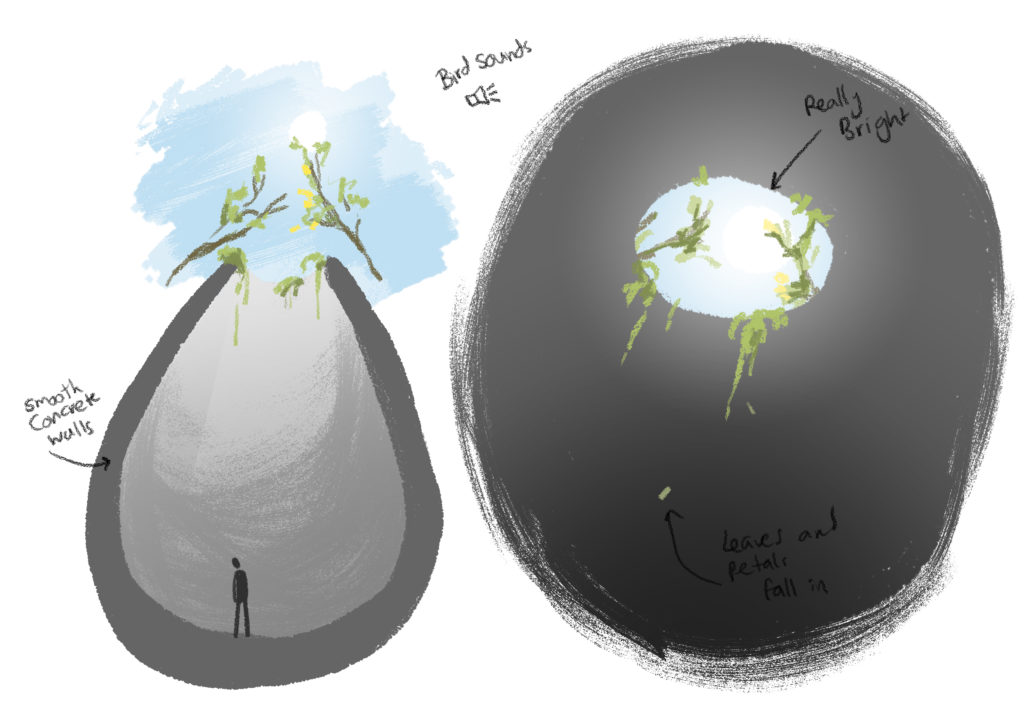
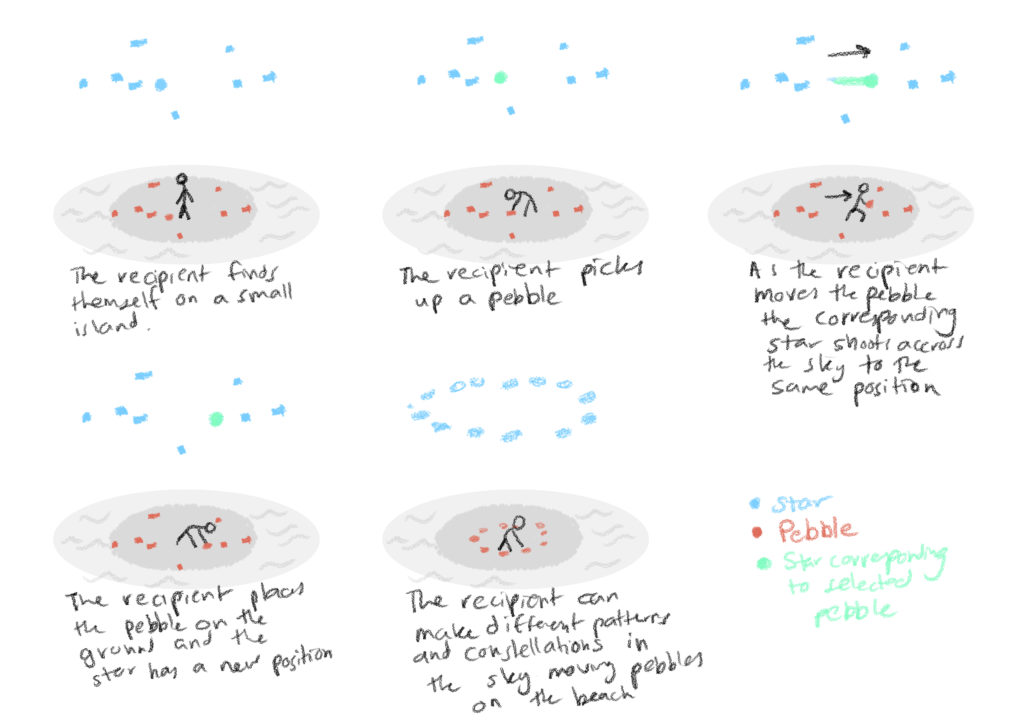
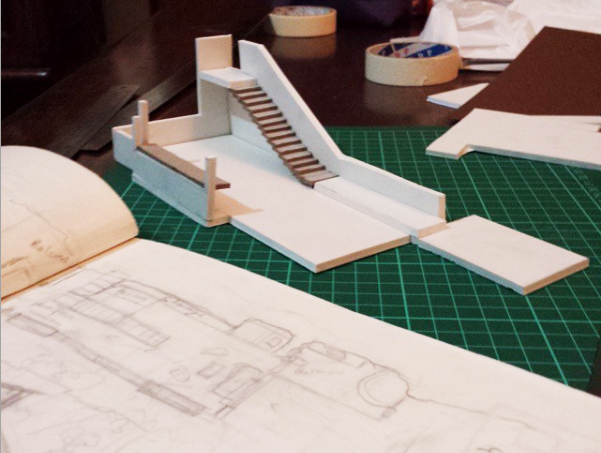
This project was inspired by one of the cities in Italo Calvino’s Invisible Cities. We wanted to create an environment where the actions of the user on the ground below, would affect the movements and positions of the stars.


