Project: Cursed
Partner: Nico
Project Description
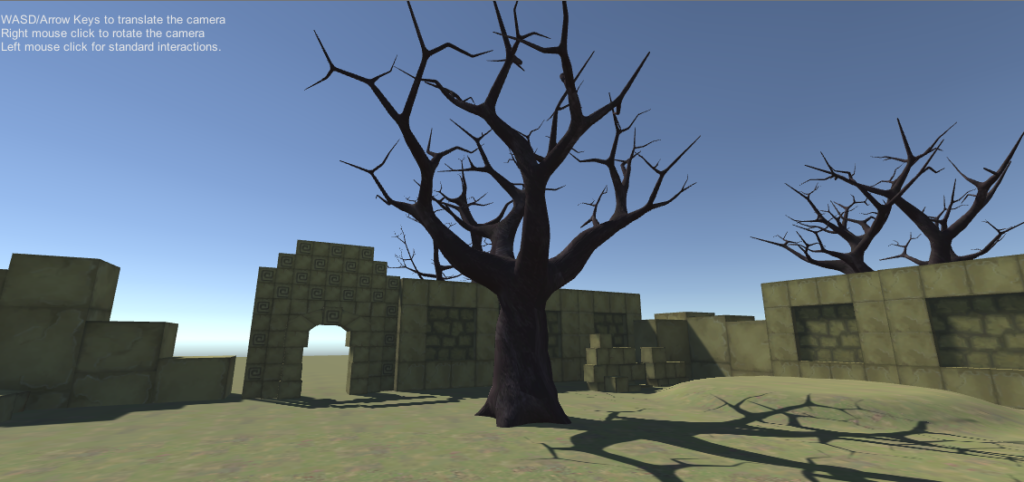
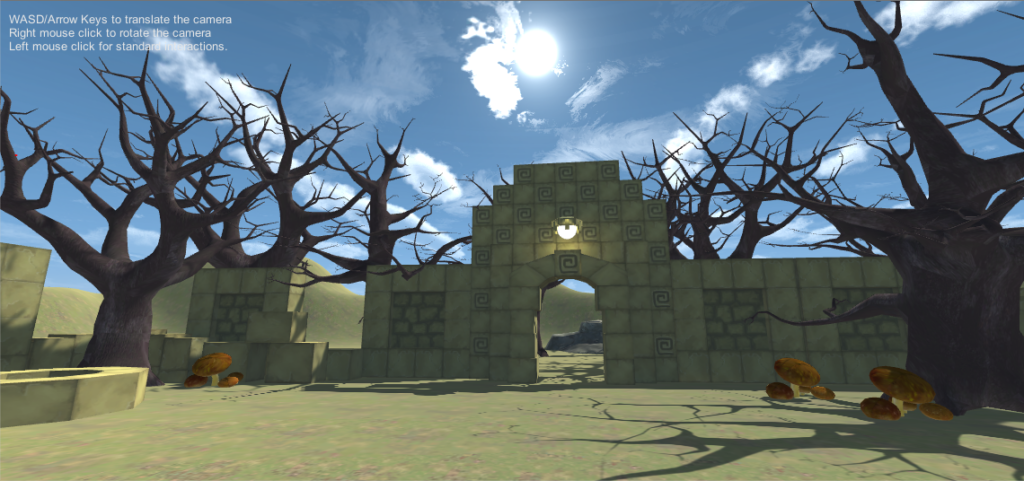
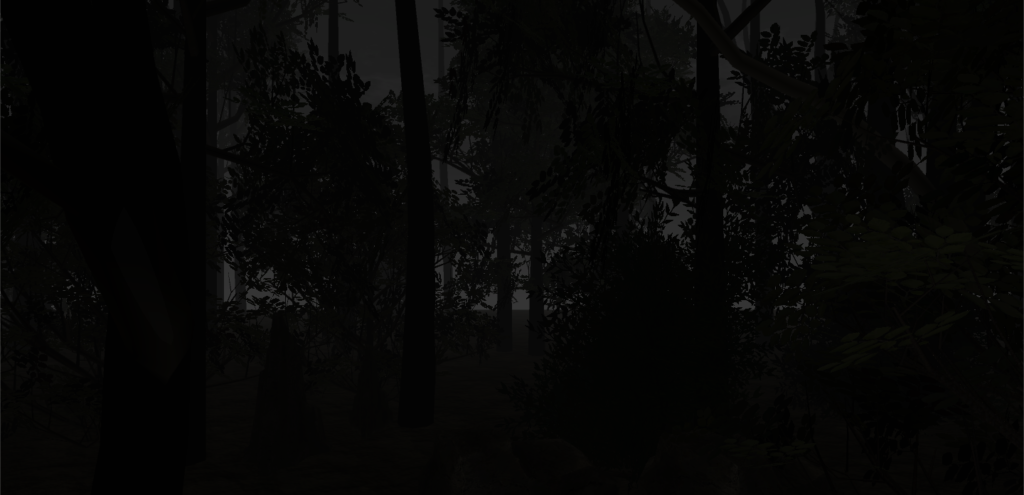
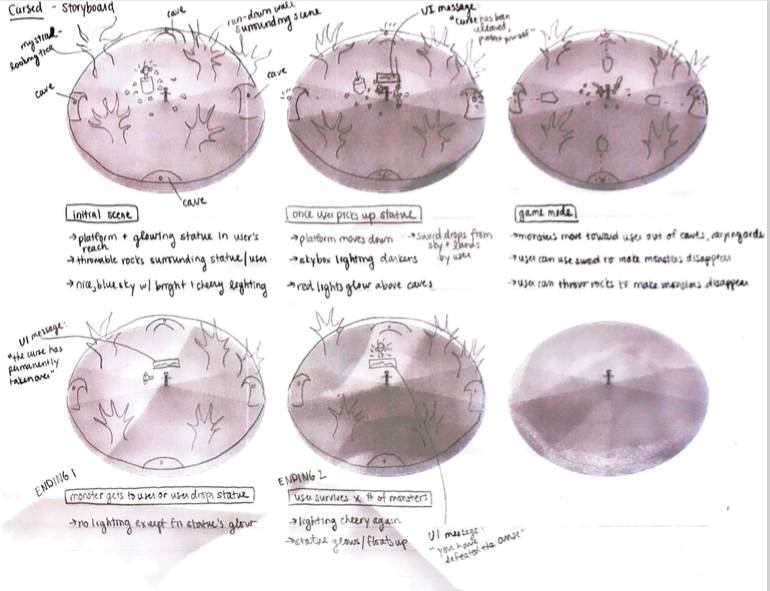
Cursed creates narrative through a game-like approach. The user starts off placed in a strange place: they are surrounded by ruins in a forest, though it is still a bright and sunny day.

In front of them is a golden dragon statue sitting on a podium, like it is waiting to be picked up. But when the user picks it up, the podium suddenly goes down, everything becomes darker and spookier, and a voice evilly laughs and says “the curse has been released…now you must protect the statue or risk releasing the curse forever.” A sword then drops down from the sky in front of the user, and monsters randomly come out one at a time from one of the four gates surrounding the user.

From here, there are several different possibilities. The “winning” possibility is that the user either uses the sword, stones, or a combination of both to kill forty monsters, all without dropping the statue. When this happens, it becomes bright and sunny again, peaceful bird chirps can be heard, and the voice says “congratulations…the curse has been contained, and peace will be restored.” However, there are two ways the user can “lose.” The first is if a monster touches the statue, and the second is if the user drops the statue on the ground. When this happens, the lighting becomes darker and the voice evilly laughs and says “you have failed to protect the statue…the curse has taken over.” The user can then restart the game by grabbing a floating sphere that appears in front of them, and try again. There is also a cheat to the game – if the user throws the statue into one of the ruins that looks sort of like a well upon restarting the game, they don’t have to worry about holding onto the statue or losing if a monster catches up to them, allowing them to win by destroying forty monsters with ease.
