1. Project Description:
Project name: “Memory Box”
MemoryBox is an immersive experience for user to explore a sad ending love story by being positioned into an empty wedding scene to help “me” recall the pieces from a romantic love memory and wrap these memories up at the end to move on. The aim is for users to interact with objects in the environment, and form their own understanding of the story based on how they interpret the environment setting, the given objects and the stories that are being told behind each match of objects. Since the experience is set to be in an memory space, the user, upon they entered the game scene, would have the choice of deciding whether they want to be positioned as a female or male to experience the story. After they make the choice, they enter an empty wedding scene inside the memory space, and there are multiple daily objects and a cardboard box on the red carpet. Users will be instructed to pick up the objects, and put them into the box in pairs. Each time a correct paring complete, a piece of story about the paired objects will played. When all the objects are put into the box and all the memories related to these objects have been recalled, the box will disappear with some words appearing in particle mist, indicating that this story is erased from the memory and it’s time to carry on.
2. Process and Implementation:
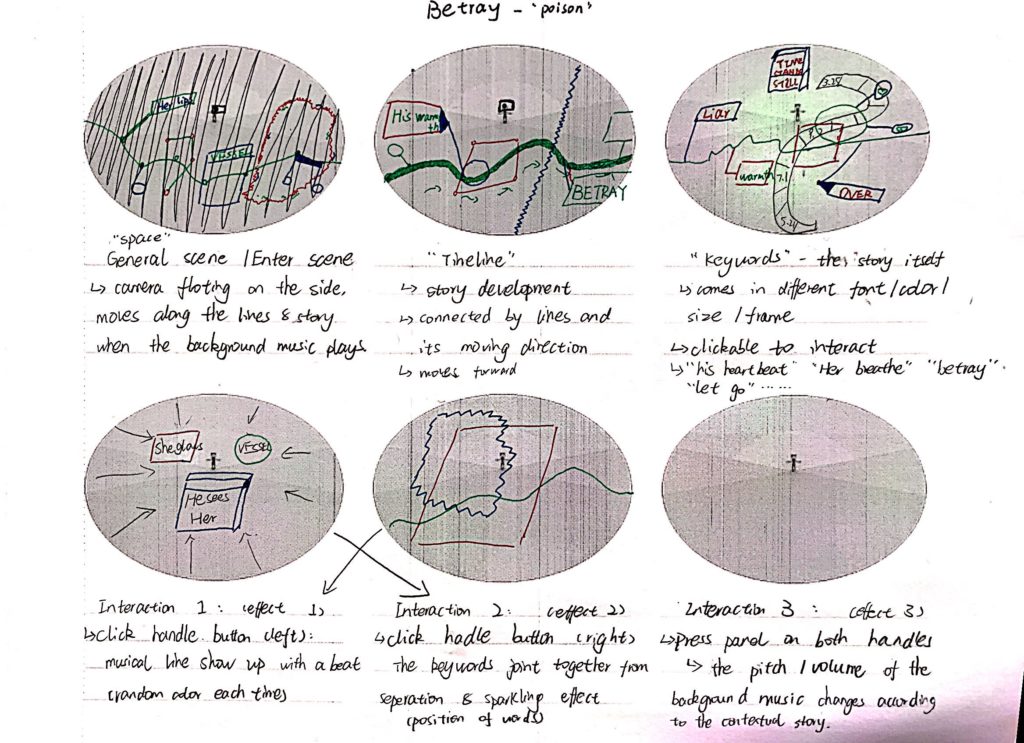
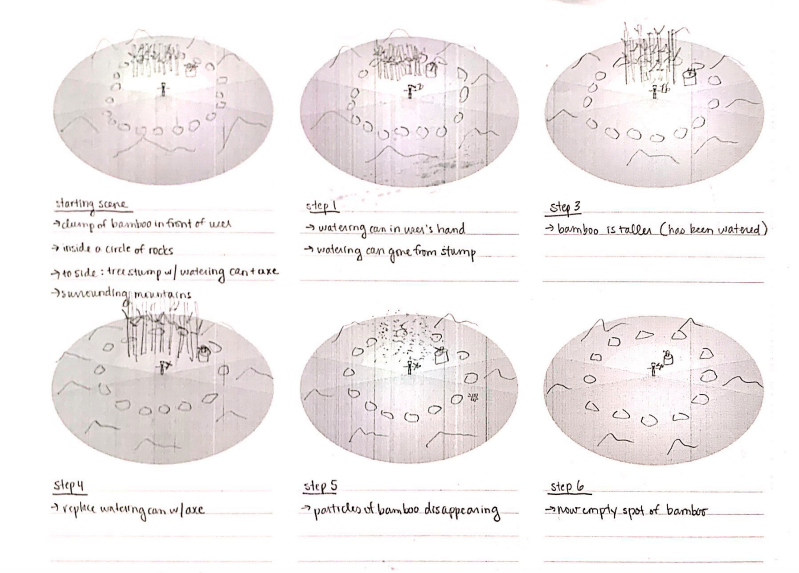
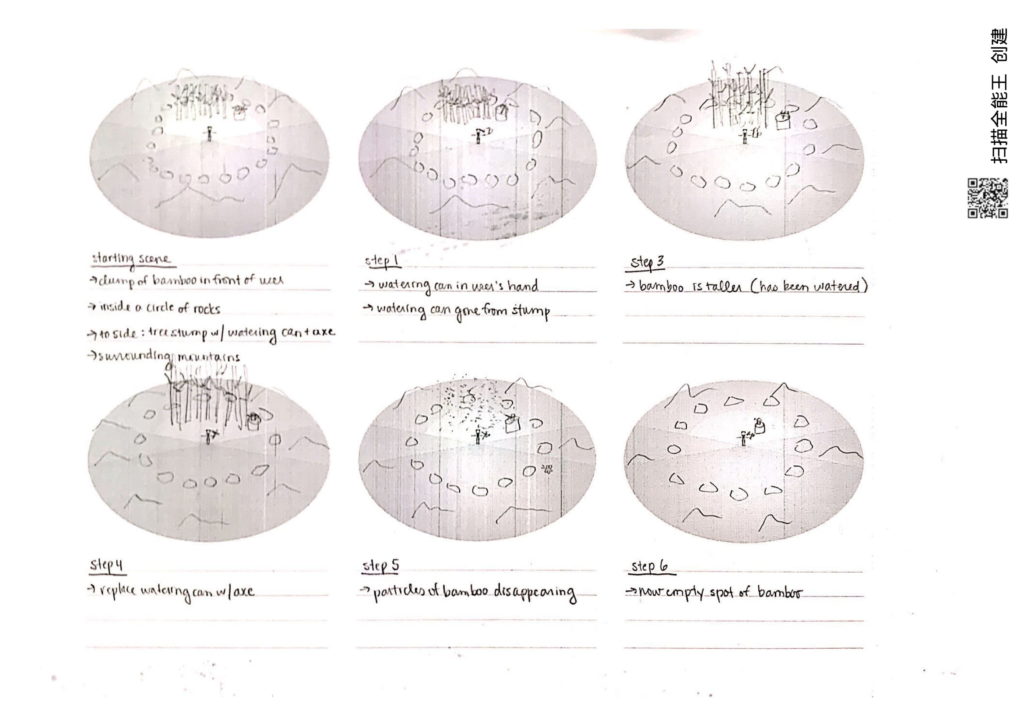
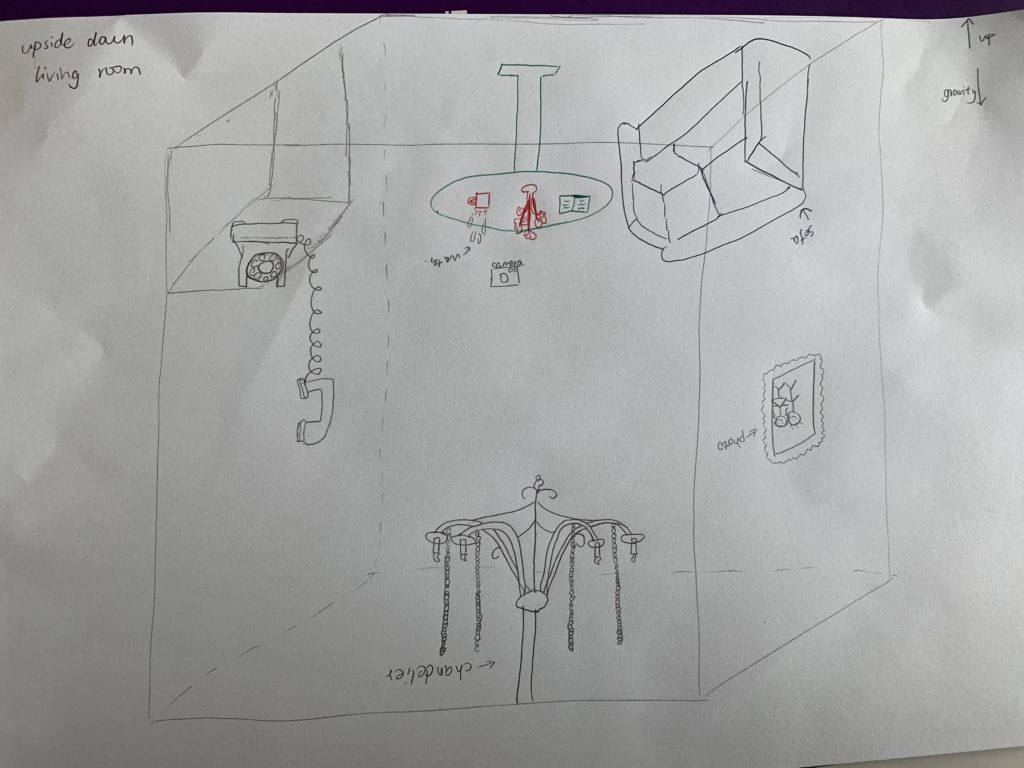
A.Story sketch:
We started with looking for objects that could be matched in a relationship and is obvious enough for user to pair them up without having trouble figuring out the relationship among the objects. So ultimately we decided on doing storytelling on the following objets: toothbrush, toothpaste, wine bottle and dinner plate, pet food bowl, pet mat, iron, iron board, pen, notebook and a vase with rose. Below is the specific storylines, which will be played after the two objects are paired up correctly:

