1.Project Description: describe the space, the “storyness” it conveys, and the inter-relation between modes of interaction and the logic of the world.
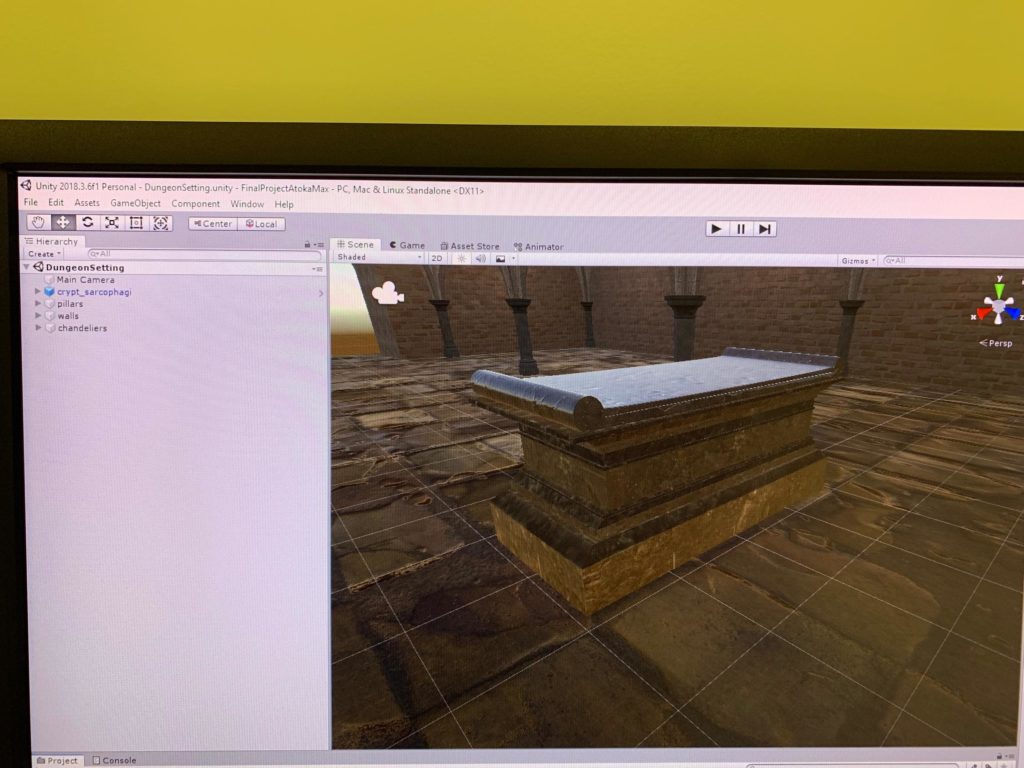
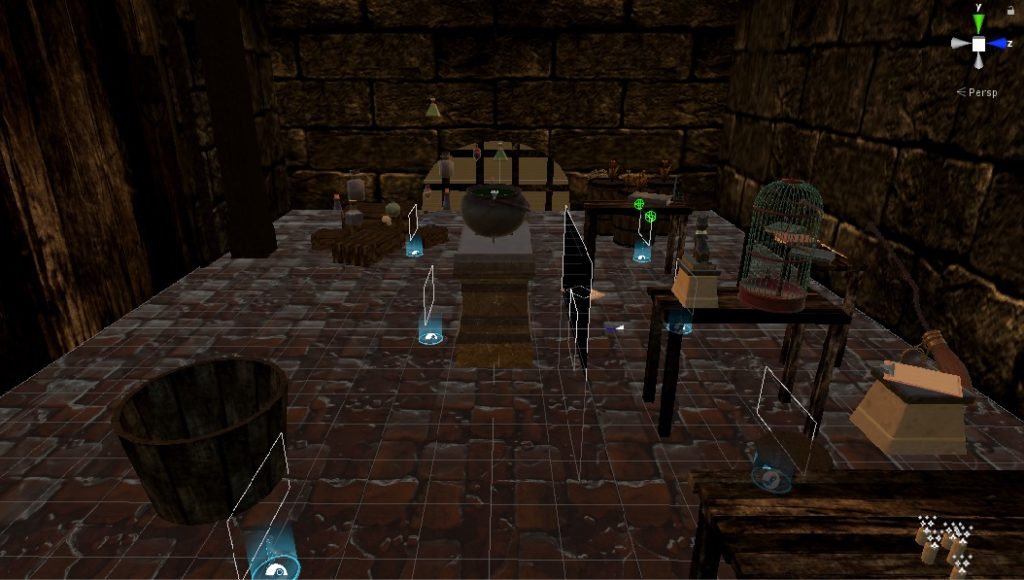
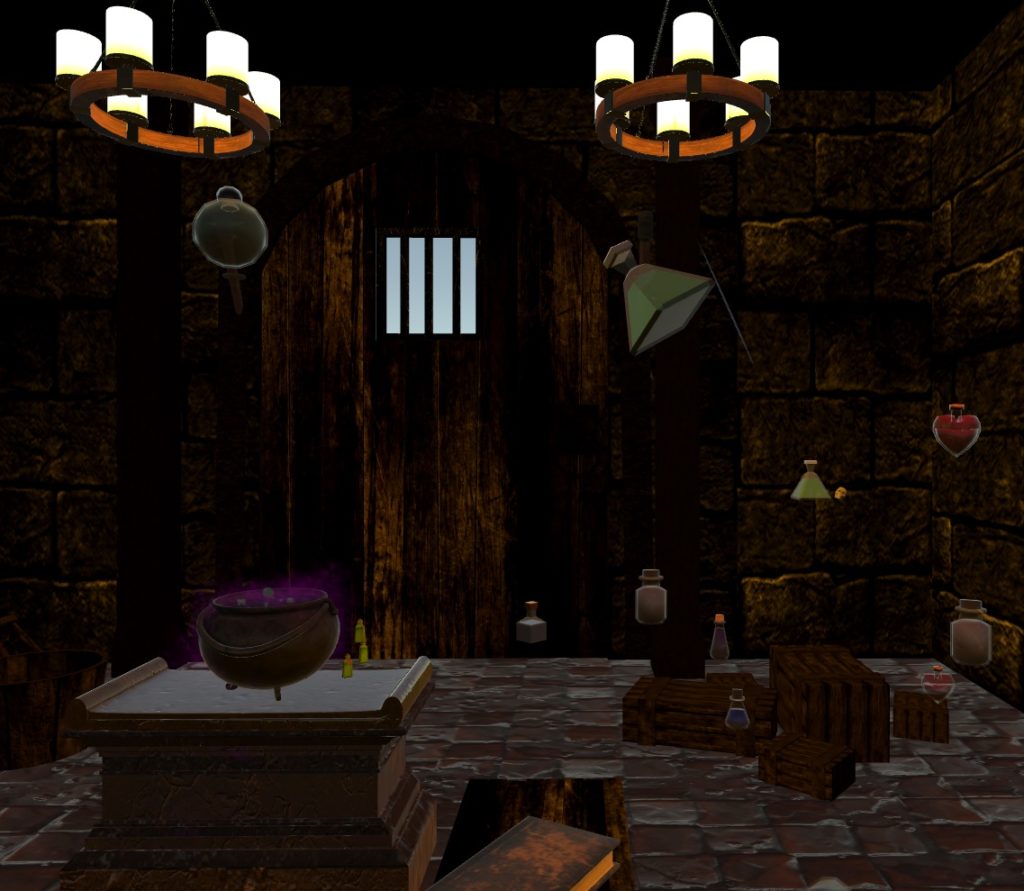
The story is set in a dungeon-like room where there are various objects scattered inside. Although the room has a dark and spooky mood, the lighting has been coordinated so that the user can clearly see the various objects. This is because the task of the user is to find the various objects that are randomly generated onto the recipe clipboard and throw those ingredients into the cauldron so that the user can create the antidote, and thus win the game.
The story is set in a dungeon-like room where there are various objects scattered inside. Although the room has a dark and spooky mood, the lighting has been coordinated so that the user can clearly see the various objects. This is because the task of the user is to find the various objects that are randomly generated onto the recipe clipboard and throw those ingredients into the cauldron so that the user can create the antidote, and thus win the game.