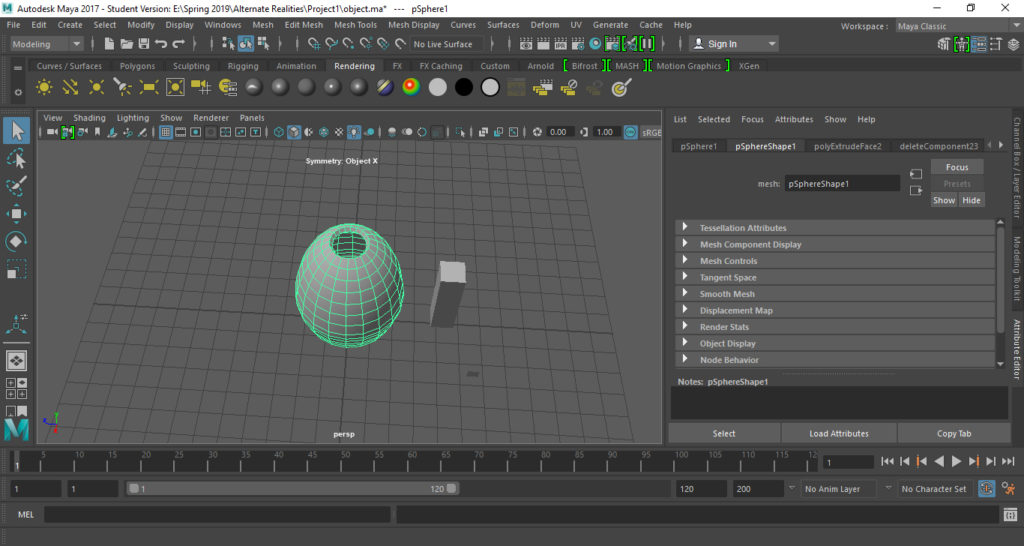
Lauren and I started off by making a very simple prototype with a plane and several cubes. We managed to map the x and z positions of the cubes on the ground to a cube in the sky when it was picked up and moved around.
