guided meditation that also explores the user’s destructive tendencies. Sometimes when you are in need for something cleansing, you don’t want to meditate-you want to break things! This also has the added benefit of being something that maximizes VR. First, many of us just want to shatter 30 plates, but very few of us can afford that or want to deal with the aftermath of cleaning our mess up. Second, this is an experience that would benefit from an immersive space like VR because one could look around the room for objects to break and has an immediacy that is conducive to the need for feedback when we have strong emotions.
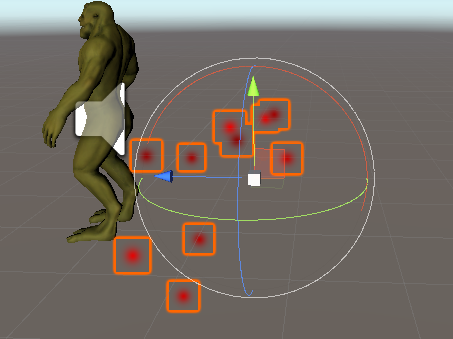
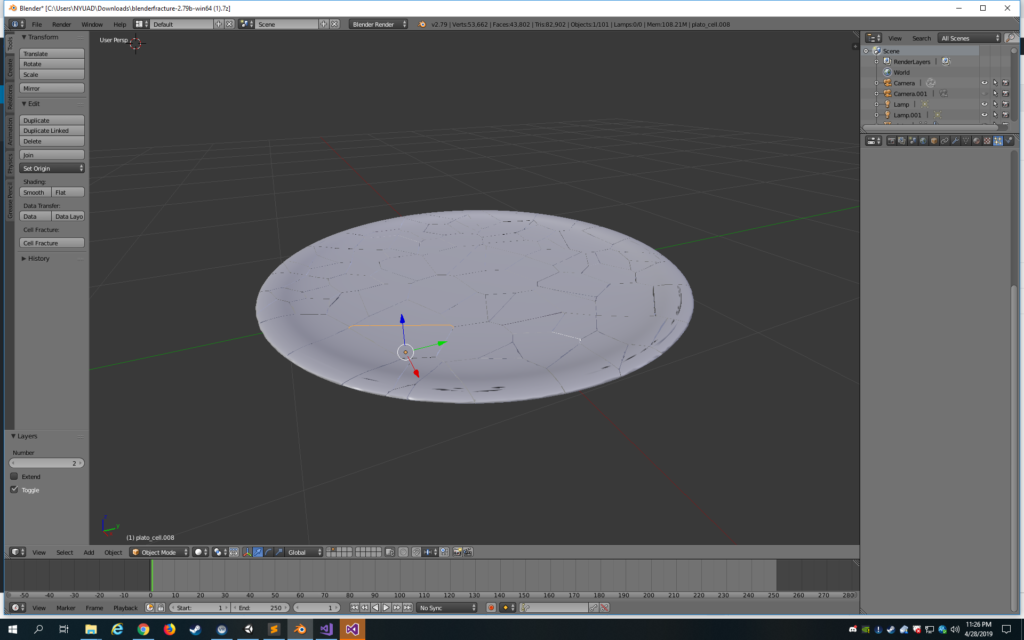
One of the key interactions I want to have is shattering objects. I shall begin with the quintessential plate! I’ve watched a few youtube tutorials and it seems that I must adjust the mesh in Blender. Today, I spent a couple of hours just figuring out the horrendous Blender interface and I finally figured out how to fracture an object’s mesh. I got a simple plate fbx model from turbosquid and created a particle system for it. Using this particle system, I created fractured objects for the plate. So, thus, it is a total of 100 shards! I imported the model into Unity.