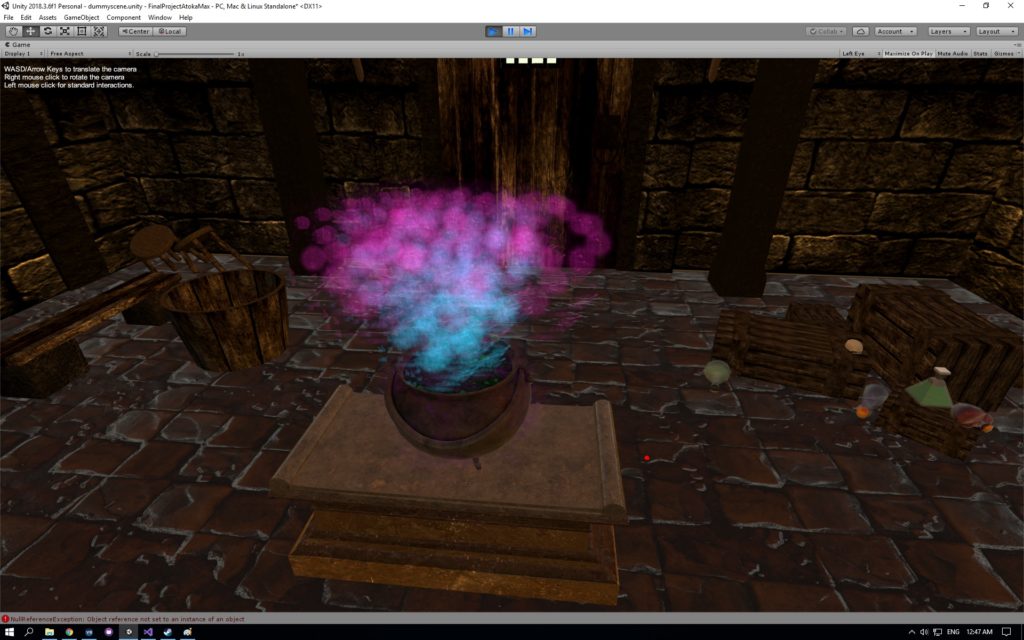
The user can interact with both the surrounding space and the various objects. The size of the actual space matches the size of the virtual space so that the user really feels that he/she is in that fictional environment. For example, when the user moves closer to the birdcage, the birdcage appears larger. However, some parts of te room were difficult to access and so we added the teleporting points in order to solve that issue. Some of the objects in the environment are interactive. For example, the user can use the trigger of the Vive to pick up the broom in the scene and throw it around, as well as the cat statue, clipboards, potions, etc. Another crucial interaction is the caldron responding when the objects are added into it. When any object is put into the caldron, the caldron spits out a blue-to-purple-to-pink bubbles, replicating the chemical reaction.