Male Version:
Toothbrush & toothpaste: Paired toothbrush is the first step to show we are a family, says her.
Wine & Plates: I finally got the courage to invite her out for a dinner. Candle light on her cheeks is the cutest thing ever.
Dog Food & Dog Cage: I brought home a new family member that day, and I couldn’t forget how excited she was: her dream finally came true.
Iron & Iron Board: First day of work after my promotion. She ironed my suit in the morning. Looking forward to our bright future.
Pen & Notebook: She used to keep all of our memories in this notebook … but it’s meaningless now.
Vast with rose: Roses die. So are our promises….Eventually it turns out to be a wedding without her…
Female Version:
Paired Toothbrush : Pairing our toothbrush makes us look like a family more…
Dog Food & Dog Cage: That day he brought home a cute puppy. I was so surprised! I always wanted a pet. I guess now we are a family of three.
Iron & Iron Board: I want to make his first day after promotion special, so I got up early to iron his suit. Looking forward to our bright future …
Candles and Plate: Can’t ask for anything better than a candlelight dinner for the first date.
Pen & Notebook: It’s been a while since he left me… i used to keep a diary everyday when we were together …. How stupid i was.
Vast with rose: Roses die. So are our promises…. Eventually it turns out to be a wedding without him…
*The story will be understood regardless of the order – every single piece of a story is independent from one another however once the user finish all the story piece he/she will get the idea of what’s going on – there’s different level of love memories as well as the part the indicates the break up, however there’s no specific reason given why the owner of the memory break up, it leaves the space for user to imagine what happened, different people will have different interpretation of the reason based on their own understanding of the given objects and the story behind them.