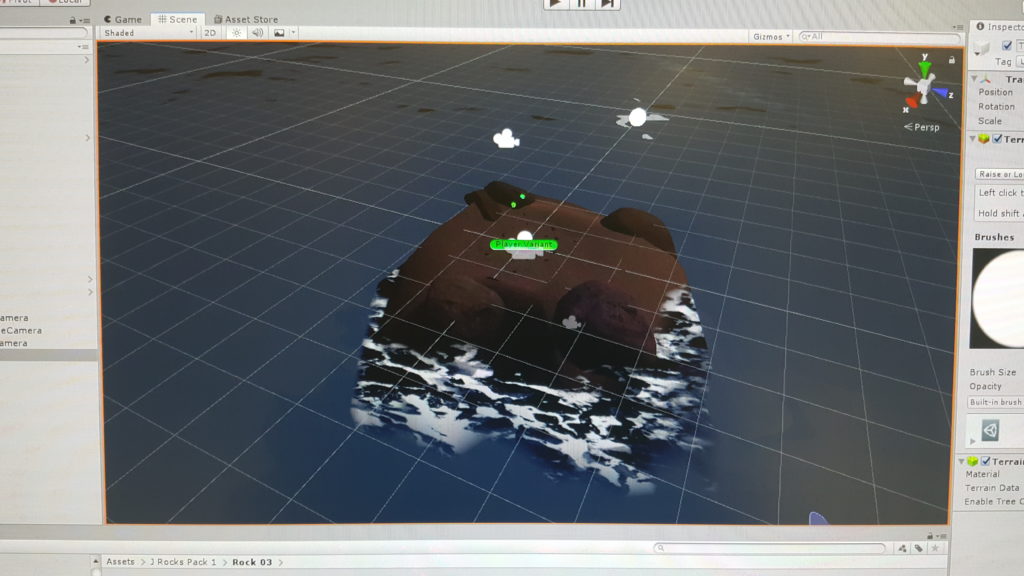
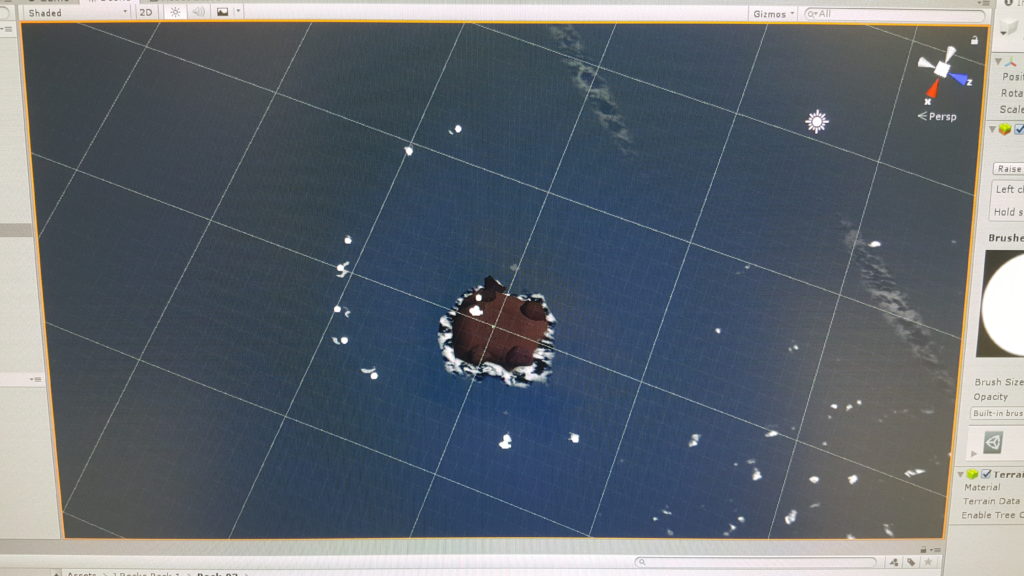
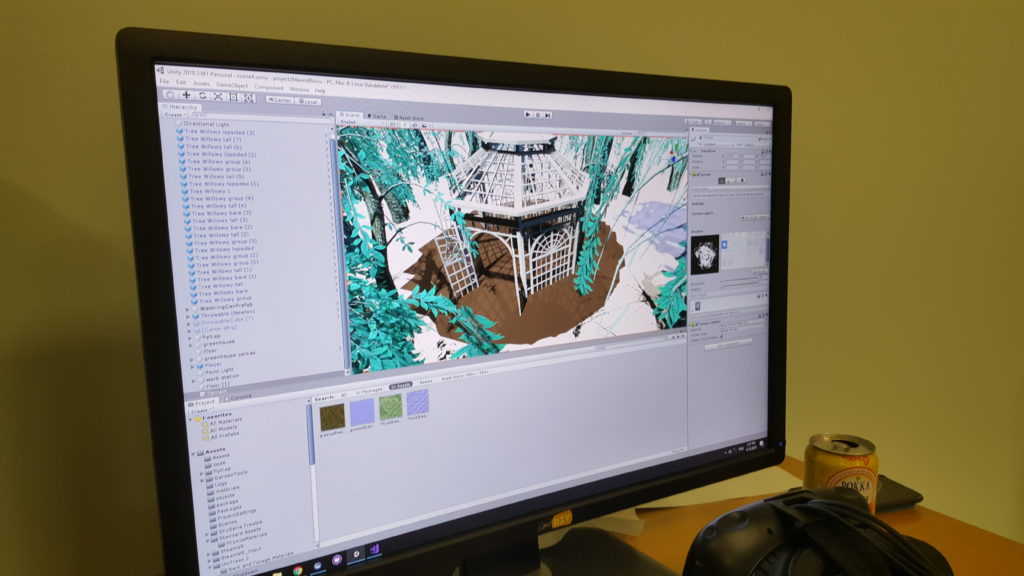
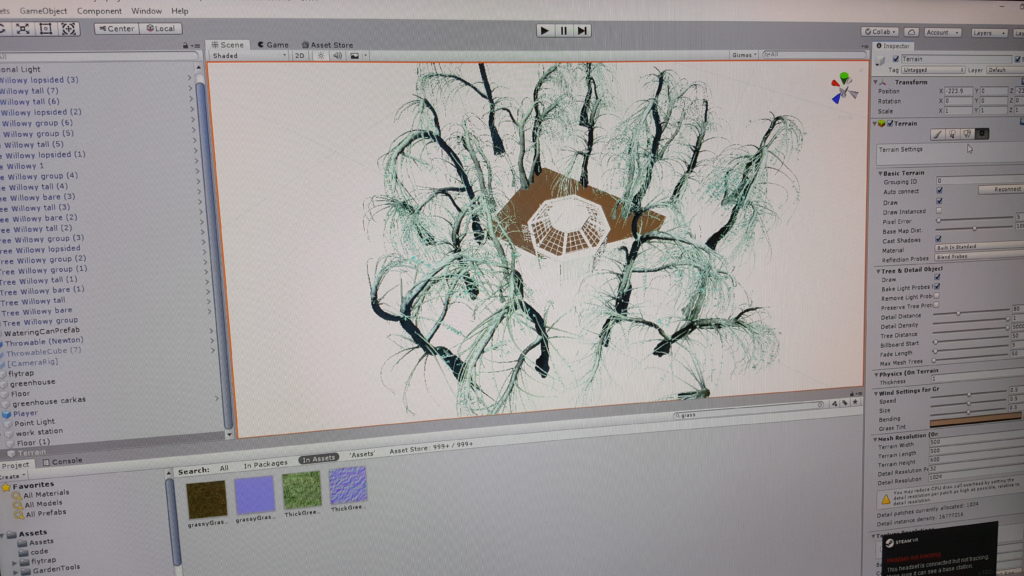
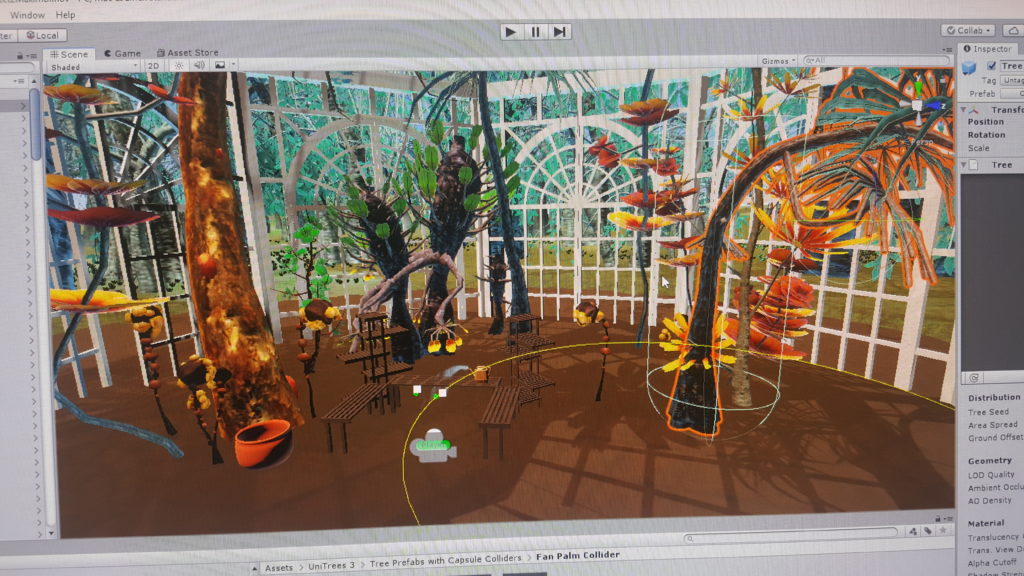
The island environment is built out of a terrain with a grid of