I’ve added the Throwable and Interactable SteamVR scripts to the parent object which I have made the unbroken plate. However, when the plate collides with something, it should shatter into the 100 shards.
foreach (Rigidbody rigid in brokenObj.GetComponentsInChildren<Rigidbody>())
rigid.AddExplosionForce(force, transform.position, radius);
}I hope to loop through each rigidbody that is a child of the parent plate (thus each shard) and use the Unity function AddExplosionForce as it seems to give the feel that I want to the shattering.
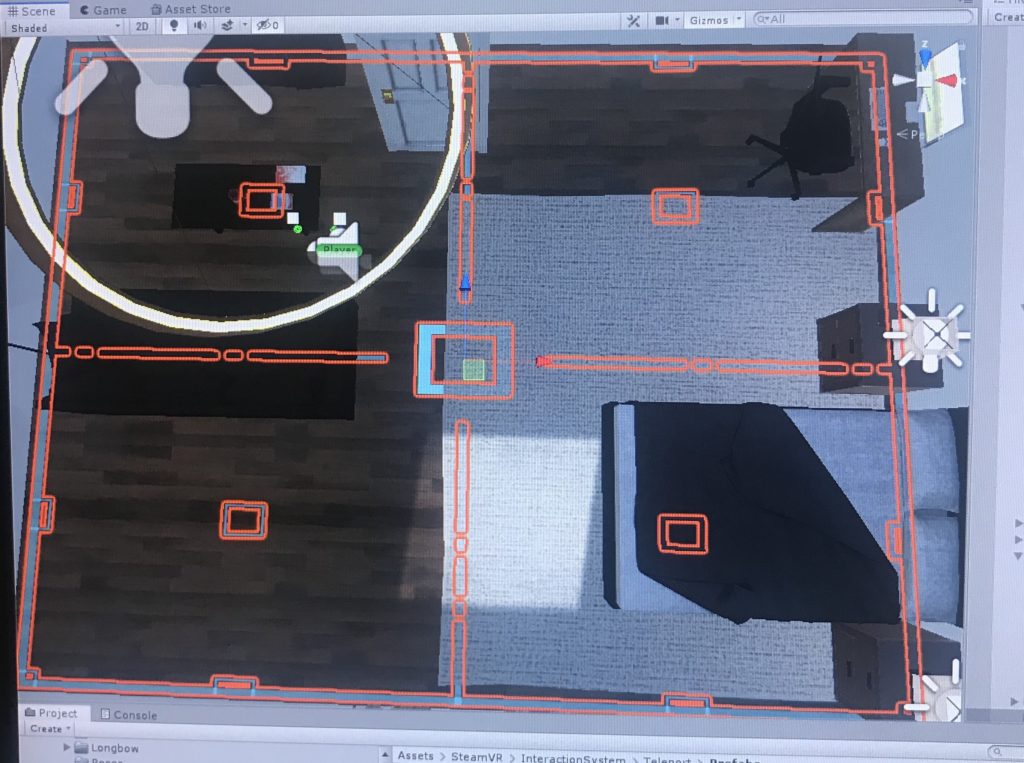
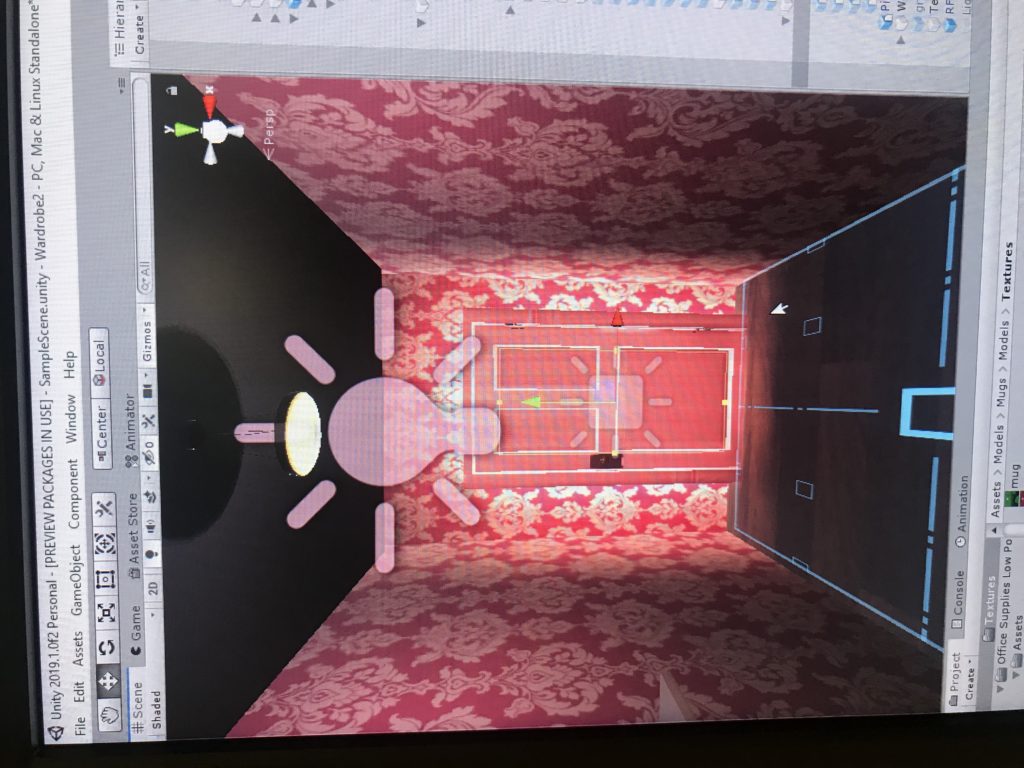
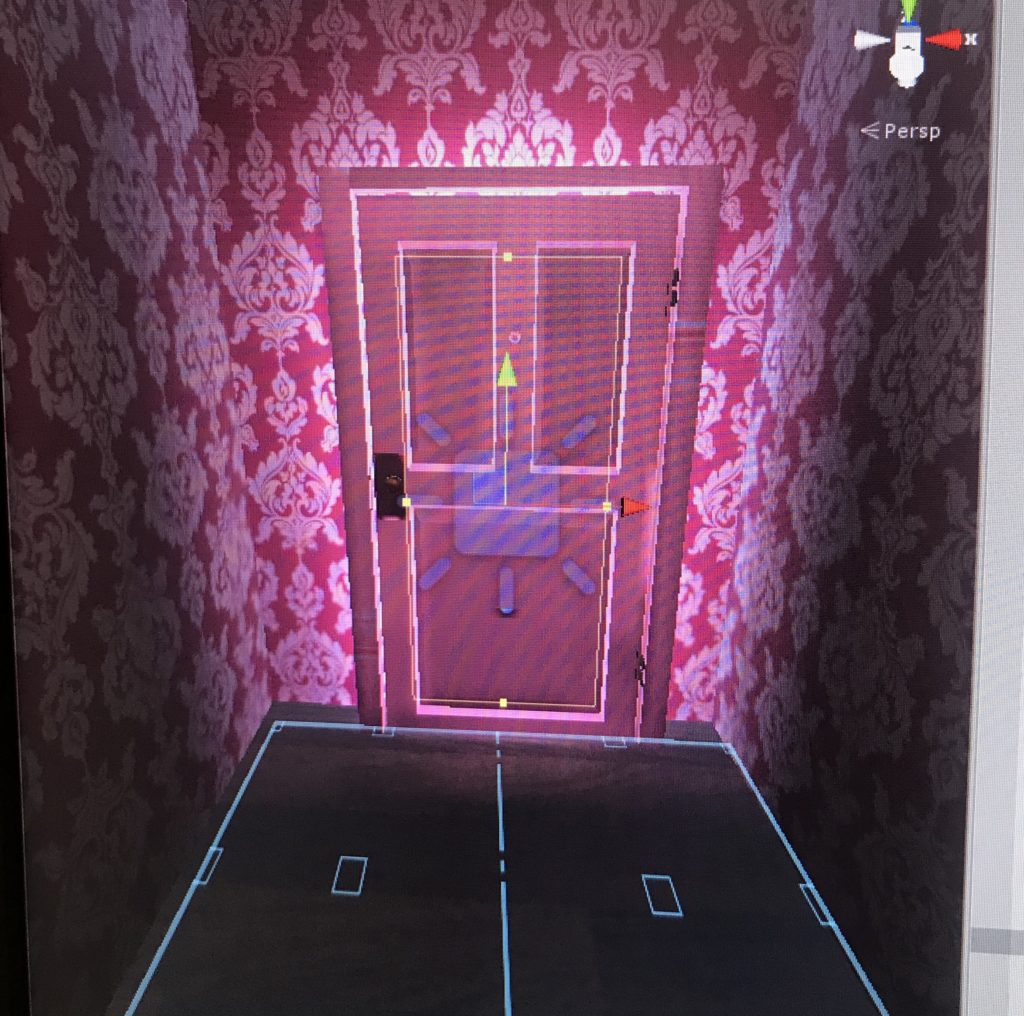
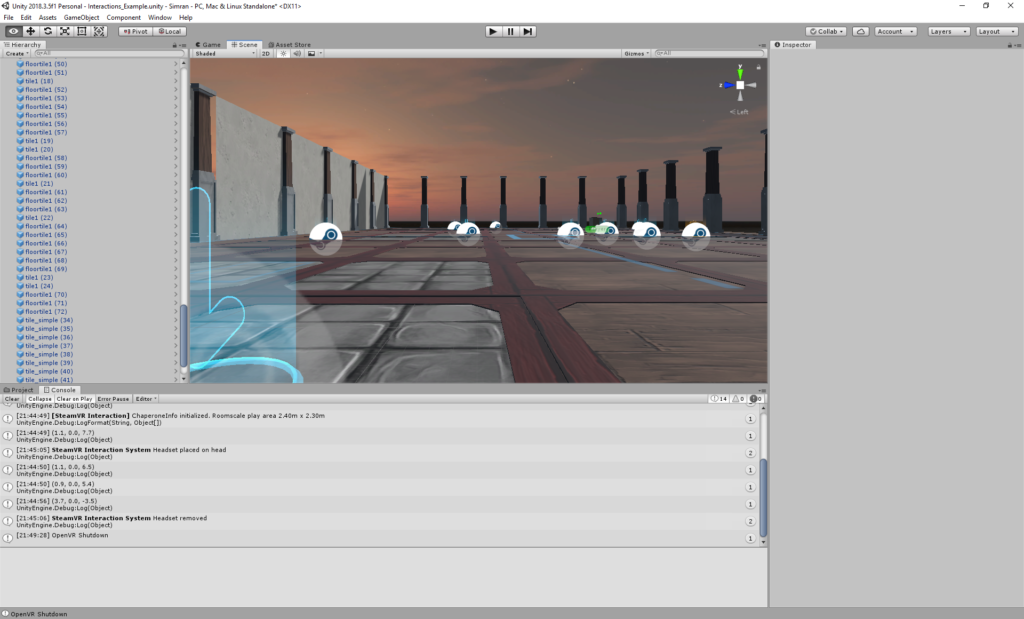
I’ve been working on this for nearly an hour with very little progress, so I think I’ll come back to the script when I’m in a fresher state of mind. For now, I have implemented the teleport system. This time, I’ve learned from past mistakes and I think I’ve coordinated the floor and space such that the teleport is more natural. I’m not sure if I will keep the teleport. When I sort of mentally mapped out where each interaction would be, it felt a bit tight so having a teleport system would give extra flexibility. I just added it because I’m not sure how much space I’ll need as the interactions evolve and also not sure what exactly our space will be in terms of dimensions at the IM showcase.