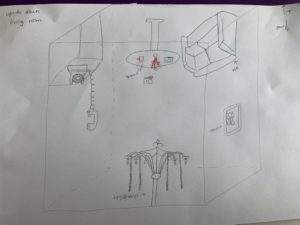
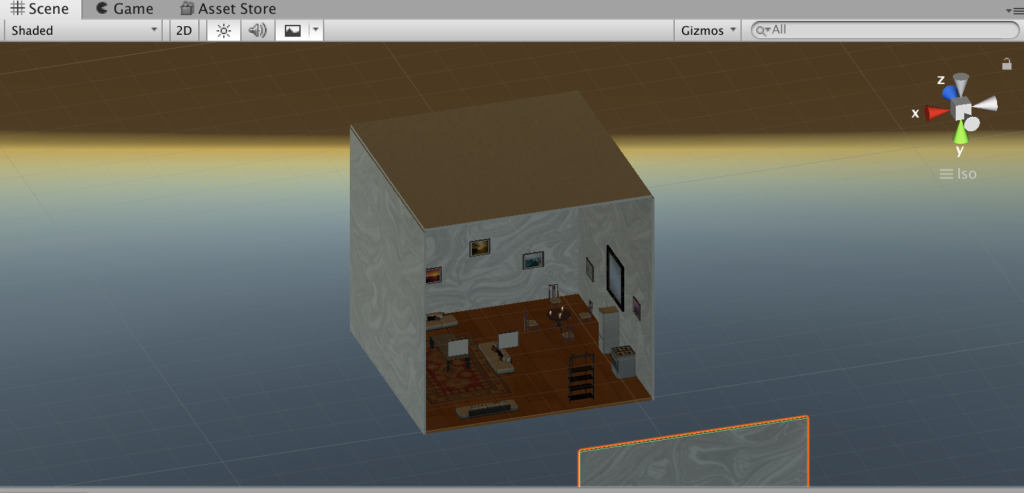
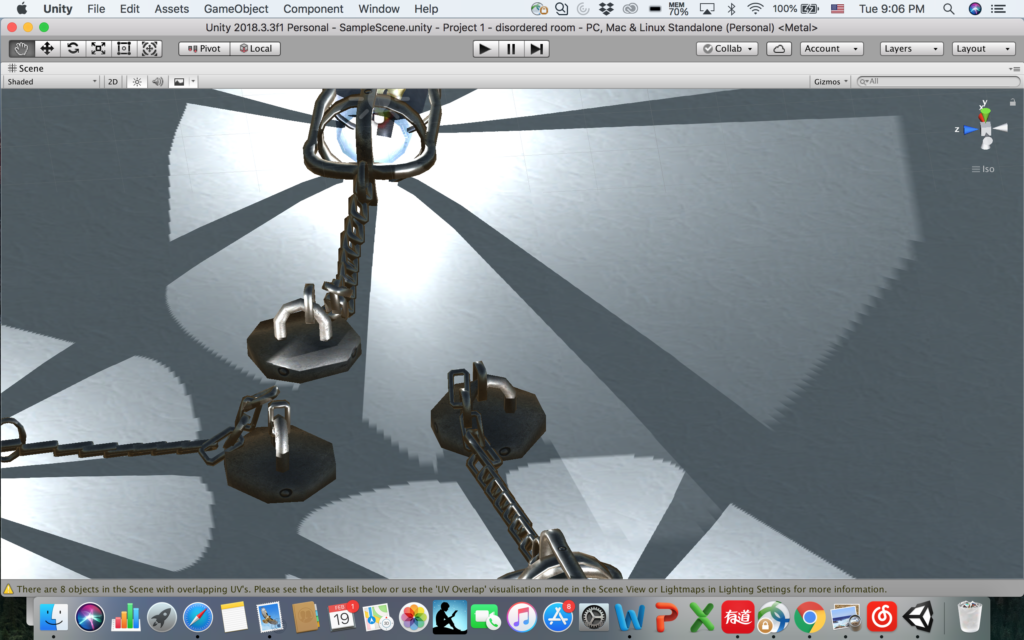
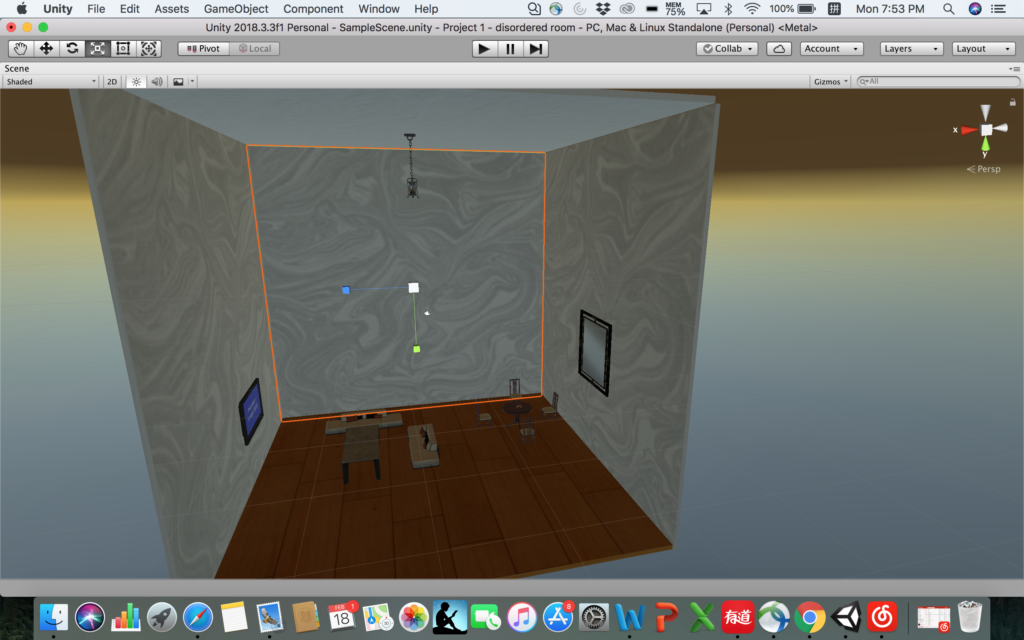
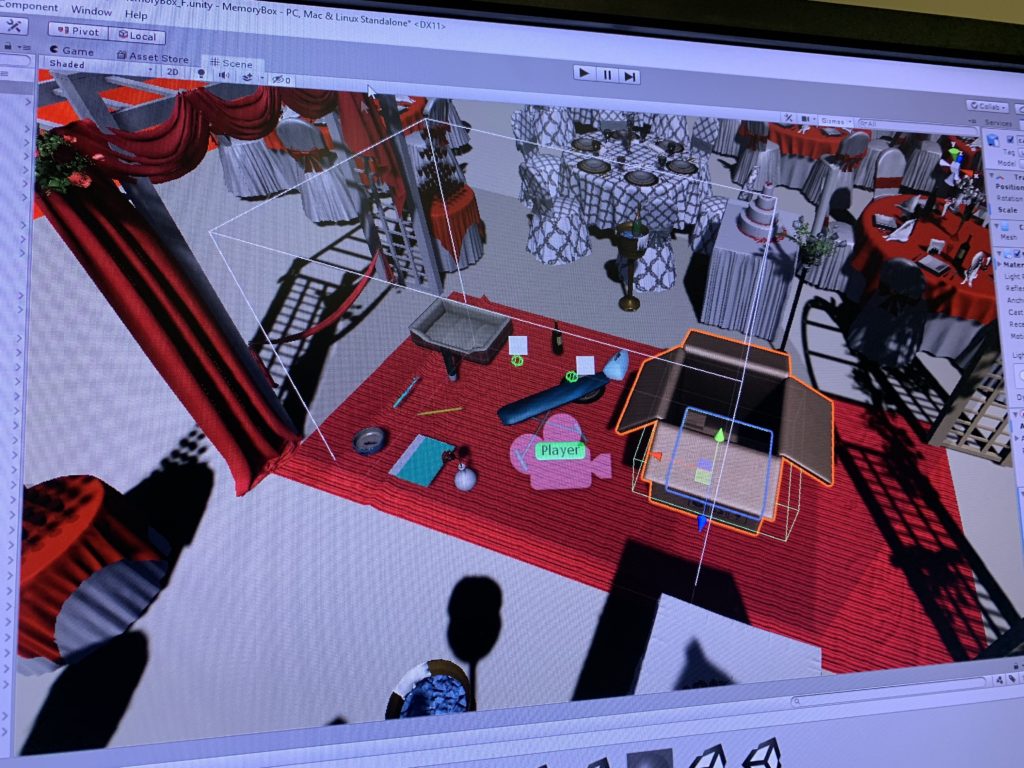
B.Environment Design: How did we build the scene and the the ideation of designing choices
The role of the user: an explorer of “my” memory, in order to emphasis that, all the story narratives are recorded in the first perspective, and the starting scene intrusion words also put emphasis on the identity of the user, by saying “why am i the only one in the wedding?” and encouraging the user to get involved into the game by saying”can you recall the memory by paring the objects” etc. This is also embodied in the ending scene design: we remind the identity of the user by saying “now I have to leave these memories behind and move on…”
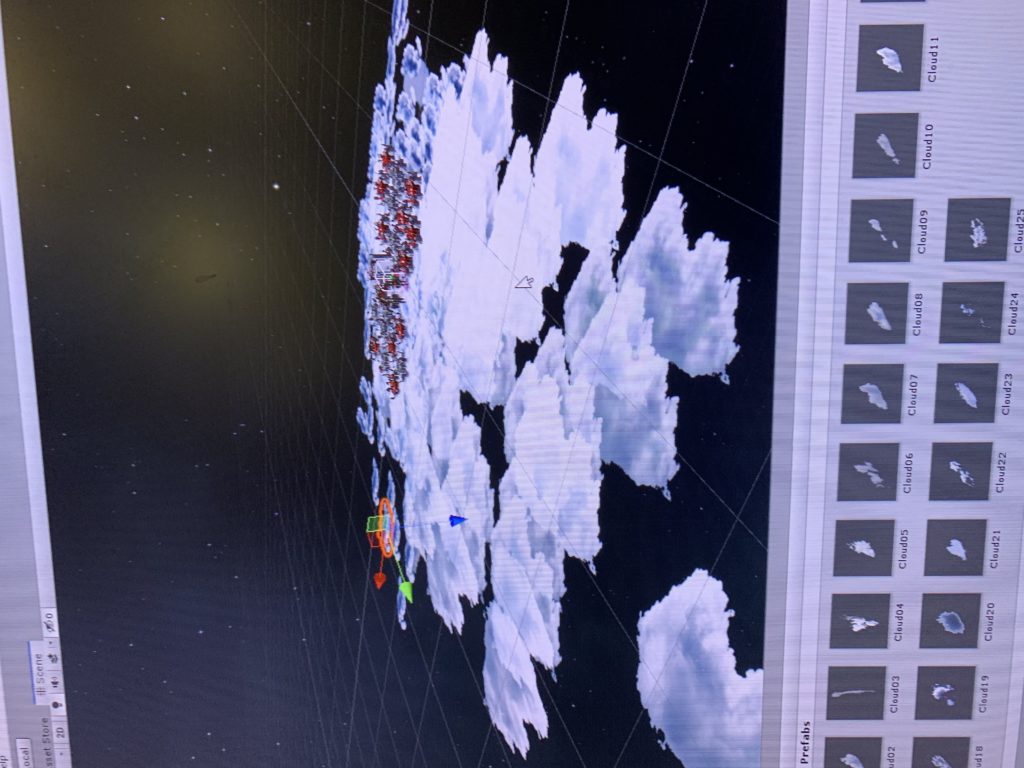
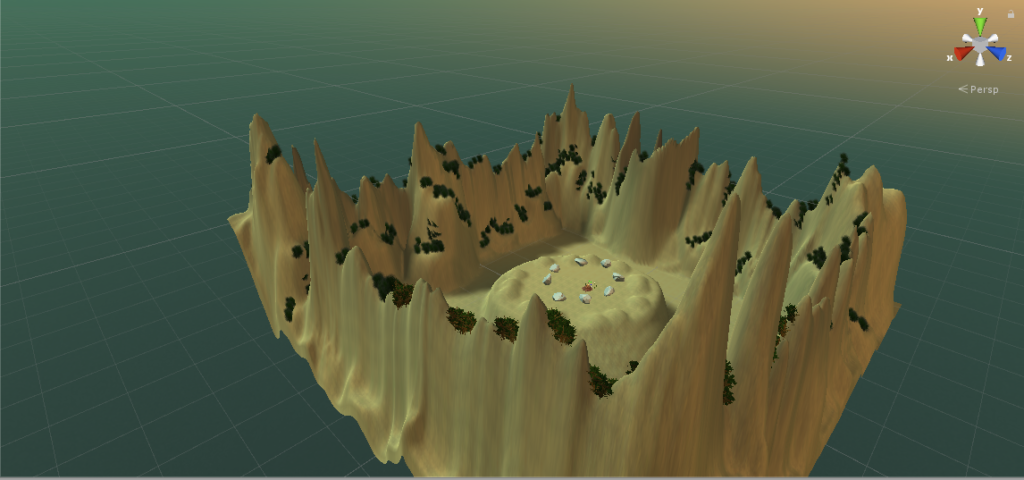