Process and Implementation
This project was largely inspired by an Indiana Jones-type adventure game – we wanted to create a narrative through a game.

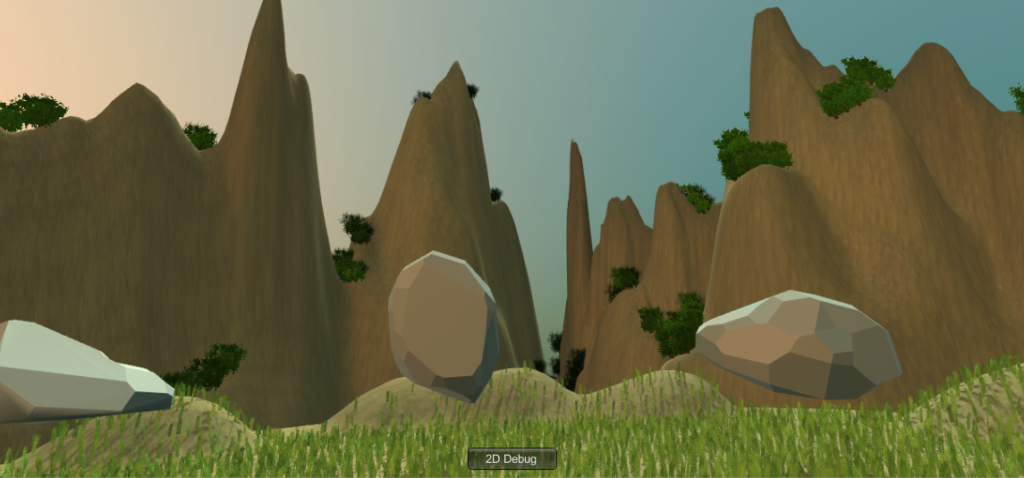
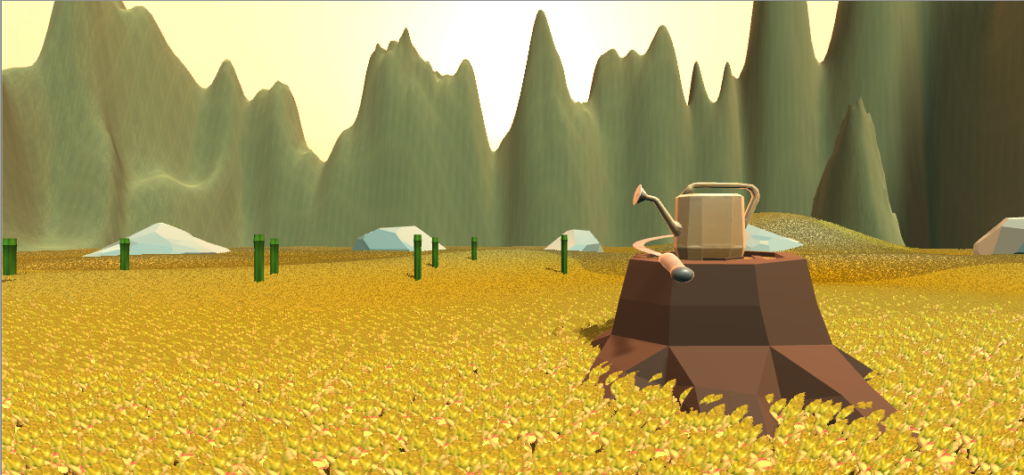
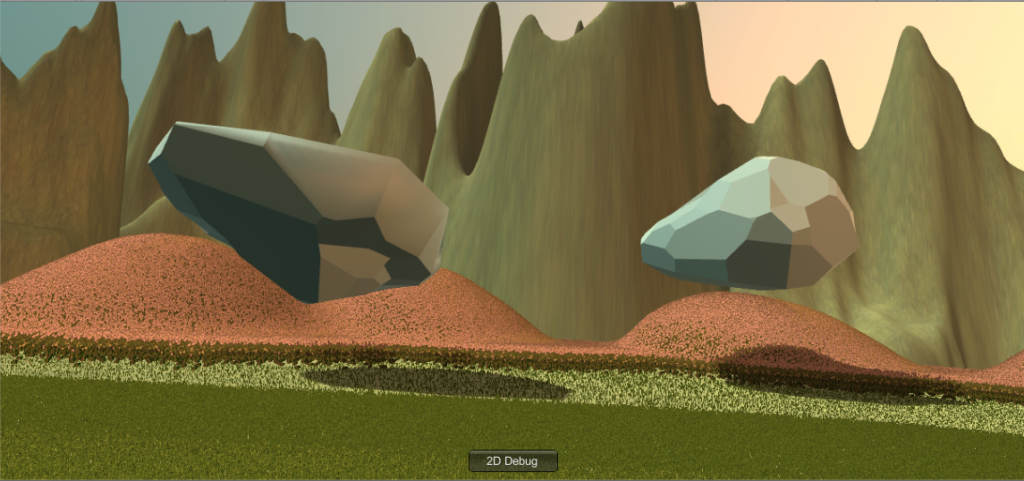
Environment-wise, we were inspired by fantasy-like forests, both mystical and slightly spooky at the same time.

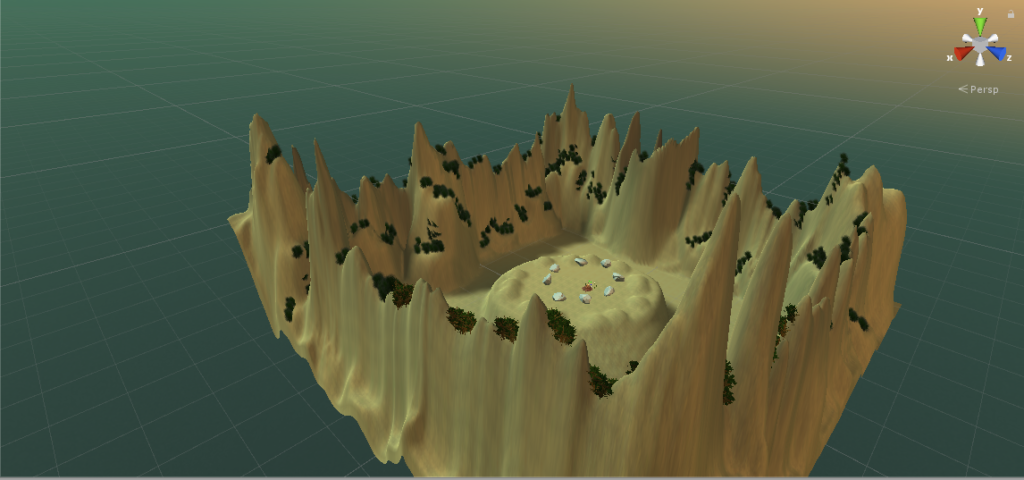