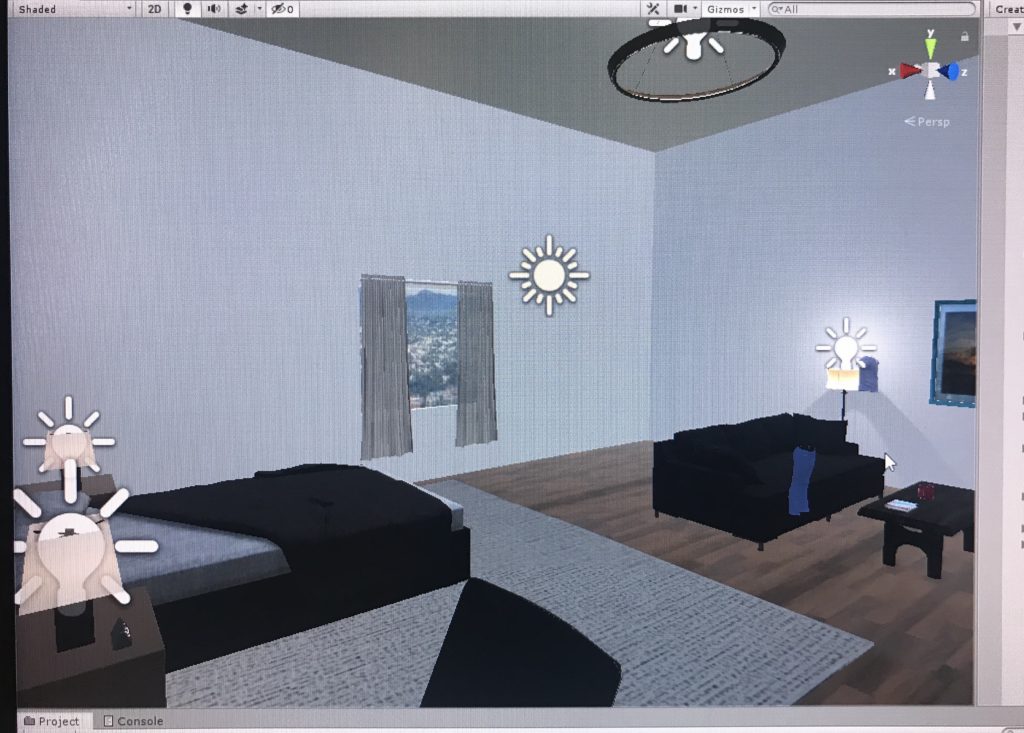
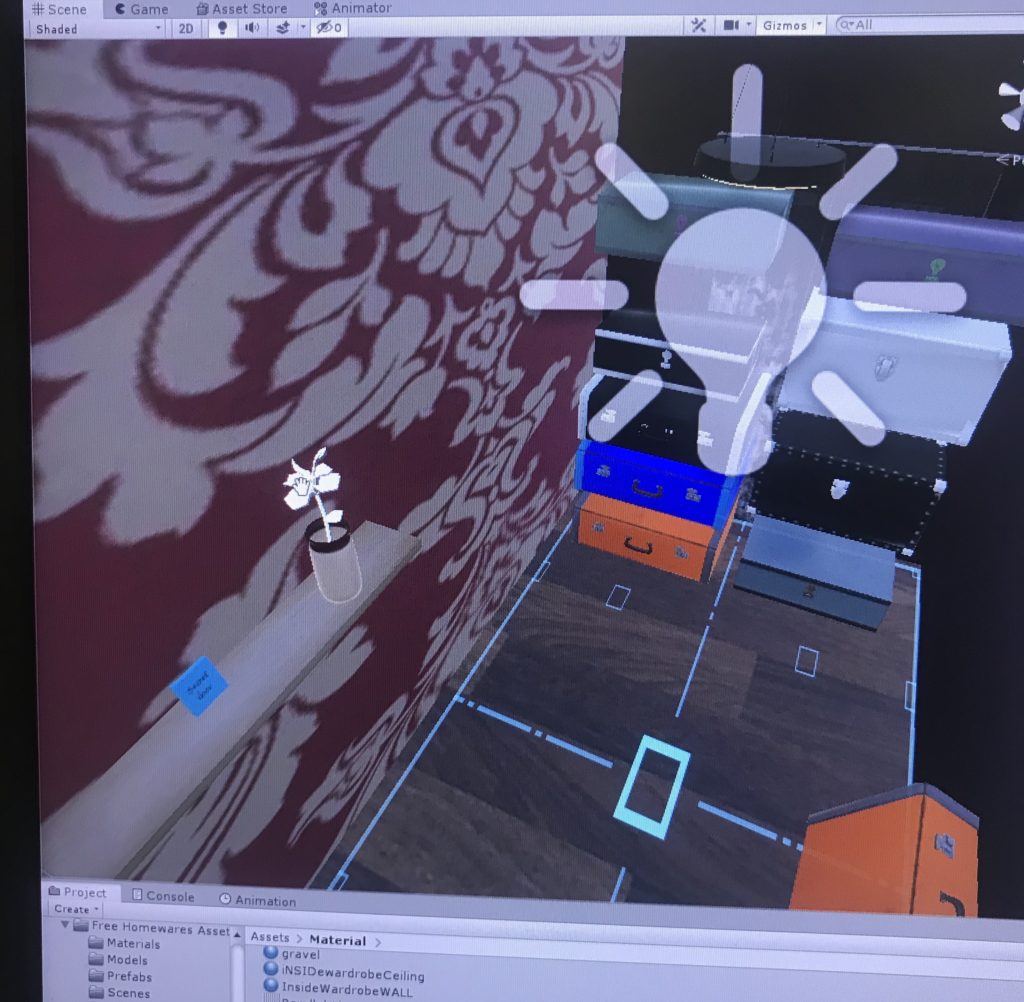
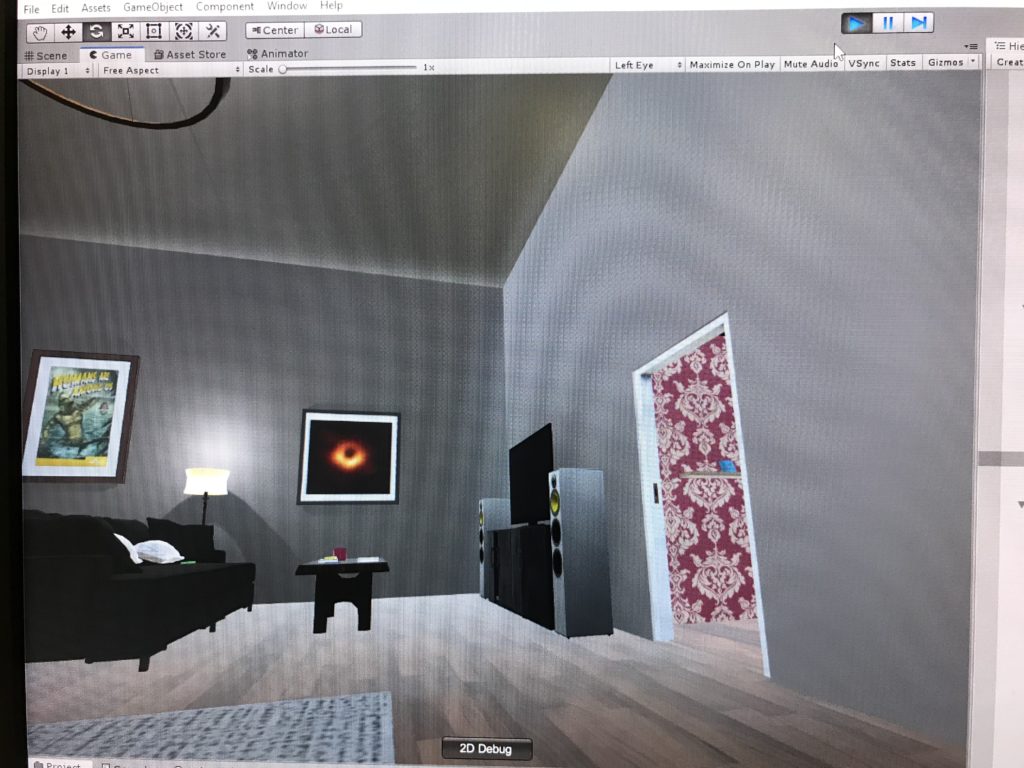
For the environment, I’m debating a few options. One, a retro looking living room. Two, an office space with cubicles, etc. Three, a dojo that is meditative but also fight-conducive.