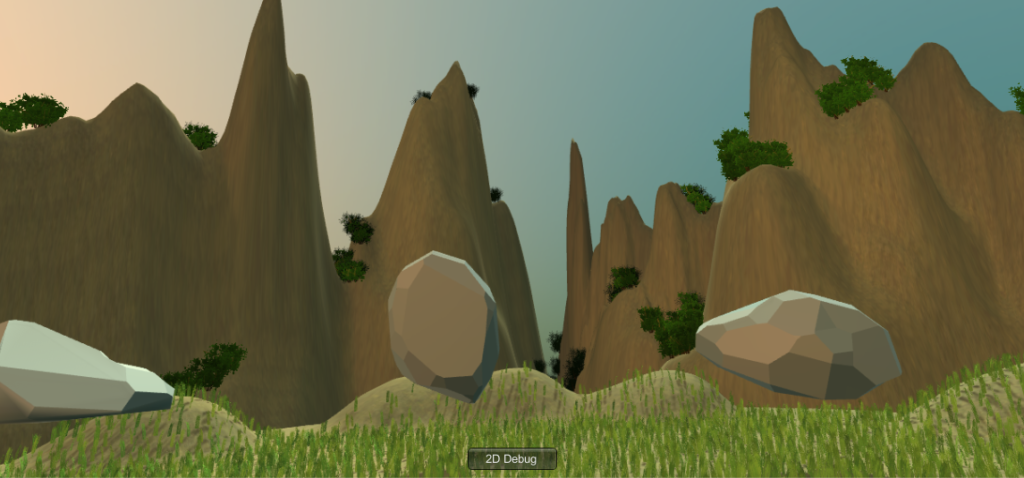
In term of defining the logic the the world, we used the realistic real life wedding scene design for the background, apply the gravity and basic physic logics/ responds to all the objects, embody the emotion difference between male and female by giving two perspectives to experience the story – the same objects may be interpreted differently by gender since females are more emotional and male are more rational. What’s more, the choice of objects: pen with notebook, iron with ironboard etc. enhance the existing daily life knowledge, so the user can still get the sense that their existing knowledge of logic still applies in this world, however, by adding the floating clouds in the outer space as background, we challenge those existing knowledge of how a wedding scene should look like and therefore make it more like a fantasy, a dreamy scene in a “memory space”.