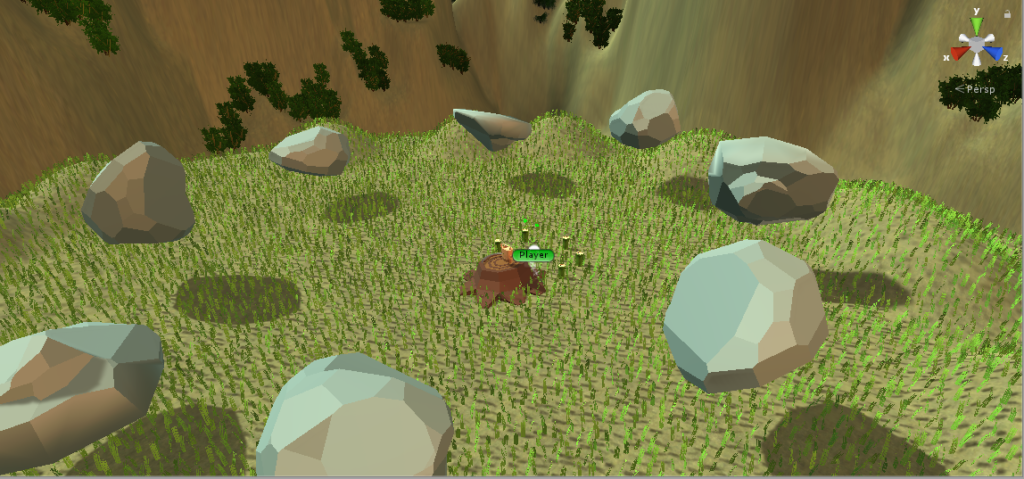
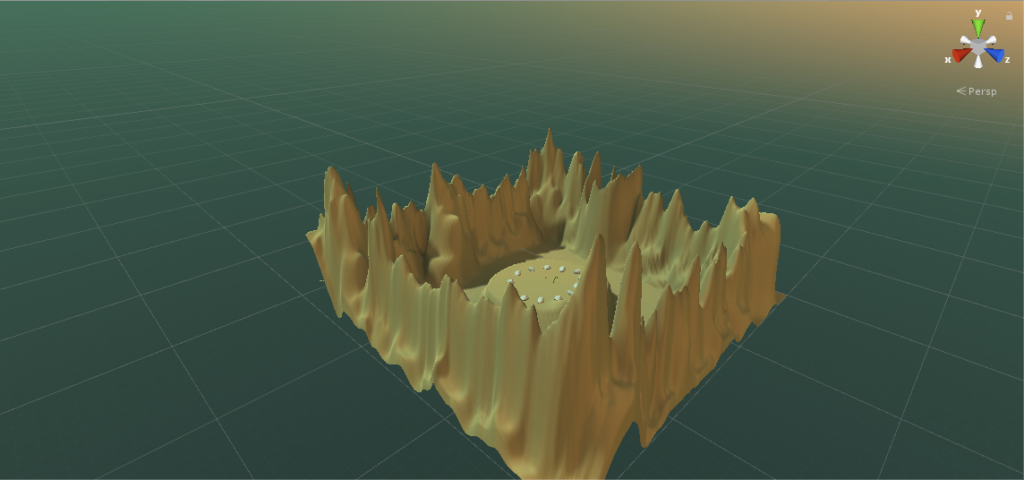
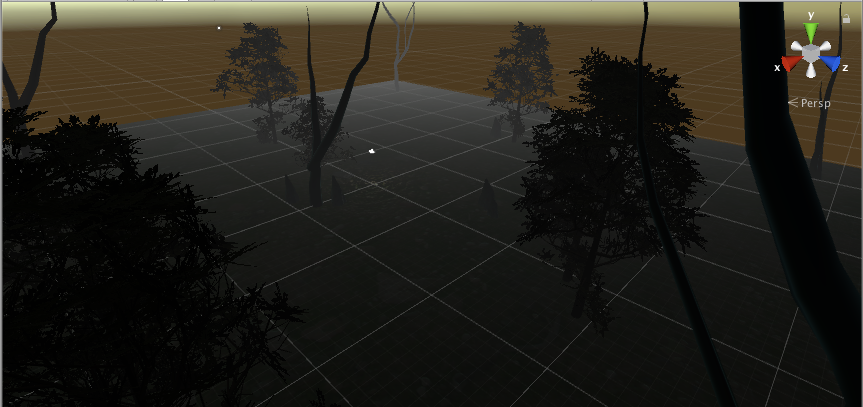
In terms of execution, Nico did most of the coding while I did most of the environment and sound design. For the environment, I created a border of ruins to give an arena-like feeling once the game starts. The other idea behind the ruins is that they would spark a slight curiosity in the user, inspiring additional narrative: why are the ruins there? What is this strange place they are in? On the outside of the walls, there are sections of raised terrain so that everything doesn’t seem so flat, as well as trees. Within the walls, there are more trees, rocks, logs, mushrooms, and grass to fill the space. Nico created a layer to place all of these objects in so that they wouldn’t disrupt the monsters’ path.