several water tiles forming the sea reaching the horizon. We found a unity asset pack with several realistic rocks we could use and a starry skybox that we liked. The stars are spheres with a glowing material attached to it.

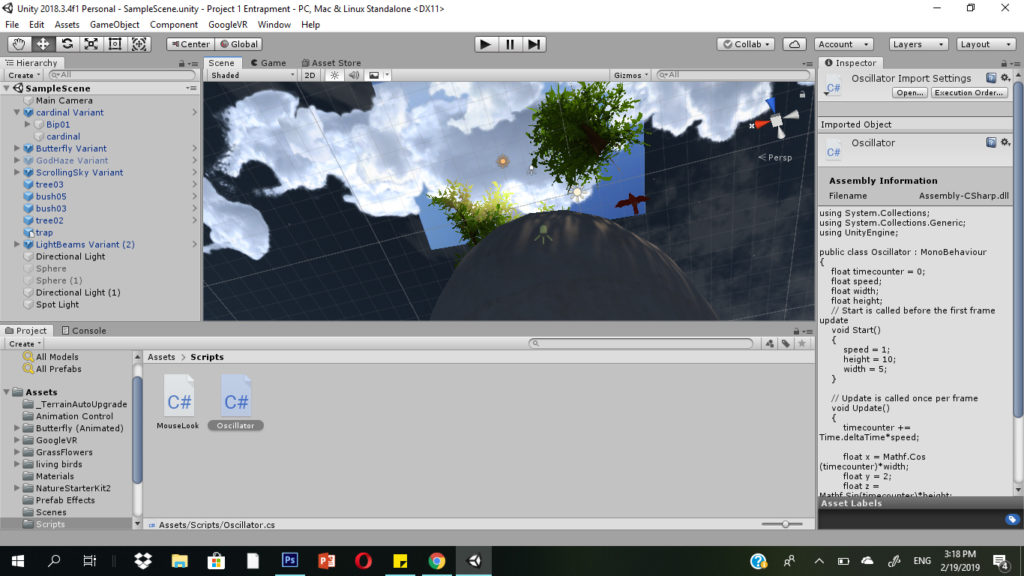
Each of the stars has a script attached to it that maps its location to the x and z of the rocks but multiplied, making them further away in the sky and operate on a larger scale. It also adds an acceleration to the star if the player chooses to throw the pebble off the island.