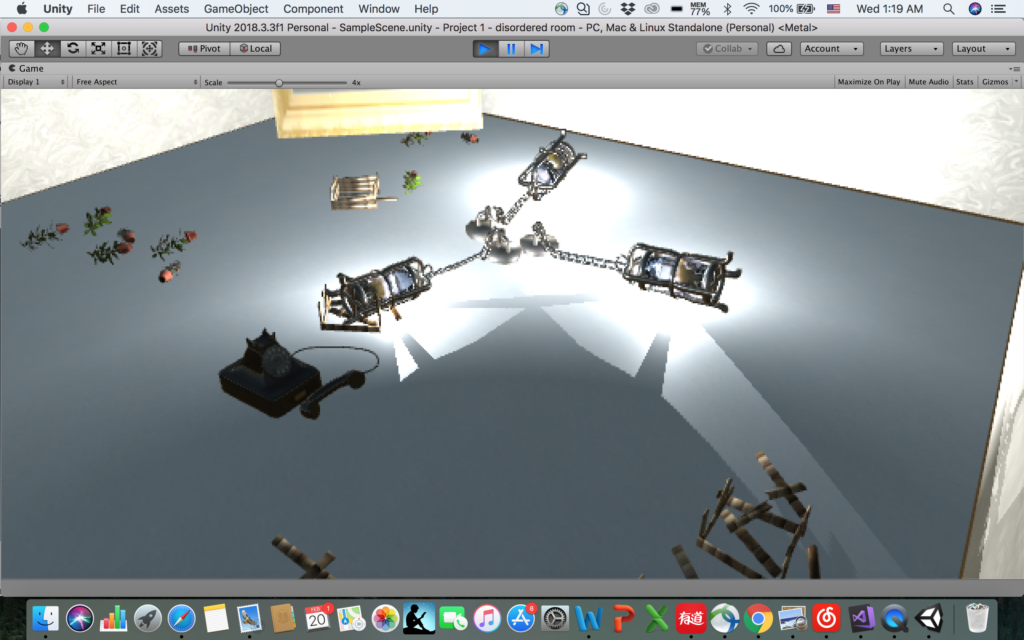
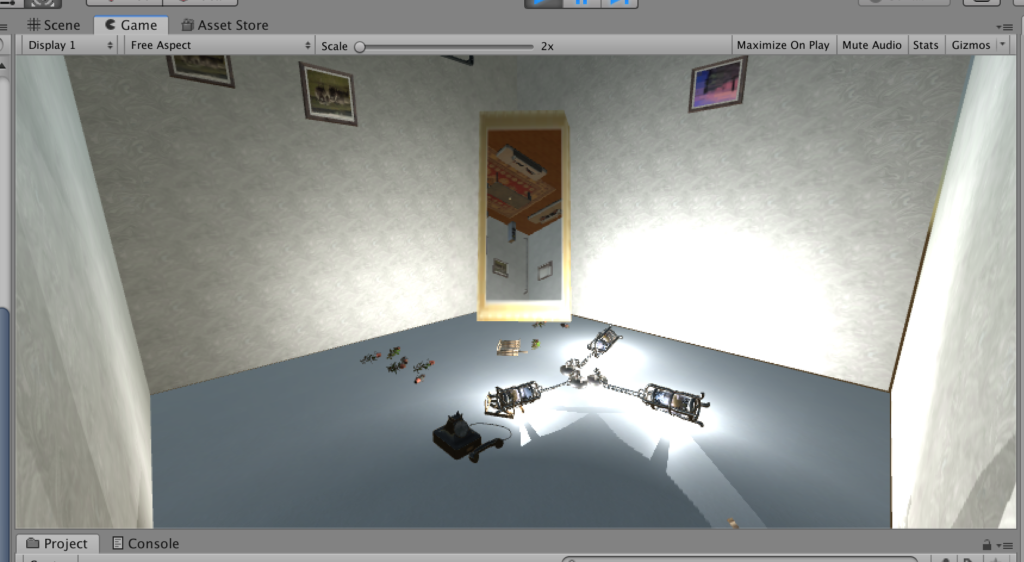
Because our story is a bittersweet love story with a sad ending, so I decided to use the wedding scene to indicate the background of the story – it’s about love, however, at the same time, this is the wedding where only “me” (the user) is attending and there’s no one else around, the odd and emptiness of the wedding scene creates the contract and indicate that even though this is a love story but it doesn’t seem to have a happy ending. The realistic wedding design with the non-realistic background (floating above the city) conveys the message that this is not the real world, it is something fictional and doesn’t match our real life experience.
We also have the wedding march as the background music to create the atmosphere of a “wedding”. The floating effect is added to the clouds to make the scene more “dreamy” and use it to indicate this is a fantasy memory world.
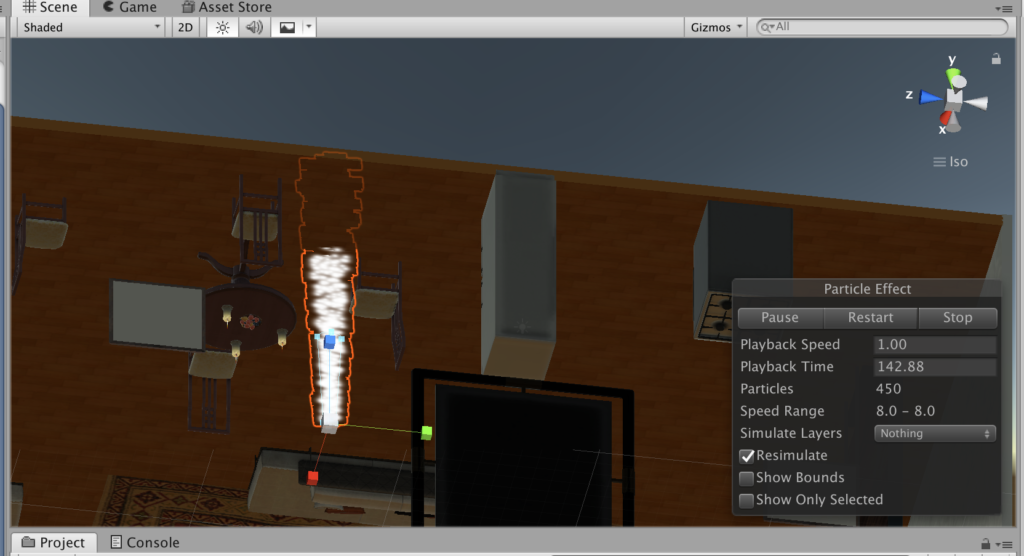
About the ending: the whole projects is developed based on the chosen theme “close the door”, therefore the ending is designed to be that the memory box is destroyed after all the objects are paired up, indicating that the owner of the memory space “I” close the door of the bittersweet love memory and leave the memories behind in the box to keep moving on. The moment when the memory box disappear, it will be accompanied with the particle effect to show the sense of “vanishing” and an ending explanation in 2D words will be shown to suggest the end of the game as well to explain to the player what happened, by saying “Thank you for helping me recall those memories… Now let me just leave my love story in this box behind and move on….”