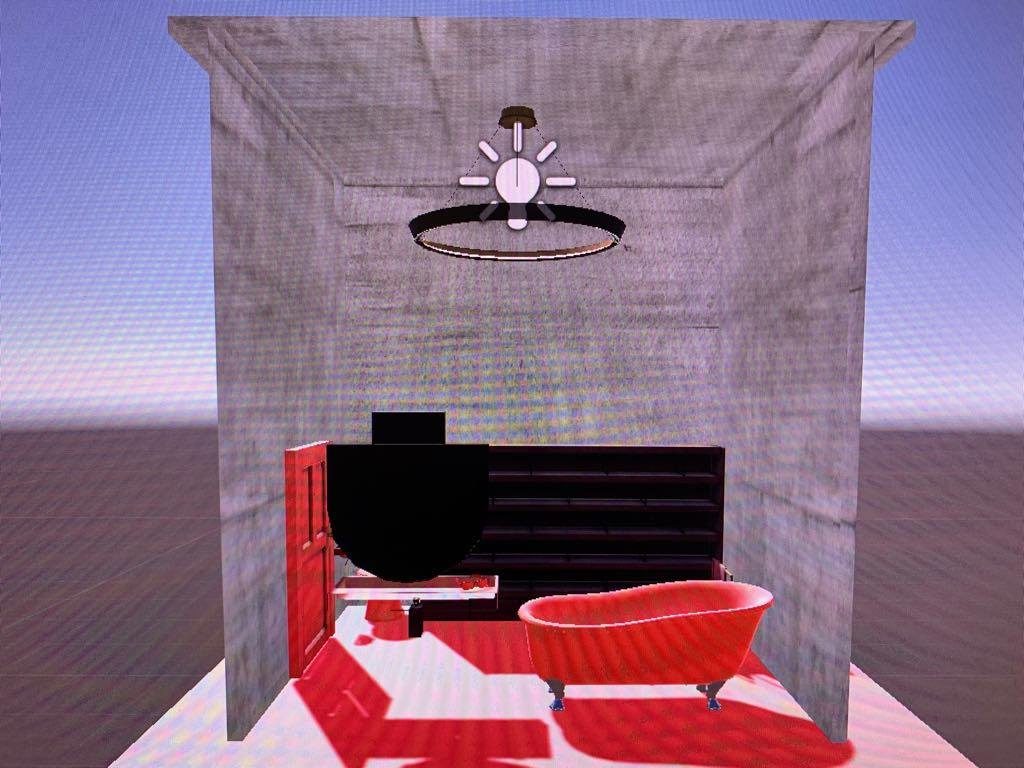
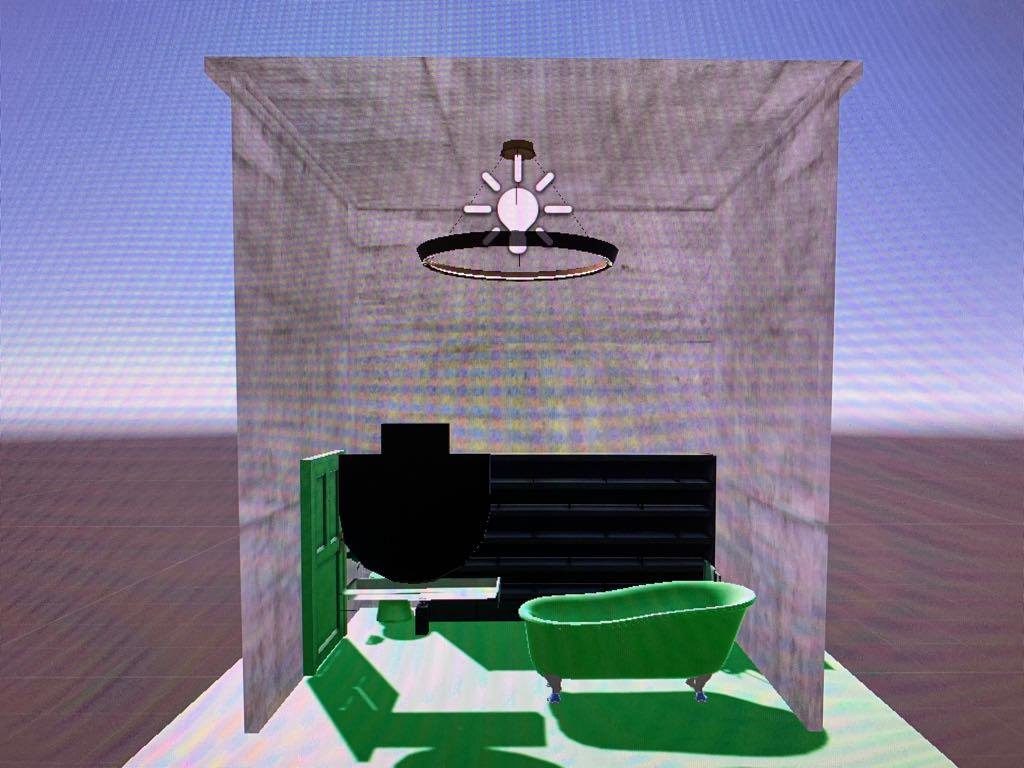
The logic of the world can be followed through with the narration, background clock ticking sound, the recipe, and the congratulating/game over scene. The introduction narration allows the user to understand what situation he/she is currently in. The recipe shows the task the user has to complete, and the user will get the congratulating scene or the game over scene, depending on how the user performs.
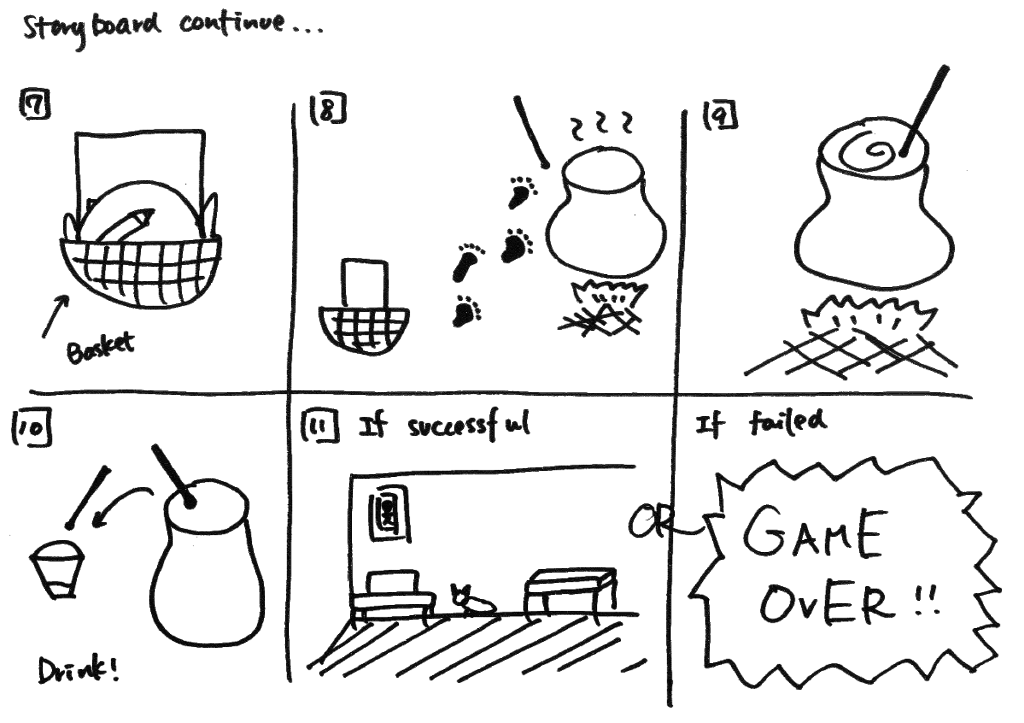
2. Process and Implementation: discuss how you built the space and design choices you or your group made. What did the brainstorming process involve? How did you go about defining the logic of this world? What were the steps to implementing the user’s role? Share images or sketches of visual inspiration or reference, including the storyboard/layout.