I debated changing my idea because I’m not sure if I can get the right rhythm needed for this experience. Perhaps destruction is not my forte. I kept daydreaming about making a VR experience that was underwater and having fish blow giant bubbles that the user could pop.
But, I shall keep going at this a bit longer.
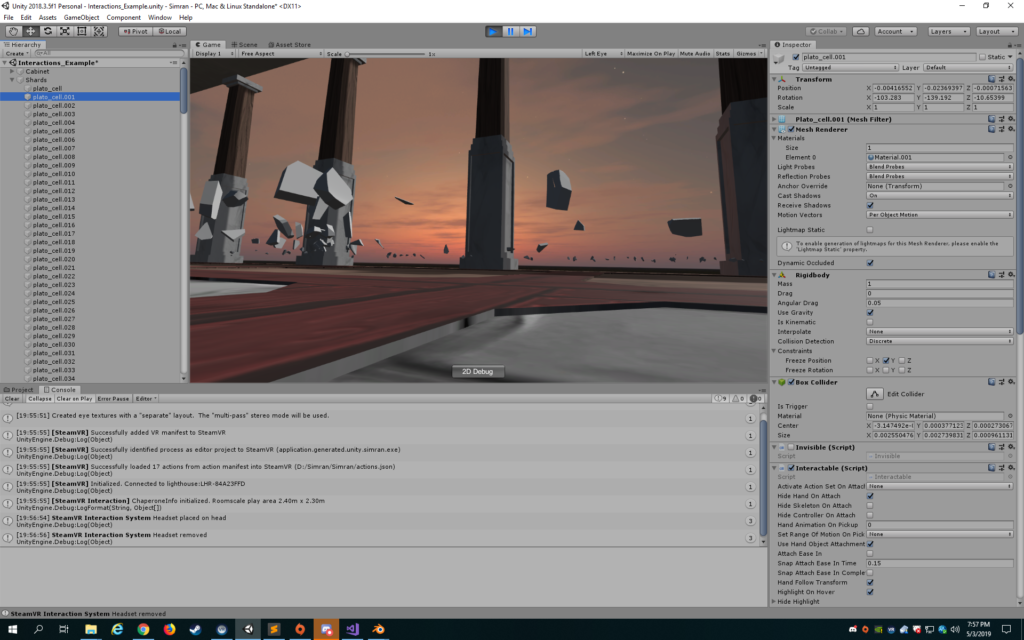
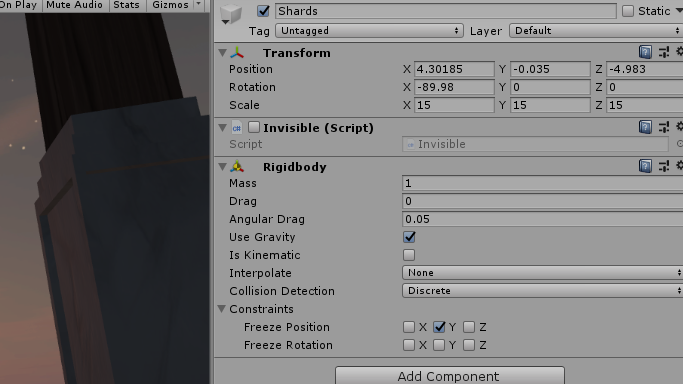
For the shattering objects script, I’ve tried many different approaches. The difficulty lies in the way that my blender model is created and that specific object hierarchy. I tried to take the unbroken plate so that when it collides with the floor or wall, the unbroken plate layer is removed and so the shards remain. I wanted to add an explosion force, so I need to loop through all the shards and add a rigidbody and then use that rigidbody for the Unity method AddExplosionForce. If the shards are there from the beginning as they are part of the object, I shall have to keep them affixed to the unbroken layer. I played around with doing a Fixed Joint on them but it keeps shaking–think it has something to do with the box colliders. When I check OnTrigger, the shaking goes away at least.

I think it will be better to unpack the object and separate the shards from the unbroken layer. When the unbroken layer collides with the wall or floor, the unbroken part will be destroyed and the shards will spawn.
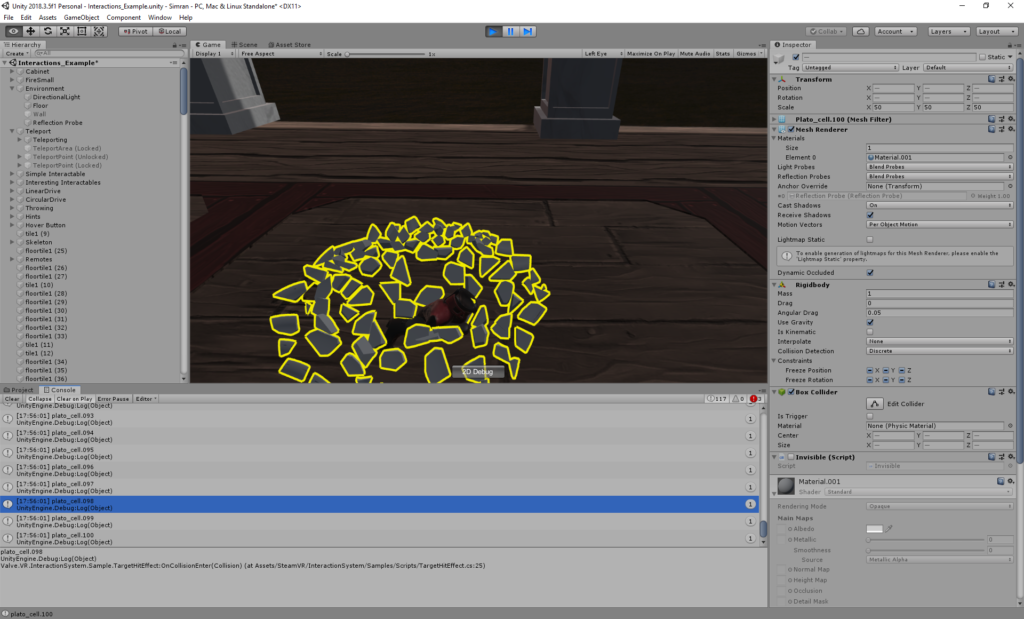
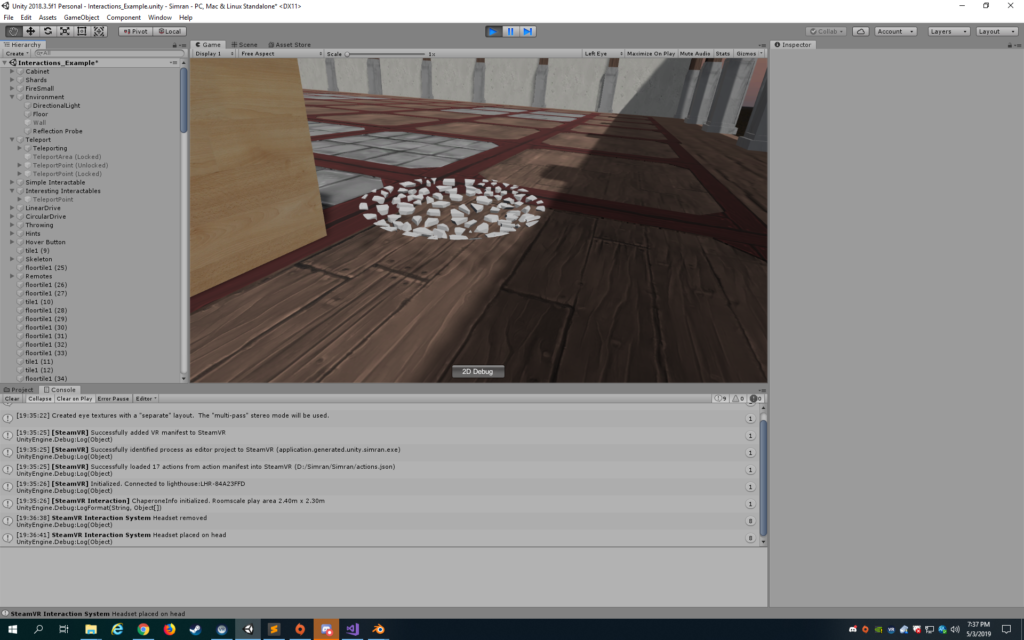
This approach is working so far, but am having trouble with where the objects are spawning. At first, I did them at the transform.position of the unbroken object, but they would spawn under the ground. Next, I am respawning them at the initial contact point, but they float above the ground when I do this (I have frozen their y position because they initiate below the ground then).