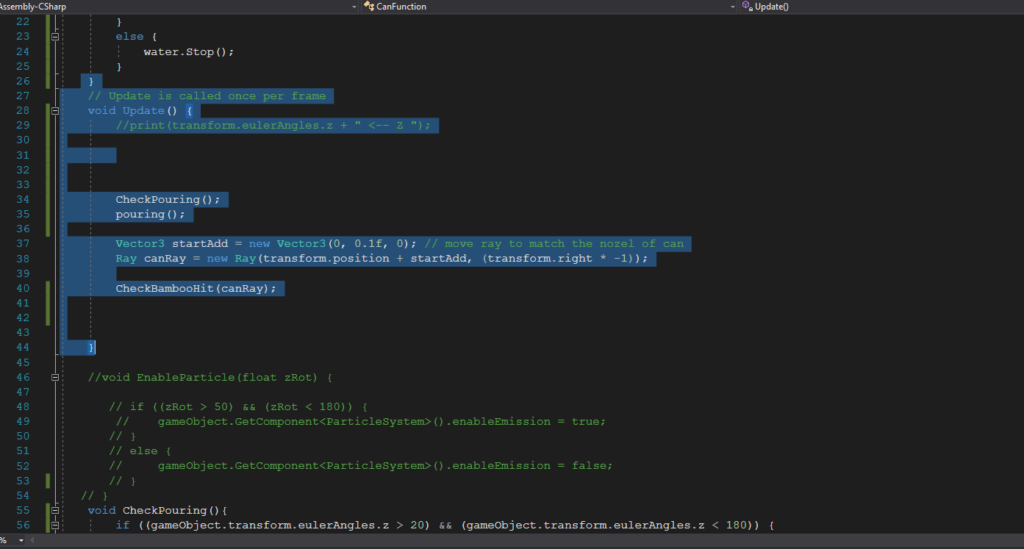
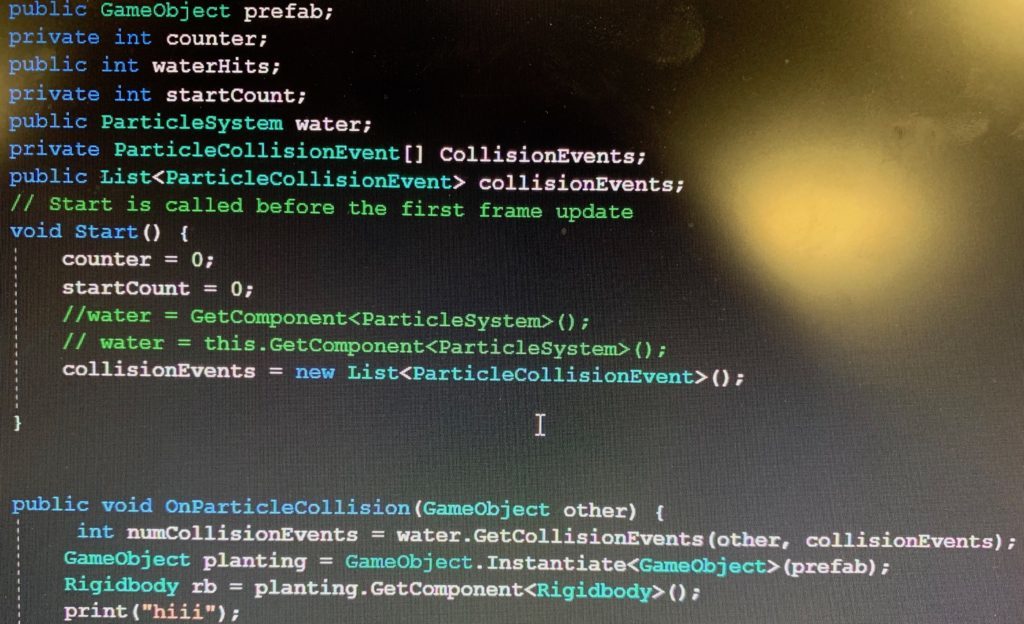
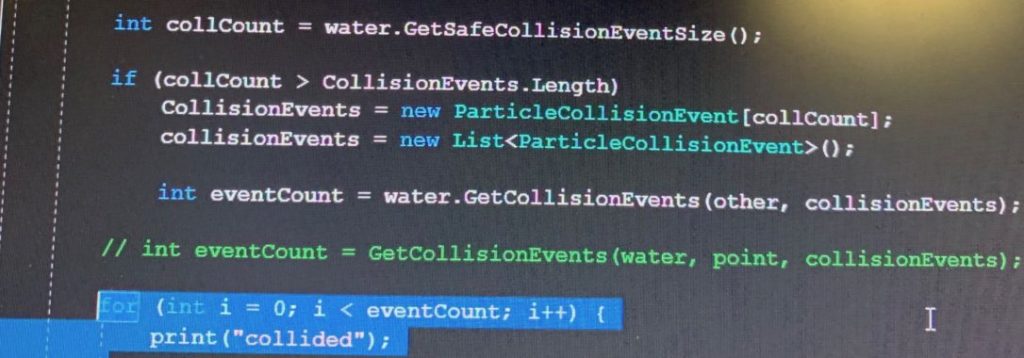
C. Steps to implement the interactions:
(highlight some key interactions we worked on)
- Choosing female/male perspective in the user interface and switch scene based on the gender choice;
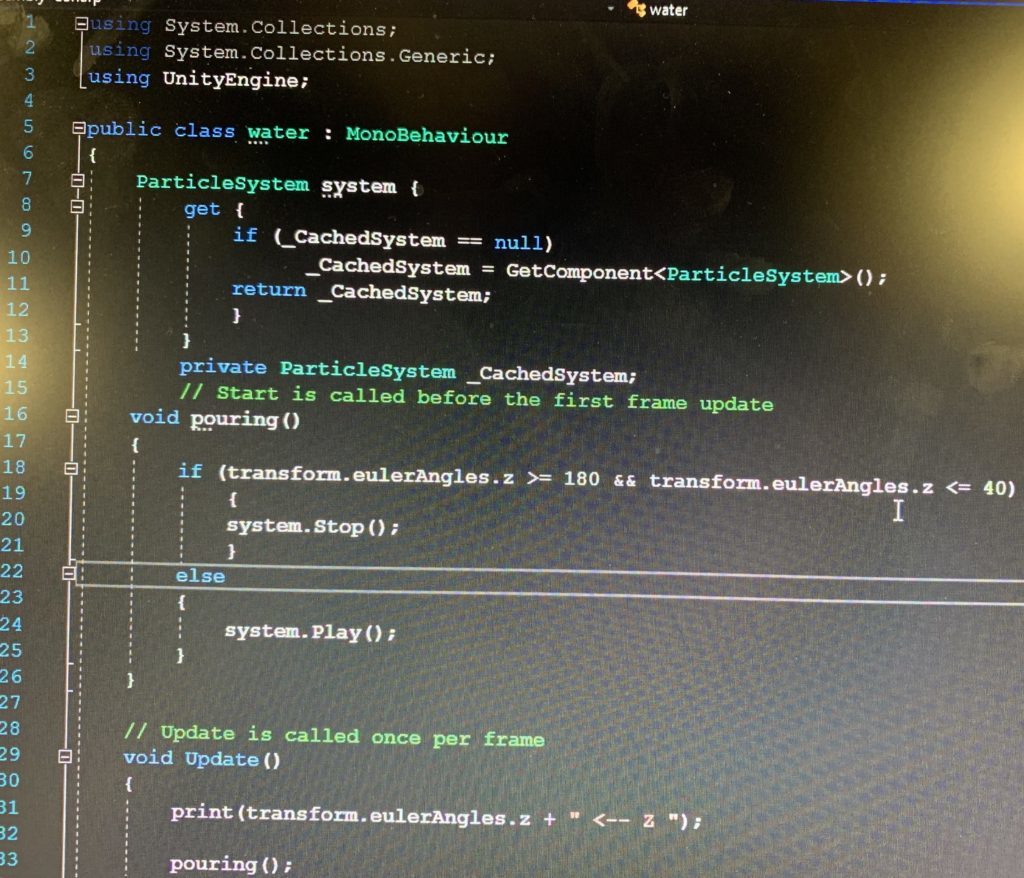
- Pick up and throw objects;
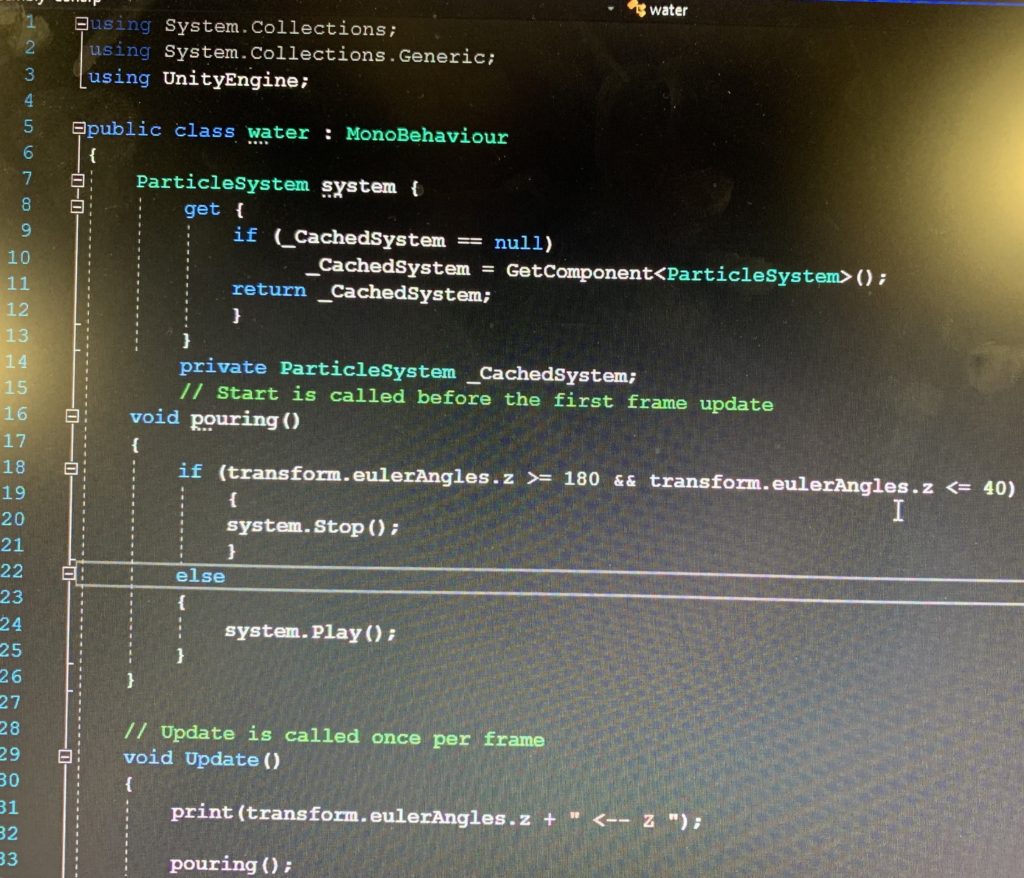
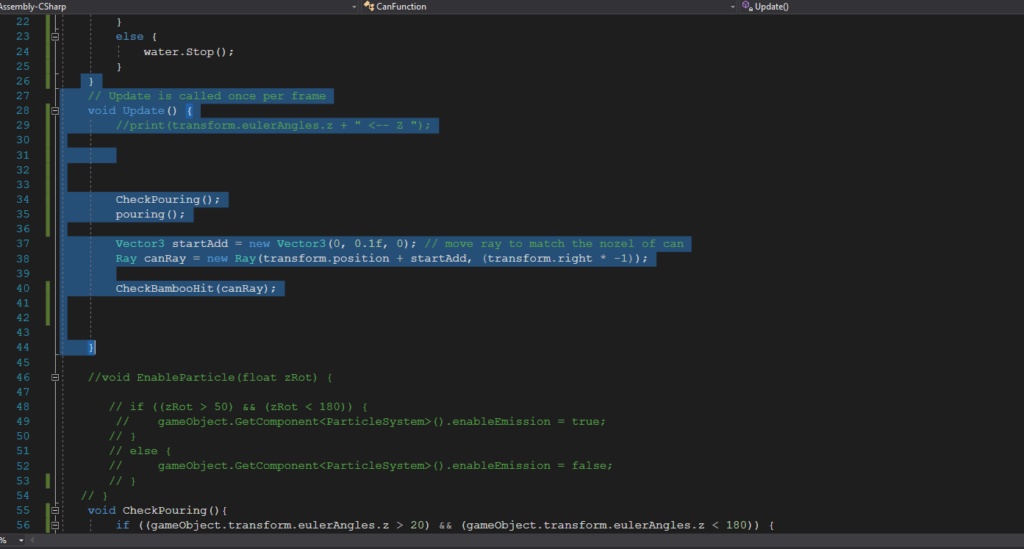
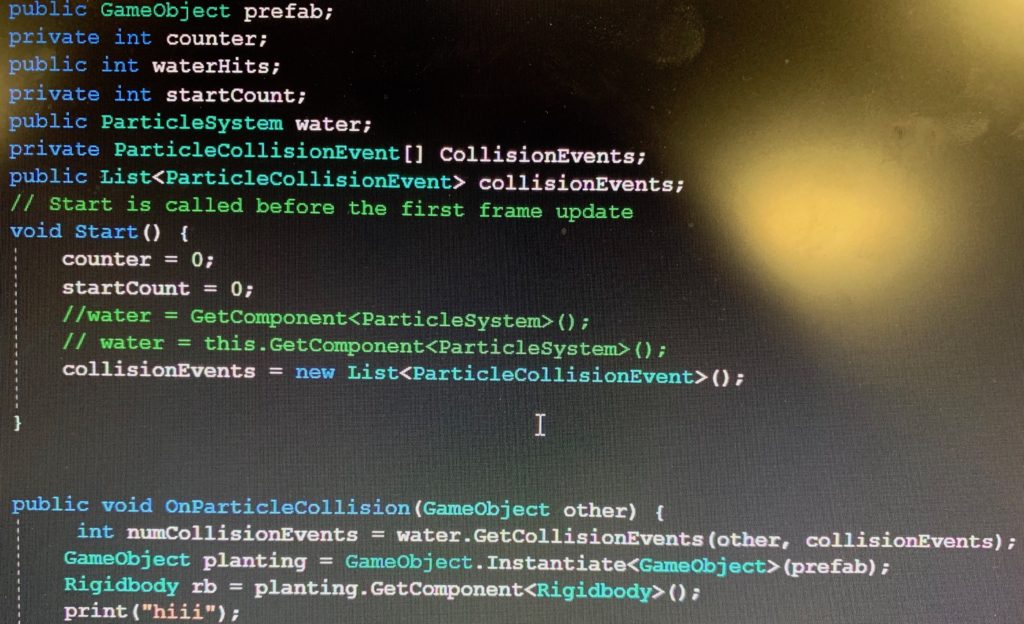
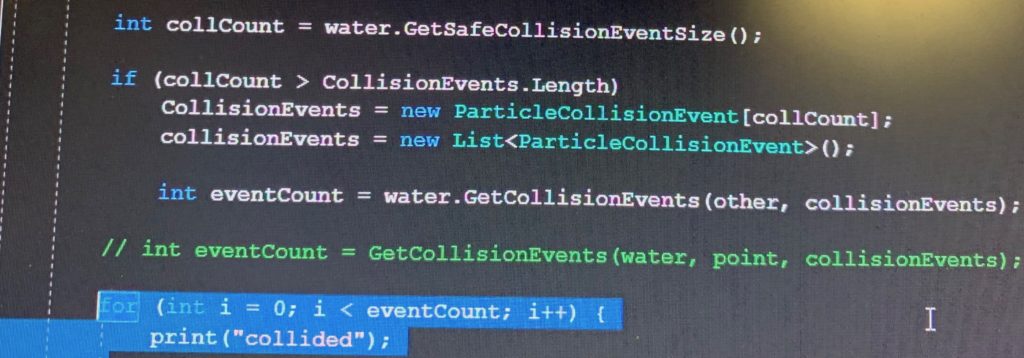
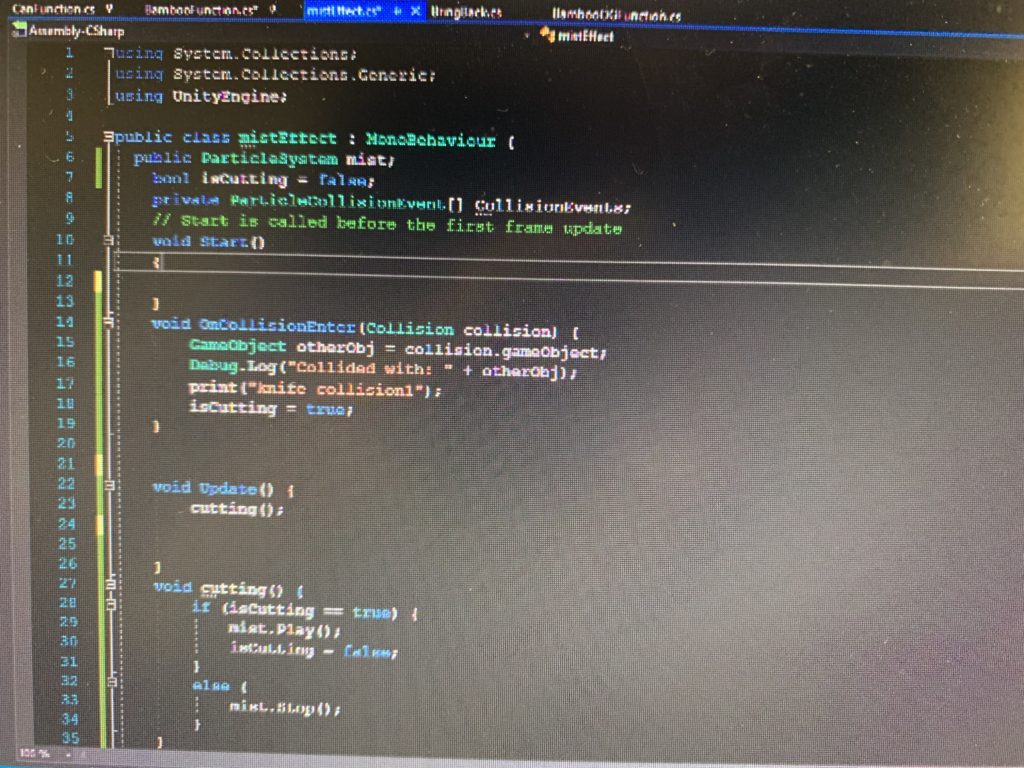
- Trigger the audio to play when two certain objects collide;
- Background music volume change: attach other 6 audio sources(which are attached to specific game objects) to the same game object (the player ),detect when other audios “isPlaying”, the background volume = 0.1f, to reach the ideal effect that when the narrative audio plays, the background music volume turns down.
- Boundary detection: Add a collide box outside the player area to bounce back the objects that are thrown away by the users.
- The floating effect of the clouds.
- End of experience : When the the boolean detects of all 11 game objects doesn’t exist in the scene, the box object will be destroyed, the 2D words will be displayed and the particles system of the “mist” effect will be played.