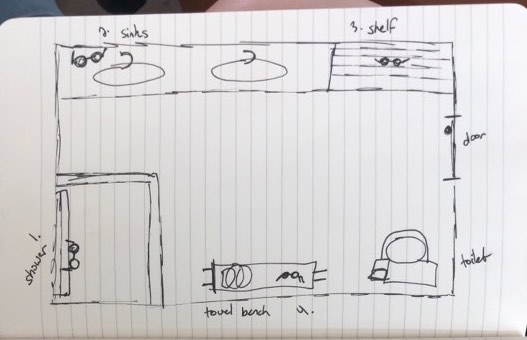
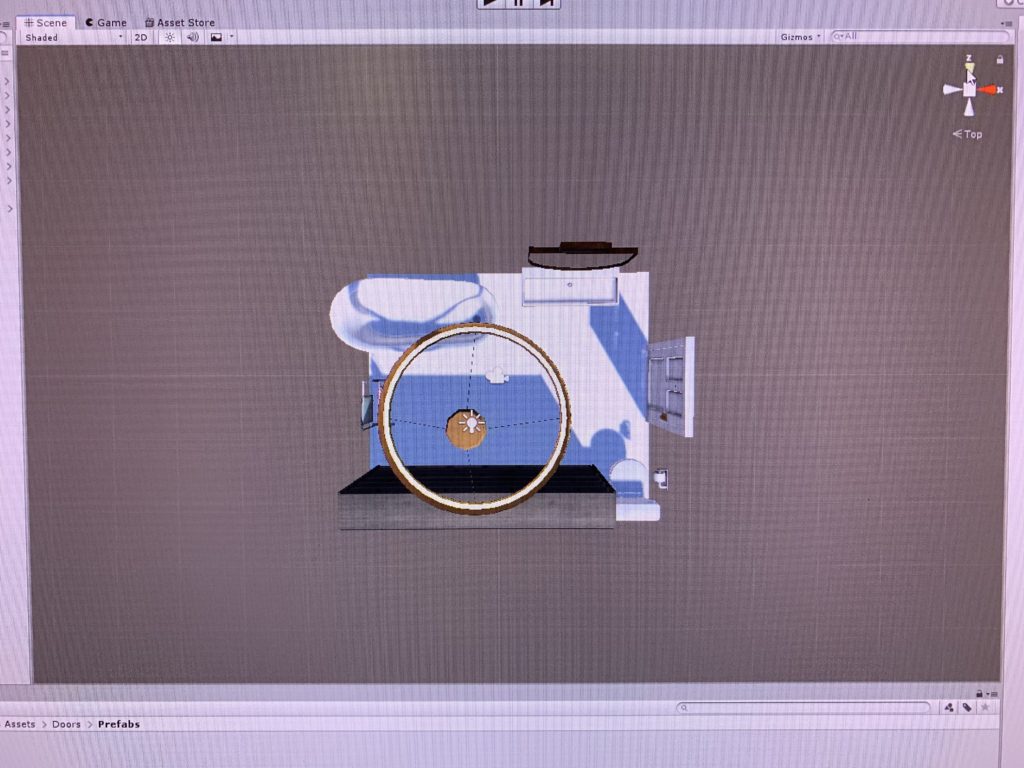
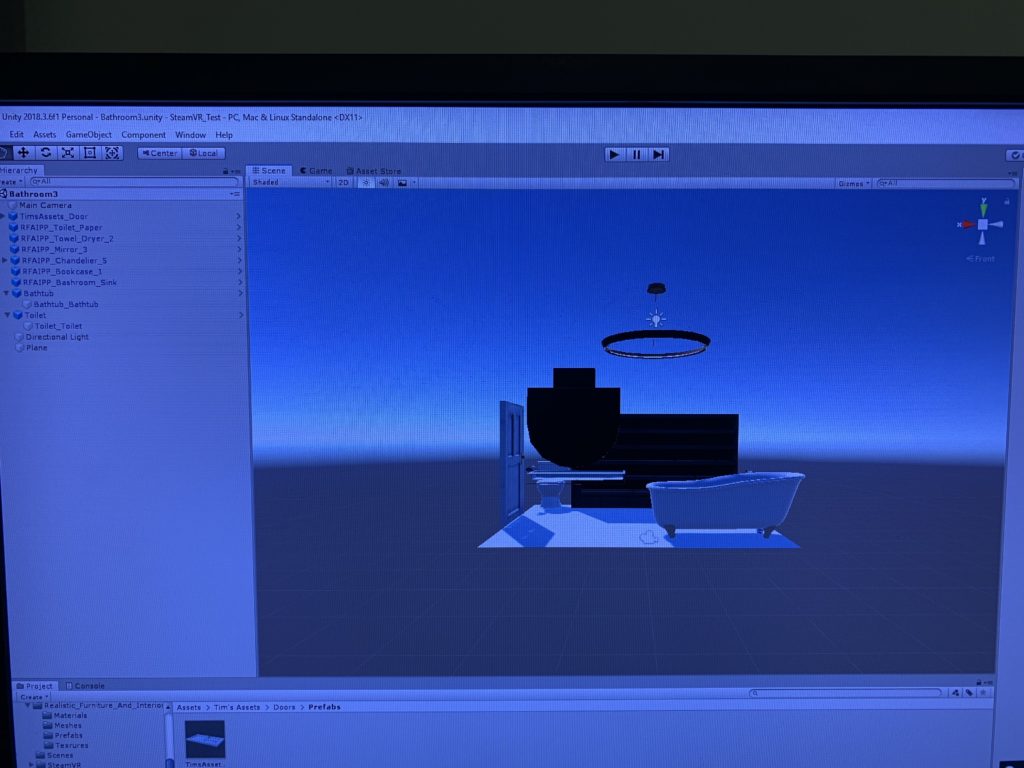
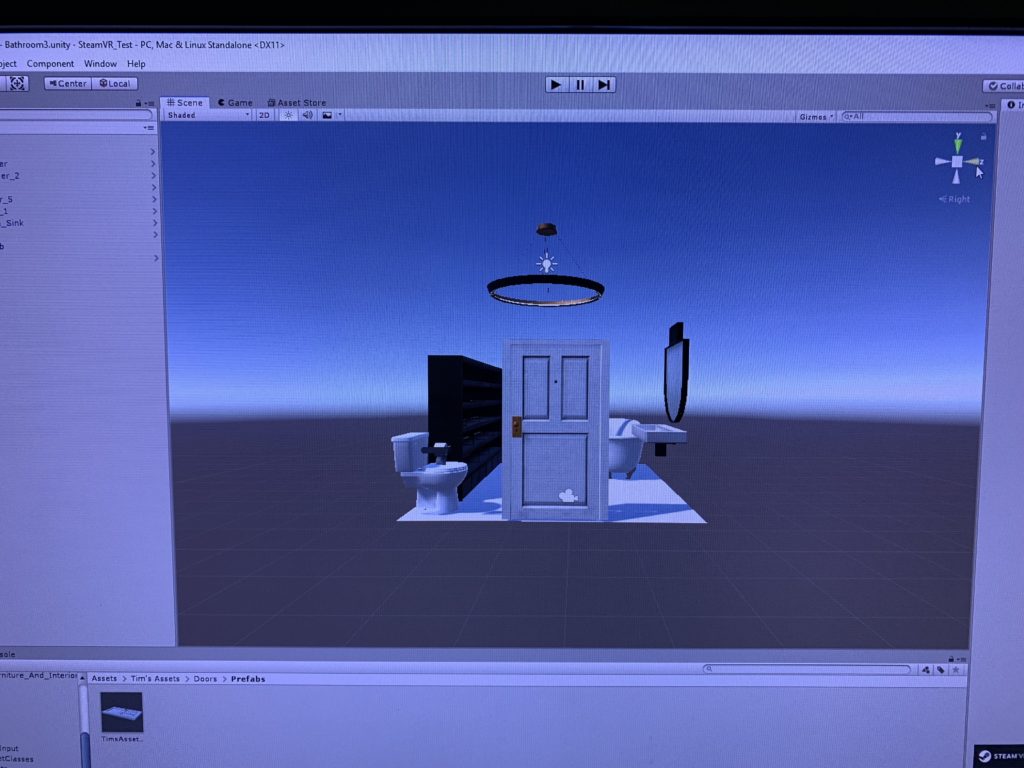
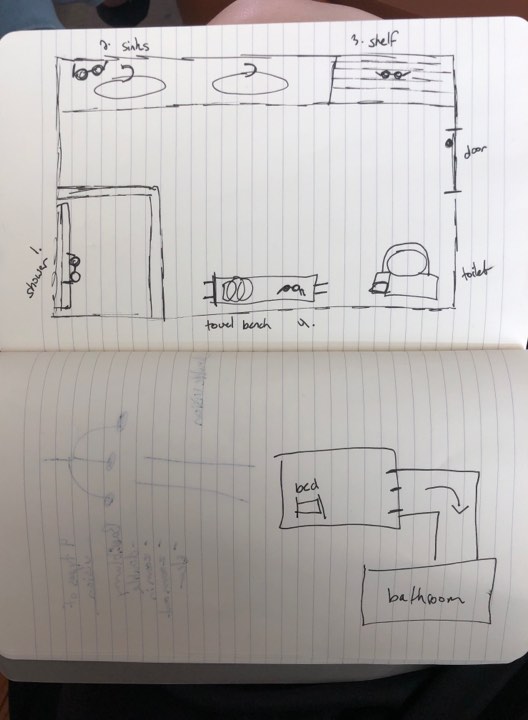
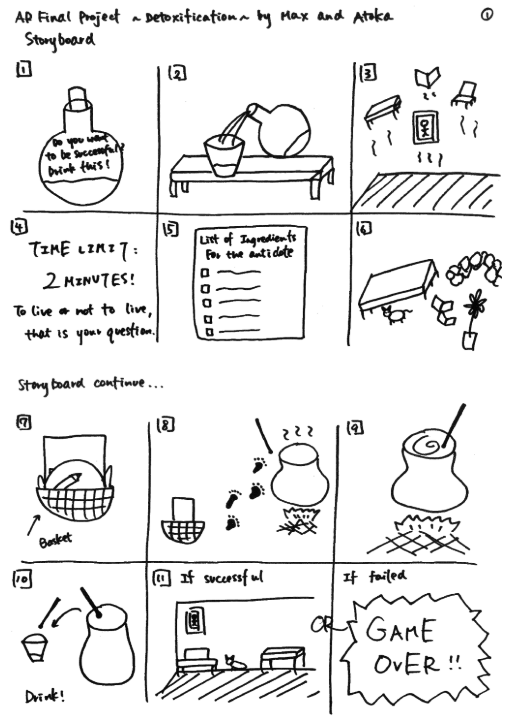
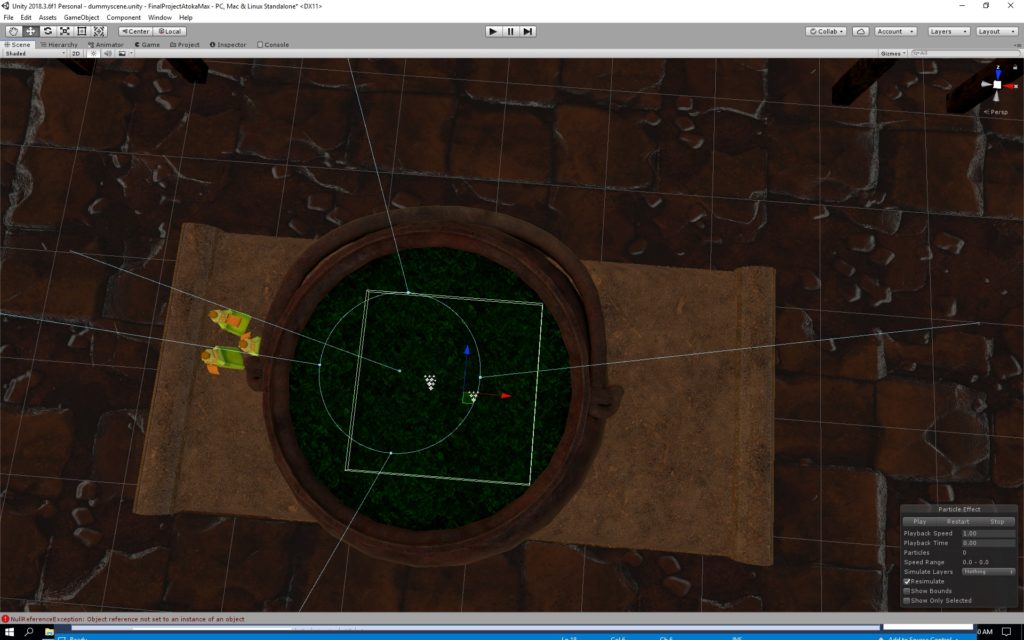
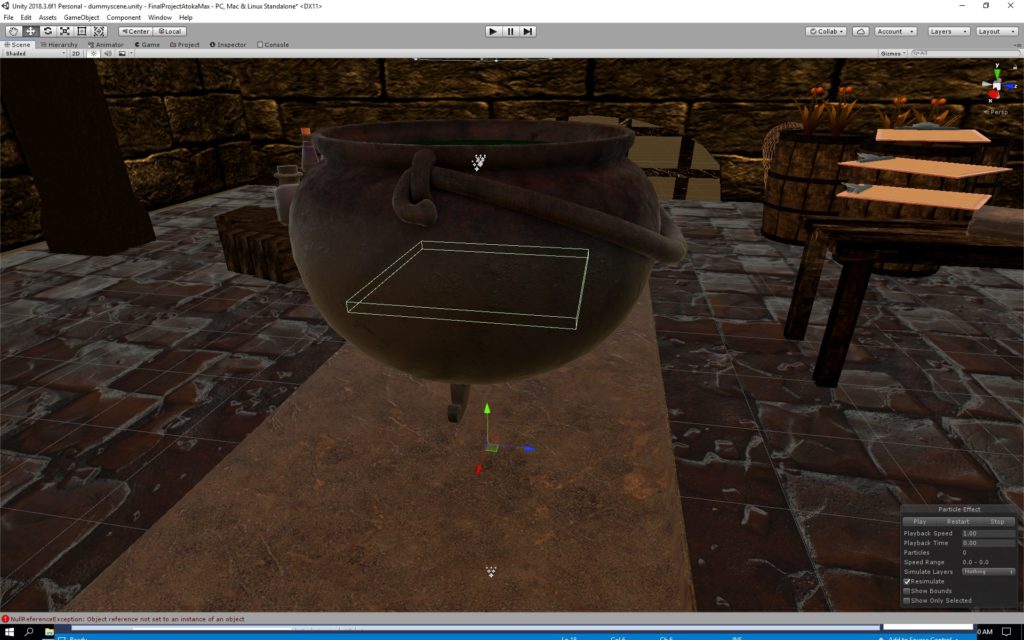
In order to create the space and design of our project, we first drew a rough sketch outlining the overall atmosphere and the placement of the objects in the scene. We then looked through the asset store on Unity and found different objects to use for building the setting and the scene.

Because this game is based on the idea of “poison(ed),” we had to place the user in the way that the user would know that he/she is poisoned, and thus, need to find the ingredients to make the antidote. We used two steps to achieve this – first one being the fact that we placed the user in front of the cauldron when they begin the game, and the second being the fact that we recorded a voice narration at the very beginning