I’ve added a public offset variable and set it to -3 for now. But the shards just float aimlessly after removing the y constraint on each individual shard.

I’ve kept the offset and removed the y frozen constraints on the individual shards, but frozen the y on the parent object. This seems to be working for now.

Some initial bugs: if you throw the plate like a frisbee, the shards are spawned in an unnatural circle shape. If you don’t hit the plate hard enough, it doesn’t break, but I think that’s okay honestly. If the plate is thrown in such a way it collides twice, it will spawn the shards twice, but this is also no big deal as it’s just more fragments and it seems to be rare. Just the first bug is something to work on.

To address this, I’ve changed the transform position of the individual shards so it looks more like a pile. But, when I throw it, many of the shards spawn under the floor so only a few shards are actually created visibly on the ground. I will table this for now and address this later as I want to create my other interactions.
I also want to add some sound in. Because I am destroying the object, I cannot add an Audio Source to the plate and expect to get the audio source component and play the clip. I played around with creating an empty game object, but I’m a bit too lazy to get everything to line up correctly. I chanced upon a Unity method called PlayAtSpot which essentially instantiates an Audio Source and destroys it after it plays the clip. I used the contact.point to instantiate the Audio Source. I am not sure how expensive it is to create and destroy an audio source every time.
AudioSource.PlayClipAtPoint(shatterSound, contact.point);
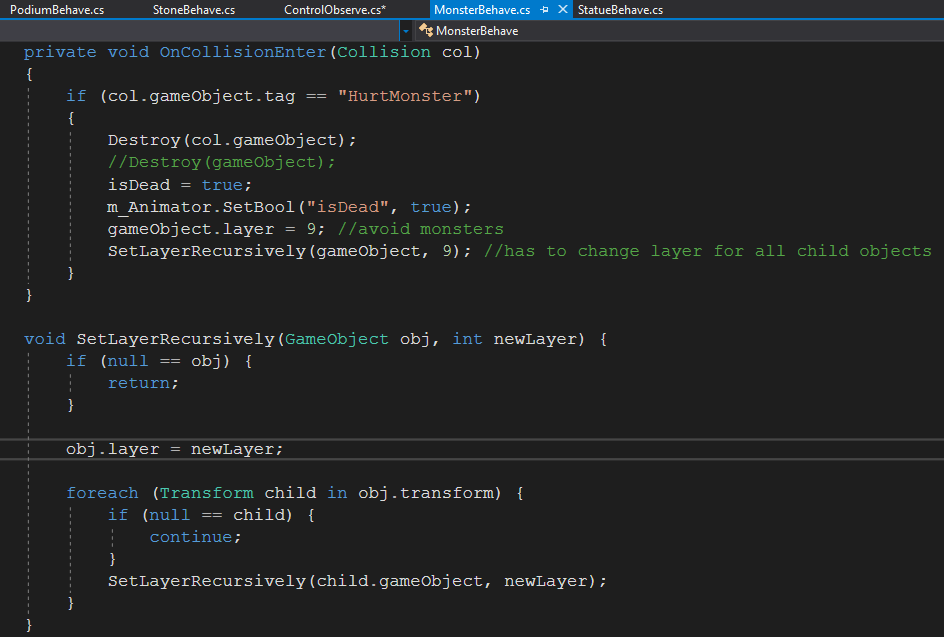
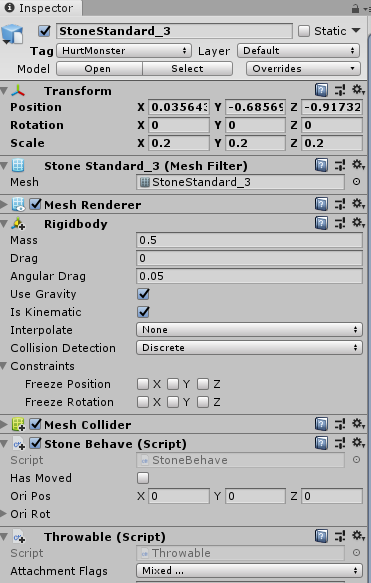
I got a friend to test the plate shattering and they ended up throwing it at the ceiling which I hadn’t thought about. I added the collider tag so that it will also shatter if it hits the ceiling. The reason why I need collider tags is that it would otherwise start the script with any collision like the hand or the cabinet it starts on.
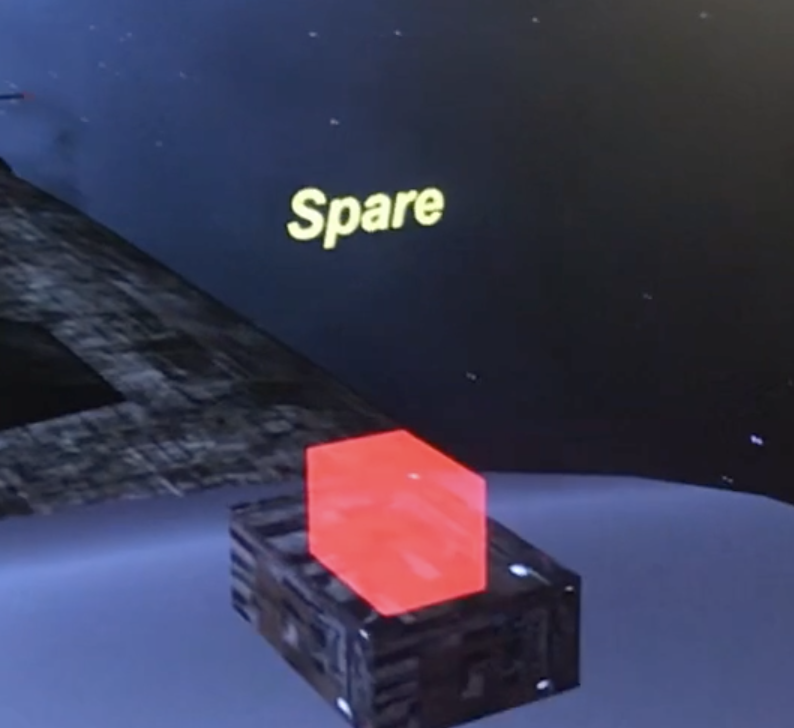
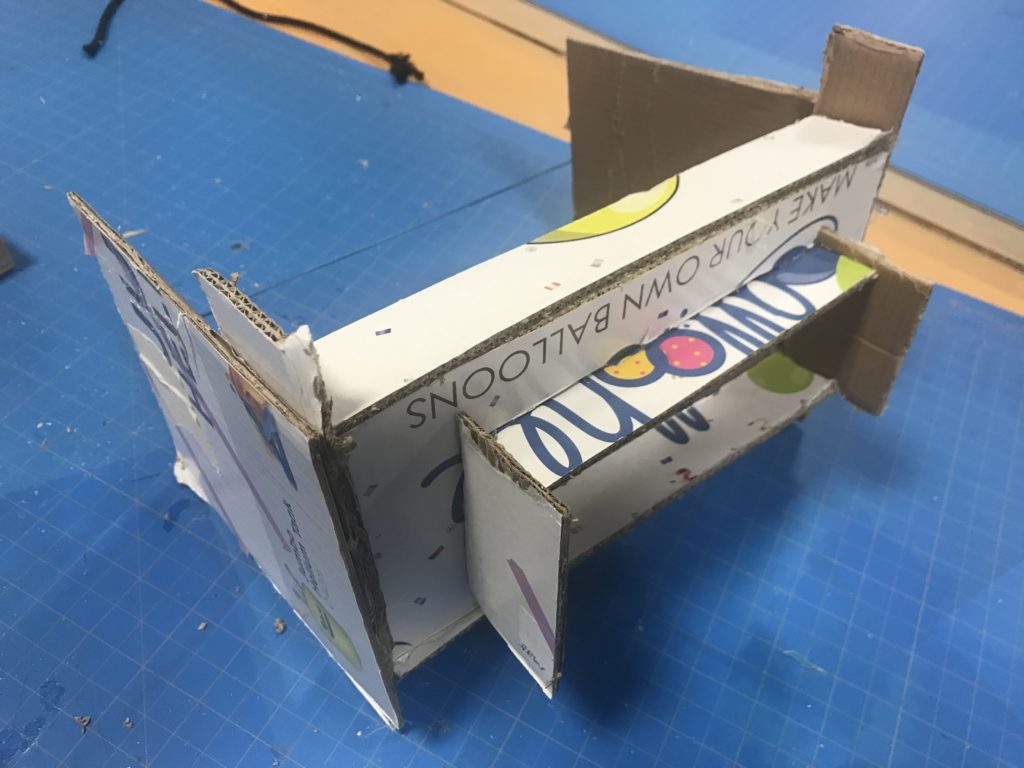
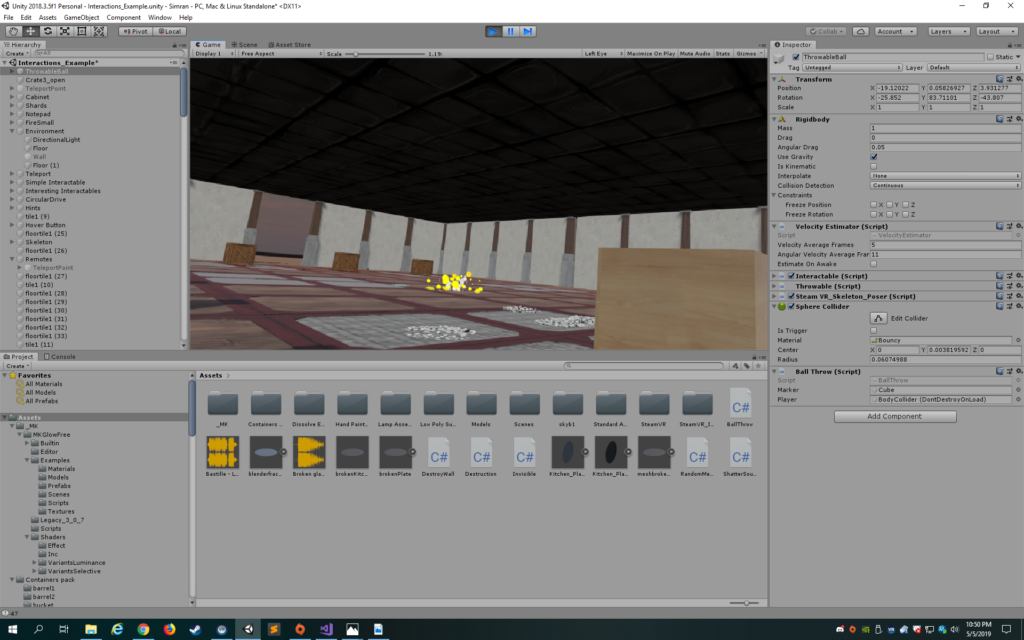
After seeing how much people enjoyed throwing objects around in the recycling project, I thought I’d create some bins for people to try to aim the balls into. If they hit the box, the ball disappears and a gray line appears where the player hit the ball from to see if they can get it further and further, like a game with themselves.

I found the boxes from a medieval containers pack. I added a bouncy physics material to the ball, but I find that it is too bouncy and it just goes on forever. I better add some friction and reduce the bounciness. For now, a dynamic friction of .3 and a bounciness of .9 is working well. For the interaction, I will add a script to the ball so that if it collides with a collision object with the tag “box”, the ball will disappear and a cube will appear where the player was. Okay, it’s a technically a cube object, but more of a white line. I wasn’t sure which object of the player prefab to reference for the transform.position, so ended up doing the bodycollider which seems okay for now.
I’m also having trouble with the inside walls, but think this has to do with the normals, so that Unity doesn’t waste resources rendering the inside of buildings. I ended up just flipping the walls that weren’t showing up.