3. Reflection/Evaluation:
Compare to what we had in mind initially, we made a dramatic change in our project, because as we goes on with coding and finalizing the storyline, many of the initial thoughts were either not achievable or doesn’t have the best compatibility with what we had in the piece so far to we have to keep changing and renew how the story goes. However, those changes we made alone the development of the projects carries out the best outcome, imagine if we stick to what we had a month ago and don’t adopt it according to the user’s feedback etc, we would’t have made the final price to be easily understood by any users and create the best experience for them. Overall I think we achieved our goal, to create a project that is lovestory-based, meanwhile the application and the process has been modified a lot and didn’t follow our initial design but ended up pretty good.
We have achieved the basic interaction elements we designed – two gender storylines, pick up and pair objects and hear the story behind it, and the ending scene that indicates the end of the love story. The goal of design is to create the dreamy scene that indicates its a memory space with realistic real life objects, I think we achieve the goal according to users feedback, however we should have worked more on limit the movement of the users on the red carpet since most of them will try to get out of the playing area and explore what’s beyond there.
4.Reflection after IM show:
The IM show provides a great opportunity to let the non-knowledgeable users to test our project. Overall it went pretty well, people liked the idea of the love story and the wedding scene design and they shared different feelings they have after playing the game with us. However, few things worth noticing, that most of the new users need to be educated of how the VR system works, from how to use the handle to how to teleport. In playing our game, specifically, most of the users don’t follow the instruction, or maybe because the instruction wasn’t clear enough, that users just put everything into the box instead of pairing them up; When user figure out the an audio will be triggered to play after the two objects are matched, they will just put the two objects together instead of putting them into the box.
Therefore I think we still have room for improvement, including visualizing the instruction to make it easier for users to understand, and making the two objects collusion only validate when they collide inside the box.