The throwing of the pebble created an unintentional fun feature. Starts often loop the loop into position and it felt like throwing the stars into their positions in the heavenly mantle. We decided to make this a main feature of the experience, rather than just rearranging stones on the island.
We added a particle system to each of the stars that leaves a trail behind it. This added the feature of being able to draw in the sky by moving the stones. We made the particles become smaller, yellower and more transparent with time.
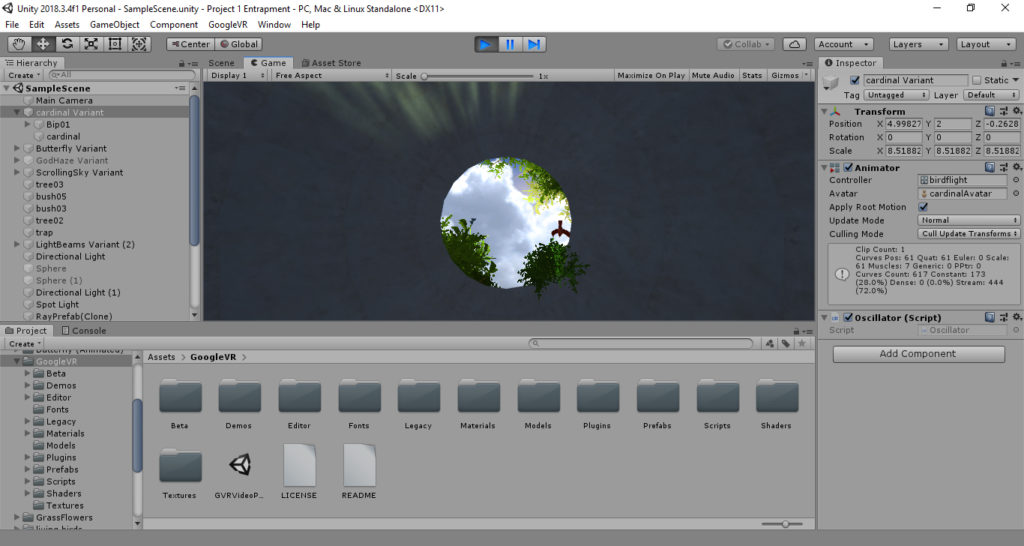
User testing was a lot of fun. Some people stood and twirled around, some lay down on the floor as if they were stargazing and drew in the sky. Users learned pretty quickly to turn their attention towards the sky in the interaction.

We sourced some relaxed but fun and mysterious music from the free music sources on Youtube.
We realized that the experience needs a good ending scene. Something needs to happen after all the stones are thrown. Do they respawn or come back? Does the sun rise and restart the game? does another dramatic event happen?
We settled on creating a particle system that surrounds the player with stars that emerge from the center of the island and hover like fireflies. We made a second script that activated the particle system once all the stones were below a certain point in the y axis (after several different ideas of how to do this, this one worked best. This was to be accompanied by a change in music to something more dramatic. Changing the music proved to be the most tedious task but it eventually worked out!
Several people played the piece and we got some good reactions!















/cdn.vox-cdn.com/uploads/chorus_image/image/53430925/Pearl_Patrick_Osborne_3.0.0.jpg)