I added a hatchet so people can smash things! If you pick it up a certain way, it really does feel like you are holding a hammer. However, if you pick it up from another side, it feels very unnatural ofc. I suppose just like in real life, people will put it down and pick it up from another side that feels more natural and functional for the task they want to do. I wonder if there’s a way in unity though to only for a certain part to be picked up from. Perhaps I can see if the prefab can be broken up into the handle and blade part.
When I only have the throwable script on the body, the handle and blade separate. I will ask people in the class on Monday if they have any ideas.
I’m not sure what to do with the walls. I wanted to make them crack if you hit them with the hatchet, so tried playing around with the texture of the plaster to add cracks. But, I don’t think it will work out because the cracks need to appear from the point where it’s hit and I have no idea how I could do that. I’m debating whether they should glow or shake or some sort of feedback, so you hit it three to seven times before it falls.
Also debating what background sound to put in the room. I started watching videos of real “rage rooms” to get ideas and they seem terribly wasteful as people smash plates, etc.
My first thought was to do a song like the battle music in those superhero movies. Something energetic and pumped up, but not necessarily angry. Then, started thinking about Kanye West’s song Power. But, it might be too intense for the environment I have. Then, I considered a couple of Arctic Monkeys song instrumentals.
For now, I shall do the instrumental to the song Laughter Lines by Bastille. The choice of music has to be perfect! I asked a friend to try out the environment with this music and he liked it.
After the feedback from in-class playtesting, I realize I lack a sense of cohesion. Not that cohesion is a requirement for a sense of story, but I think it helps create a meaningful experience. I lack cohesion in the sense of the power involved in the various movements of the player and the feeling that I want to evoke in the reader. For instance, I have the player throwing a ball and it is bouncy and also very hard to get into the box. The player would likely be discouraged from continuing on with throwing the ball, which as we learned in Games and Play last summer, it is very important to keep your player motivated through small successes indicated by feedback. Additionally, the feel of the ball’s bounciness is light and playful which is too much of a juxtaposition with the smashing of the plates. I’m pretty satisfied with the plate smashing though I need to figure out how to not let the amount of new objects being instantiated (the plate fragments) affect the performance. Also, I got negative feedback on the music, so I shall switch to Arctic Monkeys again! I also got feedback that the outside was quite creepy.
After the playtesting session, I realize I need to ask myself: how do I want the player to feel during the experience? I think I was so obsessed with the idea of relieving stress that I didn’t really get into the specifics. I want the user to feel powerful, like they can achieve anything. I want there to be a sense of relief of course in terms of the satisfaction derived from the interactions. I also want the user to feel a sense of resolution at the end.
Getting at the core of this, I think I will remove the ball throwing. I’m not really sure what’s going on myself with it…there’s just too little incentive to enter that interaction. It is not an easy decision because I really like the concept of a line appearing at the player’s position if they successfully got the ball into the box.