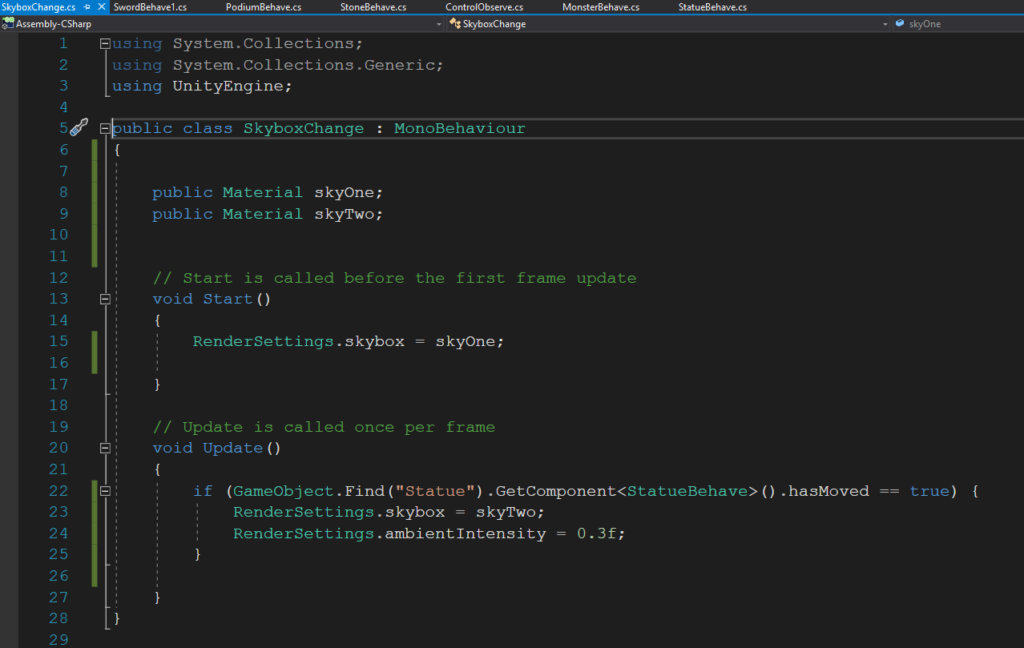
Another part of the environment design was changing the skybox and lighting to help set the mood within the “cursed” narrative. Before the user picks up the statue, it is a bright and sunny day. When the user picks up the statue, it turns dark and gloomy. When the user wins and the curse has been contained, it becomes bright and sunny again. For these changes, I used code to change the skybox material as well as the ambient intensity.
For the sound design, there are three major components: the voice instructions, the background music, and the sound effects. I ended up combining a few sounds together in Audacity in order to get the desired sound for the voice instructions and some of the sound effects. The purpose of the voice instructions are to help with the narrative – I think that if they weren’t there, it would be a little confusing for the user to know what to do or what is going on. This was also something we learned throughout our play-testing and feedback sessions. The background music was also selected to help put the user in a certain mood – there is scary, ominous music playing while the curse has taken over, and peaceful ambient bird chirps playing after the user wins. As for the sound effects, such as the monsters being destroyed or the podium moving down, they are there to create cohesiveness and to enhance the interactive experience, giving the user auditory feedback for their actions.
Reflection and Evaluation
Overall, I’m really happy with how Cursed turned out. I think we successfully created an experience in which the user experiences an adventure-like game within a narrative, taking them through emotions from curiosity to panic to determination, and if they win, triumph and relief. If we were to expand on this project, however, I would like to focus more on the experiences the user has before and after the game component. Perhaps there could be more they can interact with before they happen to pick up the statue, since the user doesn’t really have anything to do besides maybe look around for a couple seconds and then pick up the statue. There are also many unanswered questions – why exactly is the user in this place? Where is this place? Why do the monsters want the statue? Who does the statue belong to? If we were to work on this project more, these would be the questions I would want to focus on answering.