of the game explaining the user that he/she has been poisoned and his/her mission is to find the ingredients that are scattered around the room in other to create the antidote.



We also wanted to make the game playable multiple times. Therefore, we decided to randomize the list of ingredients that show up on the recipe clipboard. That way, when the user plays it for the first time, the recipe might show, blue potion, broom, small green potion, cat, and brownish potion, but when the user plays it for another time, the recipe might show cat, skull, plant, plant, and blue potion. That way, the user can enjoy a different experience every time the user plays the game.


3. Reflection/Evaluation: This should discuss your expectations and goals in the context of the what you felt was achieved with the finished piece.
I am very happy with the outcome of this project. After building the base setting, we gathered various objects from the asset store to decorate the dungeon. Then, we wrote the scripts which were for the list of the ingredients, randomization of the ingredients, verifying if the ingredient that was put into the cauldron matched the ingredient listed on the recipe, the Timer, the If condition for winning and losing condition, the Text FadeIn, and the Blackout FadeOut.
During one of the earlier playback session, we received a feedback to include a voice narration that explains the situation and some kind of ticking clock sound that emphasizes the mood of having a time limit. In order to build the sense of time pressure, we used Audacity and created a background sound of the ticking clock, which begins ticking faster and faster as the two-minute time limit approaches. After incorporating this, we received feedback that the sound was well suited to the atmosphere and the mood of the game and the task that was given to the user.
What I realized during the IM showcase was that because the introduction narration does not explicitly say to put the ingredients into the cauldron, some of the users were simply collecting the ingredients onto one of the tables. To others, this was more instinctual, and the moment they saw the cauldron, they knew that that was where they had to put the ingredients.
Another thing I noticed during the IM showcase was the fact that some users could not locate the recipe from the first place. Because the recipe is originally on the floor, some users did not look down, but rather were always looking around (eye-level). Such users were confused and did not know where to start.
In order for this project to be improved, we should find ways to clarify that the task is to collect the ingredients AND put them into the cauldron from the introduction narration. As for the recipe, instead of having it placed on the floor, it should be placed next to the cauldron so that it is easier for the user to refer back to it. Overall, the game appeared a little difficult for first-time players, but many of the users got used to it quickly, and even if the user did not succeed the first time, the same user were “detoxicated” when playing for their second time.