I also will make the walls get destroyed each time the hatchet collides with the wall. Before, I had a count of 3, so the player had to hit it 3 times before it would collide, but that was rather annoying.
To replace the ball interaction, I want to break printers with the ax as well. I created 3 new meshes (each mesh a different level of destruction) for the printer in Blender for it to shatter. Each time the ax collides with the printer, it instantiates the mesh for the next level of destruction.
Trying this out, it’s not the cleanest instantiation and there’s not much satisfaction. I think I will just make the printers explode. Essentially, I am writing a script that will instantiate a particle prefab. I am having trouble with making the explosion occur at the exact site of collision so I created a ContactPoint object. I’ve also reduced the radius of the particle system so it’s a more contained explosion and added an explosion sound.
I can’t seem to get the walls to work correctly…some just won’t be destroyed. This seems to correlate with whether the body has also collided with the wall at some point. Thus, I’ve changed the function to be OnCollisionStay rather than OnCollisionEnter, so that it is checking for the right collider tag constantly. I’ve also checked and adjusted each box collider individually. This doesn’t seem to work either. I have decided to also add all the parts of the body, that is the Player prefab, as a tag ‘Player’ that is one of the tags checked during collision. This isn’t working either.
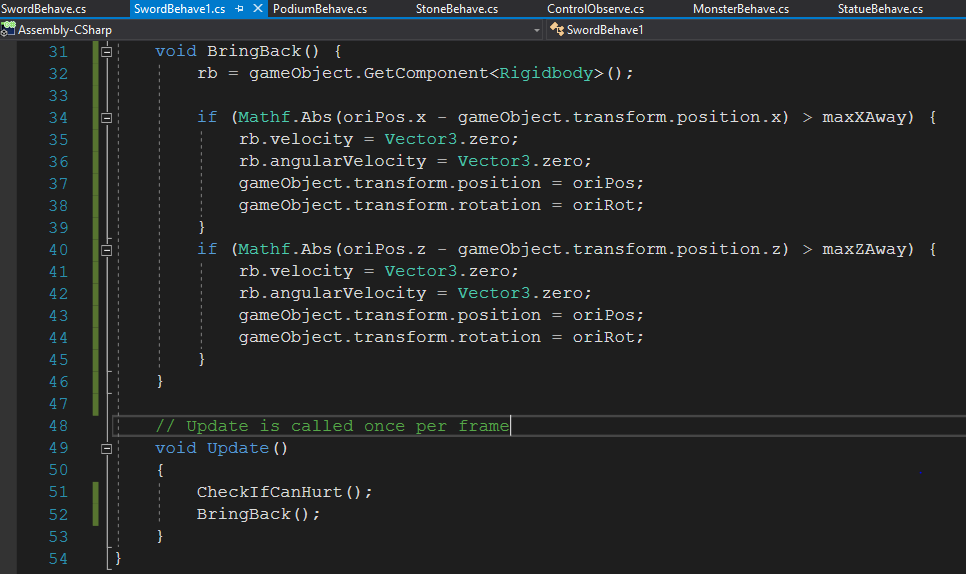
I’ve added a script to respawn the hatchet on the table if it falls below the y-position of the floor. Also, added fade in to the camera and the instruction UI.
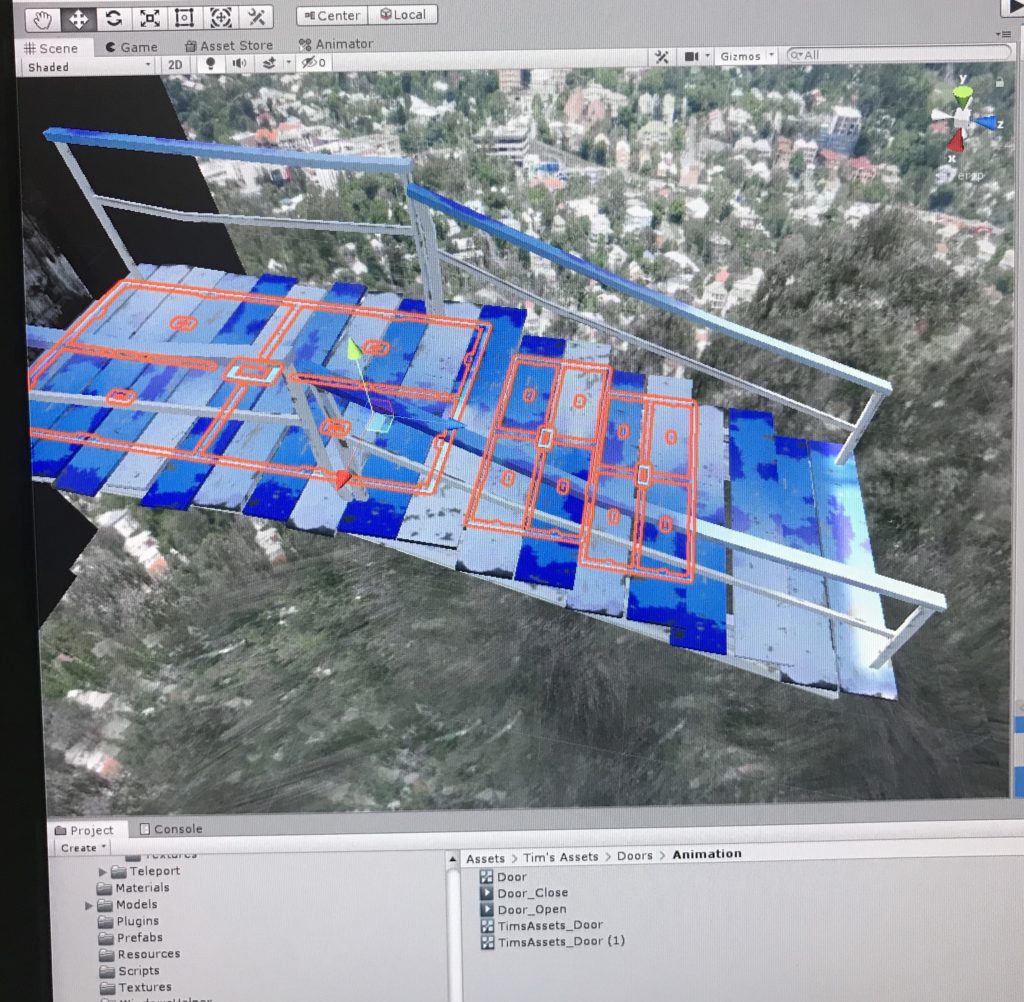
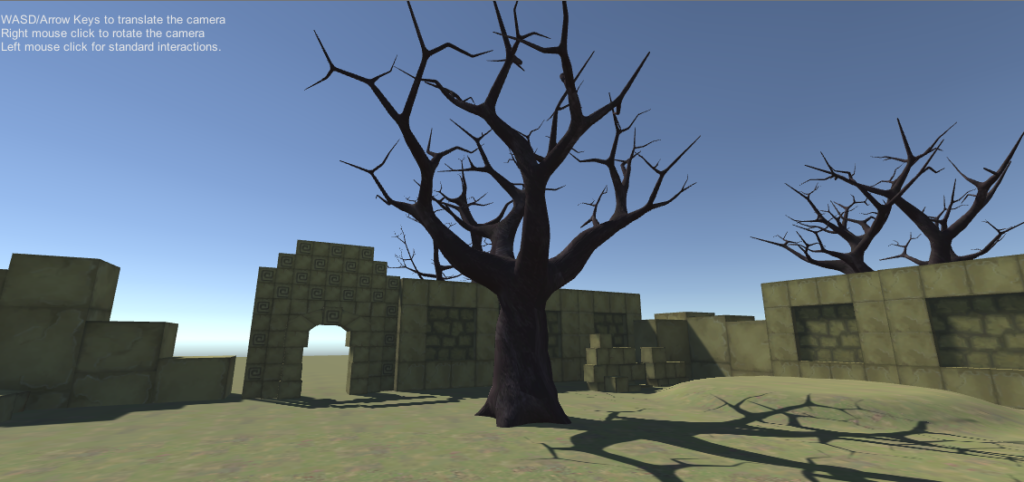
During user testing, the sunset I had was deemed to be sort of spooky. I want to create an open sky and a forest outside.
It doesn’t exactly match the feel of the room. Though I am trying to create a clear difference, this is just too different. I also want something for the player to interact with outside the room but not go out of the room.
I began with bubbles, thinking the user could pop the bubbles with a raycast. The bubbles were too light. The raycast was awkward with the teleport and picking up objects. Then, I thought I should confine the raycast to a container object, like a laser gun, so that the raycast would be active only when that object is picked up. I found a tutorial called ‘Let’s Try Shooter’ on Unity that I used to start creating the laser gun system. But, I thought the laser gun had too light of a feeling.
I remember how powerful the feeling derived from the VR maze game was. The bow and arrow was a very satisfying interaction. I think for my game I will have the bow and arrow instead of the laser gun. I am just using the longbow from the SteamVR system.
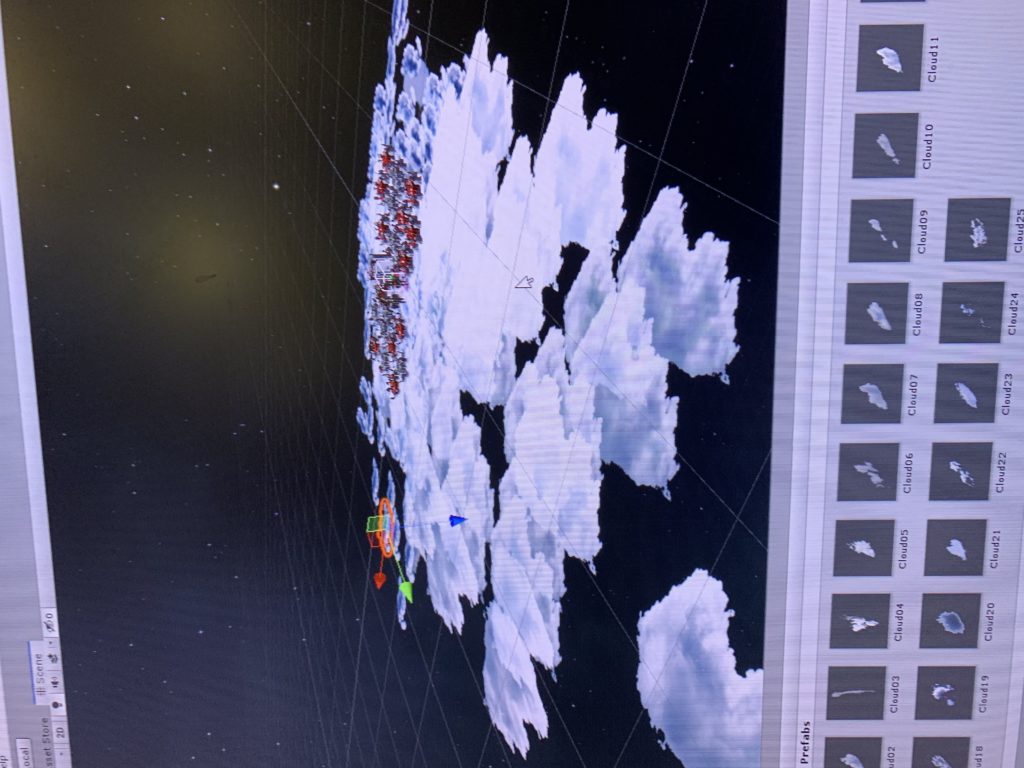
Okay but what will people shoot with the bow and arrow? I liked the idea of having floating islands in the sky but not sure what interaction to create with the islands and I cannot find any suitable assets for the islands. I thought of creating a cloud system, but it doesn’t have the desired effect and is kind of messy looking. I started thinking of things that evoke nostalgia which is usually a sort of relieving feeling.
I started getting fixed on this vision of a carnival with a colorful marquis and balloons. I decided to go off on this tangent and started making a sea of colorful balloons in the open sky around the room. The bow and arrow would be used to pop the balloons, though I wonder whether balloons are heavy enough to make the user feel powerful.
I really like bubbles and find them so relieving, so I decided to still incorporate them into the experience. They’d come out of the balloon being popped. I really like the popping sound of the balloons.
I created alternate shaders to give the balloons different colors and a certain reflection when the light hits.
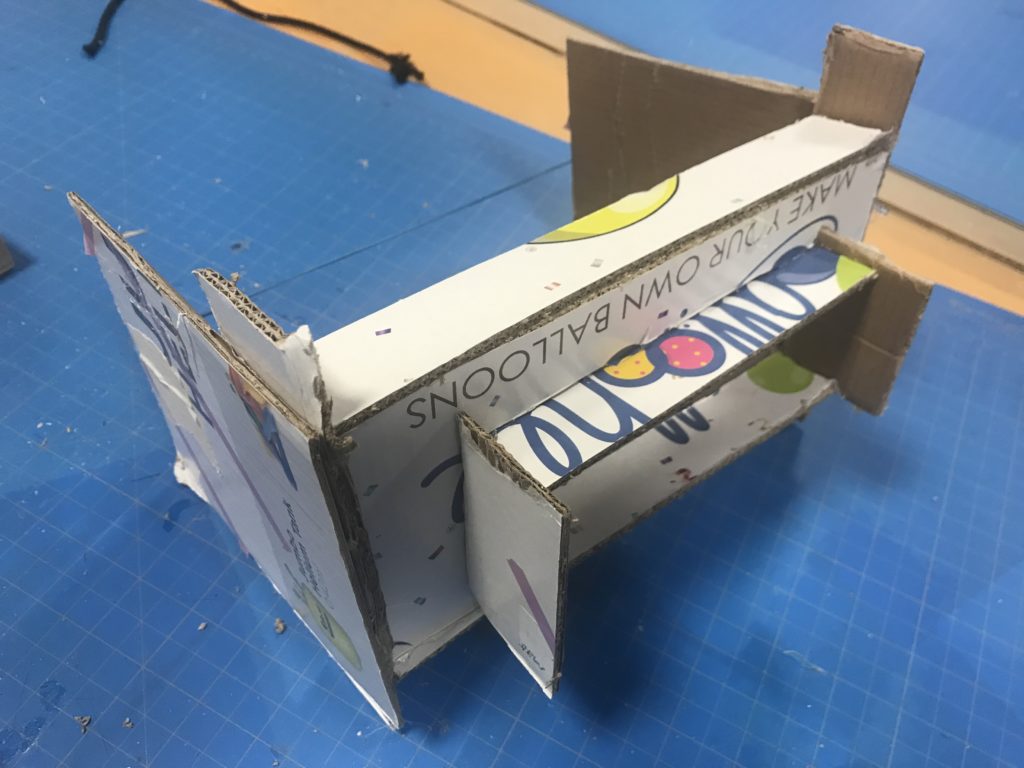
I started creating a marquis by scratch because I couldn’t find any suitable assets. I wanted to make ribbons that the player could wrap around the columns like a maypole. But, given the constraints of my knowledge of Blender and the time I have left, I am just going to make a marquis from rectangles.
It actually doesn’t look that bad. It’s very colorful but I want the user to look up at it. I think I’ll create a particle system of lights dancing down.
I can’t figure out how to get the music to change!!!! I picked this specific piano cover of Kygo’s Firestone song because it has a tingle of nostalgia and is generally positive sounding without being overly upbeat…a sort of perfect resolution song. I ended up creating the script to play the audio source and stop it. I used the PlayClipAtPoint to create a second audio source to play the new clip for the ending which is triggered by all the walls being destroyed.